フッターのWebサイトにおける役割は?意外と多いその活用方法
※2023年4月28日に一部内容を更新しました

フッターはWebサイトのページ最下部にある要素です。
一般的にはサイトマップやWebサイトの運営者情報(会社名・住所・電話番号などの連絡先)、コピーライトなどが記載され、基本的にはWebサイト全体で共通の要素・デザインを使用します。
ページ上部に表示されるヘッダーとは違い、フッターは下までちゃんとスクロールしないと見えない場合がほとんどなので蔑ろにされてしまいがちですが、実はWebサイトにおいてかなり重要な要素です。今回はそんな縁の下の力もち・フッターに焦点を当ててWebサイトにおける役割をご紹介します。
目次
フッターの役割
まず最初に挙げられる役割は、サイトマップ・ナビゲーションとして各ページのリンクを設置し、サイト内の回遊性を高める役割があります。またお問い合わせや注文などのリンクを設置すれば、興味・関心や購買意欲が高まったユーザーをスムーズにコンバージョンへ導くなど、成果を上げるための仕掛けとしても有効です。
一方デザイン面においては、Webサイト全体のバランスを整える役割を担っています。例えばコーポレートサイトではその企業を象徴するような写真を配置したり、アニメーションを入れたりするなどWebサイトの目的やデザインに合わせてアレンジすることによって、サイトの独自性を印象づけることもできます。
スマートフォンやタブレットの場合、スクロールのしやすさからフッターまで到達するユーザーも多いです。片手で操作するユーザーも多いため、フッターを固定表示することによって、主要なページに移動できるリンクを常にタップできる状態になっていればユーザービリティの向上にもつながるでしょう。
このように、Webサイトにおいてフッターの役割はとても重要といえます。
それでは、優れた役割を果たしているフッターの実例を見ていきましょう。
役割1:ナビゲーション
サイトの回遊性を高める、ユーザーが探しているコンテンツを見つけやすい

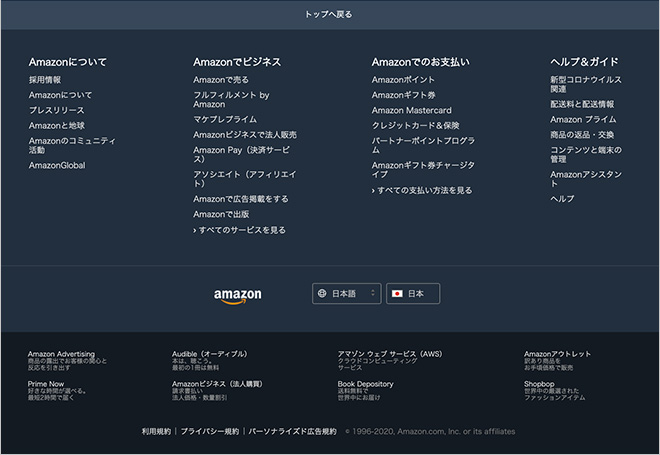
amazon(https://www.amazon.co.jp/)
世界最大級のECサイト・amazon。商品点数だけでなくサイト全体のコンテンツが多いので、カテゴリごとに分類され、探しているコンテンツが見つけやすいように工夫されています。よく見るとフッターが背景色で2分割されていますが、これはサイト内のナビゲーション(上のほう)と外部の関連サイトへのリンク(下のほう)とを区別しています。
シンプルなデザインながらも情報の種類や重要度を効果的に表現できている事例といえるでしょう。また、この事例のようにグローバルサイトの場合は言語選択ボタンが設置されているとより親切です。
役割2:コンバージョンへの導線
お問い合わせフォームへのリンクまたは電話番号の記載

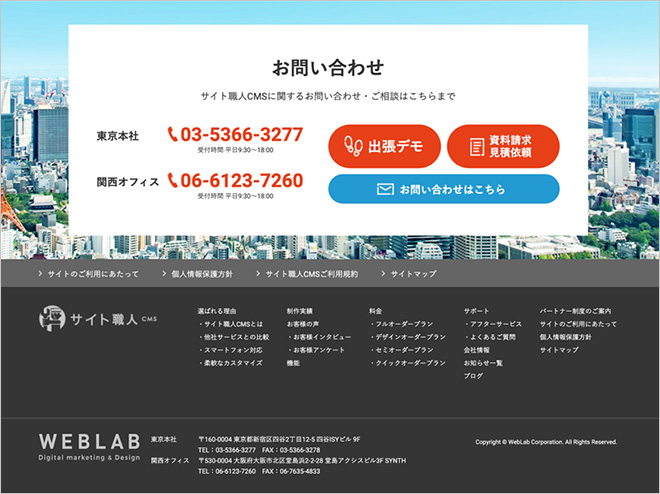
サイト職人(https://www.site-shokunin.com/)
「役割1」のナビゲーションに加え、目を引くような文字色とボタン風のデザインを使い、資料請求やお問い合わせボタンと電話番号を掲載しています。
全ページ共通のフッターエリアにコンバージョンへの導線があることによって、サイトを見て興味を持ったユーザーに対し、次の行動を促す役割を果たしています。
役割3:基本情報の記載
ロゴ・サイト名・住所・連絡先・コピーライトなど

株式会社アイワード(https://iword.co.jp/)
フッターに会社の住所や連絡先、プライバシーポリシーなど、目立たないながらも必要な情報への導線がわかりやすく設置されていると、ユーザーに安心感を与えられます。
例に挙げたWebサイトの場合、これらの情報に加えて所属団体や取得資格のロゴが掲載されている点も、この会社の社会的な評価や、会社がどのような価値観を大事にしているかを知ることができるので、ユーザーにとっての安心材料として効果的です。
このようにフッターは、メインのコンテンツと重要性は異なるものの、大切な情報を掲載するために有効活用できます。
役割4:SNSや関連外部サイトへの導線

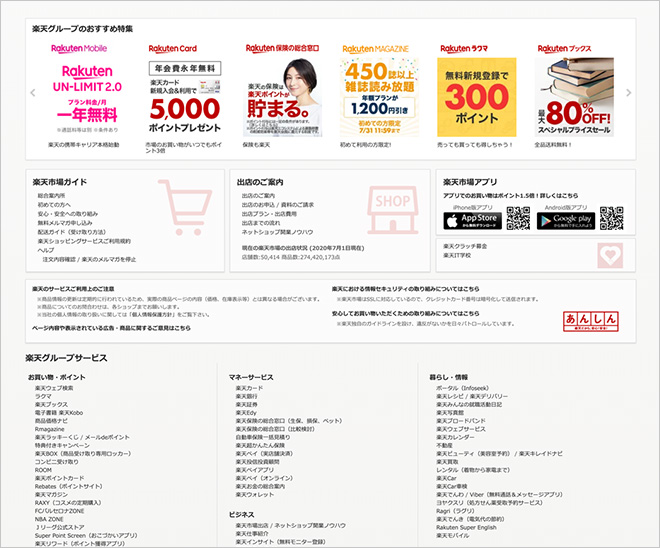
楽天市場(https://www.rakuten.co.jp/)
このフッターは、目にしたことがある方も多いのではないでしょうか。
楽天市場のWebサイトは、サイドエリアに膨大なナビゲーションとバナーが設置されているため、フッターには一般的なECサイトに設置されているような商品カテゴリなどのメニューはありません。かわりにご利用ガイドや安心への取り組みなど「役割3」の事例で紹介したような、ユーザーが安心して利用できるようにするためのコンテンツが充実しています。また、楽天グループの外部サイトへのバナーやスマホアプリのQRコードなども掲載されていて、デバイスだけでなくサービスを横断しながら、楽天市場での買い物がより便利になるような工夫が施されています。
役割5:遊び心をプラス
アニメーションやイメージ画像を用いてオリジナリティを表現

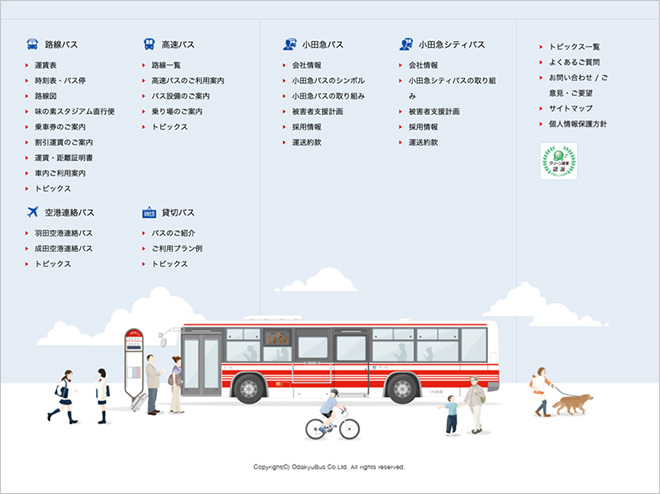
小田急バス(https://www.odakyubus.co.jp/)
画面の右から左へ、バスがアニメーションで登場。何名か乗車してまた発車していきます。
しばらく見ているとバスの車体が2種類あることに気づいてちょっと嬉しくなります。
このようにフッターはデザインの面でもWebサイト全体のバランスを整える役割があります。
上記のようにアニメーションを入れたりするなど、Webサイトの目的やデザインに合わせてアレンジすることによって、サイトの独自性を印象づけることもできます。
またスマートフォンやタブレットの場合、スクロールのしやすさからフッターまで到達するユーザーも多いです。片手で操作するユーザーも多いため、フッターを固定表示することによって、主要なページに移動できるリンクを常にタップできる状態になっていればユーザービリティの向上にもつながるでしょう。
このように、自社のサービスをより楽しめるような演出を加えることができる点も、フッターの役割といえます。
フッターとSEO
最後に、フッターに設置したリンクやテキストコンテンツはSEO対策になるのか?という疑問にお答えします。
「フッターにサイトマップを入れると検索エンジンに認識されやすくなり、SEO対策になる」
「SEOのためにキーワードをたくさん入れたいけど、ユーザーの邪魔にならないようにしたいのでフッターに詰め込む」
などの対応は数年前ならSEO対策として有効とされていましたが、これらはすでに過去のSEO対策です。
Googleのアナリスト、ゲイリー・イリーズ氏も2017年にツイッターで下記のようにコメントしています。
書かれている場所とか、周りにどんなものが有るかによって、コンテンツ内のキーワードのSEO効果が変わってくるのは、知っていましたか?フッターに入れるよりコンテンツの中心的なところに入れたほうがSEO効果がありますよ。
このようにフッターに記載した要素は直接的な検索順位への影響はない、というのが現在主流となっているSEOの考え方です。
しかしこれまで見てきたように、フッターを最適化することで、Webサイトにおけるユーザービリティの向上が期待できるため、決して蔑ろにしてはいけません。
まとめ
サイトの種類や目的によって様々なフッターデザイン。
ユーザーにとって便利で、時にはちょっと楽しい余韻が残るようなフッターを作ってみてはいかかでしょうか。
関連記事こちらの記事も合わせてどうぞ。






