【Webデザイントレンド】ナチュラルな配色
 Webサイトは2~3年間隔でリニューアルを検討した方が良いという説があります。なぜ作って終わり、ではなく定期的に見直す必要があるのでしょうか。それは、デザイントレンドやユーザーの環境(閲覧デバイス・社会的情勢)の変化に合わせてWebサイトも進化させていく必要があるからです。
Webサイトは2~3年間隔でリニューアルを検討した方が良いという説があります。なぜ作って終わり、ではなく定期的に見直す必要があるのでしょうか。それは、デザイントレンドやユーザーの環境(閲覧デバイス・社会的情勢)の変化に合わせてWebサイトも進化させていく必要があるからです。
今回は、今まさに私たちが直面しているコロナ渦という社会課題にちなんだWebデザイントレンドである「ナチュラルな配色」をご紹介します。
目次
「ナチュラルな配色」って?
ナチュラルな配色とは、パステルカラーのような淡い色やカーキやベージュのような彩度を抑えた色を組み合わせた目に優しい配色のことです。コロナ渦における「STAY HOME」の推奨により自宅で1日中パソコンやスマホと向き合い、目に疲労を感じている方も多いのではないでしょうか。
そのため、コロナ渦におけるWebデザインでは、健康的なイメージの森林の緑や空の淡いブルー、あたたかみのあるピンク色、ナッツのような自然な茶色に注目が集まっています。こうした流れはWebサイトに限らず、近年ではベジタリアンやヴィ―ガンへの関心からアースカラーを基軸とした様々な商品が販売されているのを見かけるようになりました。
コロナ渦では、健康やリラックス、落ち着きのある雰囲気が配色を決める上でのキーポイントとなってきますので、大きなトレンドがあることを頭の片隅に入れておきましょう。
なぜ今ナチュラルな配色がトレンドなのか
最近、なぜナチュラルカラーやアースカラーといった健康的で自然な配色がWebデザインのトレンドになっているのでしょうか。冒頭でも少し触れましたが、コロナ渦におけるStayHomeやリモートワークの影響でパソコンやスマートフォンの閲覧時間が増えたため、より目に優しい配色が好まれるようになったといえるでしょう。
コロナ渦では、「いつまでマスクを付けなければいけないのだろう」や「家族や仕事はこのままで大丈夫なのだろうか」といったさまざまな不安が漂っています。そのため、コロナ渦の不安な心を落ち着かせるような「やさしい・安心感のある」デザインが求められています。
現在は、外出や出社といった行為が自粛させられている状況です。その結果、顧客との接点はWebサイトやSNSなどのインターネットに集約されます。そのためWebサイトは、以前よりもユーザーの気持ちや考えを理解し、心から深く寄り添えるように工夫することが求められています。
ナチュラルな配色を用いたWebサイト
それでは、実際にナチュラルな配色を用いたWebサイトの実例をご紹介します。
1)ナチュラルな配色×たっぷり余白

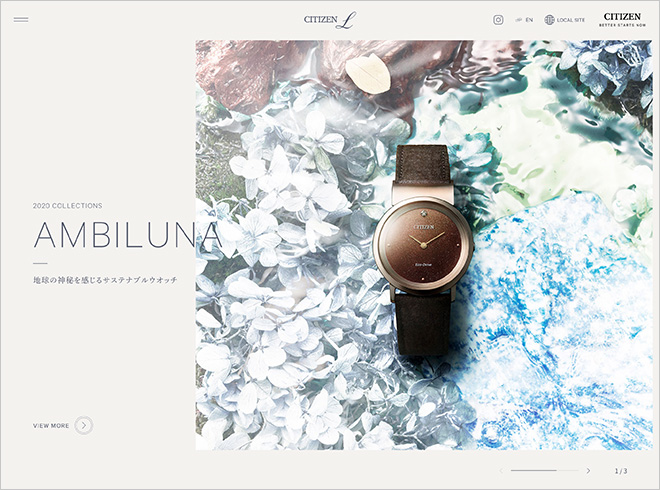
CITIZEN(https://citizen.jp/citizen_l/special/index.html)
各商品が自然界のモチーフをテーマにしているため、Webサイトも「地・水・火・風」という自然のイメージ画像を使いリラックスしながらも地球の生命感を感じさせるようなデザインです。
写真の色を引き立てるナチュラルな配色と、ゆとりを感じさせるたっぷりめの余白によって落ち着いた気持ちで眺められます。商品説明もポイントを押さえた伝える工夫が施され
、ユーザーへの優しい心遣いが感じられます。
2)ナチュラルな配色×流体シェイプ

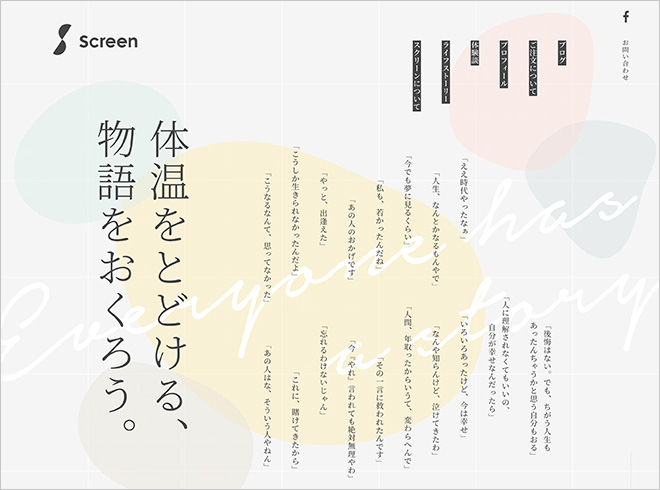
Screen(https://screen-life.jp/)
こちらは、ストーリー制作を専門とされている会社のWebサイトです。淡いグレーの背景色の上でパステルカラーの流体シェイプがゆっくり動くWebデザインとなっています。手書き風の文字から人の温もりを感じることができます。
アニメーションのような動きを取り入れたWebサイトは近年珍しくありませんが、あまり過度な動きをつけるとページの読み込みが遅くなったり、動きが気になって肝心の内容が頭に入ってこなくなったりするため、その要素がユーザーにストレスを感じさせてしまうことがあります。
このサイトでは、ナチュラルな配色とさりげない動きが絶妙な塩梅で取り入れられており、ストレスフリーで閲覧できます。
3)ナチュラルな配色×イラスト

紬かけつぎ店(https://kaketsugi.jp/)
手書き風のイラストによってナチュラルな配色がより際立ち、見る人の心を和ませます。
要素間が曲線でつながれている点もユニークです。
糸でつながっていく演出は、「お気に入りの服を、ずっと。」という服の修理のコンセプトにぴったりで、衣服修理の専門家として丁寧に相談にのってもらえるんだろうな、と想像させられます。また、どのような衣服を修理できるのかということを、ひとつずつイラストで掲載している点も「この服も修理してもらえるんだ!」と訪問されたお客さまに安心を与える要素になっています。
まとめ
Webデザインのトレンドとしてナチュラルな配色とはどういったものなのか、なぜ流行になっているのか、その理由についてご紹介させていただきました。ナチュラルカラーがトレンドだからといって、すぐに背景色を自然なカラーへ変更すれば良いというわけではありません。
トレンドを追うことも大切ですが、流行の理由や事業の雰囲気と合うWebデザインを考えることが大切です。たとえば、ストーリー制作を専門されている会社や手書き風のイラスト演出のある服の修理に関するWebサイトの実例を見ればわかるように、Webデザインから事業の魅力が伝わってきます。
コロナ渦で、多くの人がWebサイトを訪問するシーンが増えている今だからこそ、Webデザインで伝え方の工夫をしていく必要があるでしょう。
関連記事こちらの記事も合わせてどうぞ。






