デザイン力超向上!デザインの基本「4大原則」とは?
2022.03.25 Posted by Design team

みなさん、こんにちは。ウェブラボデザイナーチームです。
デザインにおいて基本となるのが「デザインの4大原則」というのはデザイナーの方ならご存じですね。
今回はこの「4大原則」について解説します。
デザイン始めたての方々は、これから特に重要になってくると思いますので、参考にしていただきたいです。
デザインの4大原則とは?
まず、「デザインの4大原則」下記の4つです。
- 近接 近しい要素をグループとしてまとめる
- 整列 ルールに従い揃えて配置する
- 反復 グループを繰り返す
- 強弱 優先順位をつけ、メリハリをつける
この4つを意識することにより、情報を整理でき、より正確に分かりやすく伝達することができます。
常に頭に入れておきながらデザインするようにしましょう。
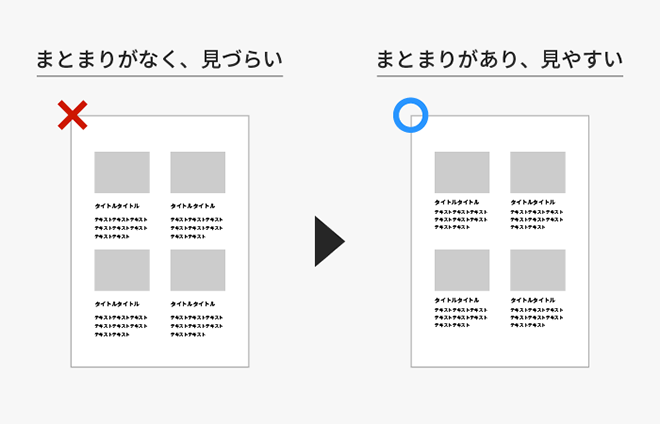
1.「近接」近しい要素をグループとしてまとめる
近しい要素が離れているとまとまりがなく、関係性が分かりづらくなってしまいます。
グループ化により、情報にまとまりが生まれ、全体の情報を素早く理解できます。
また、近接している部分との差が分かるように、グループ同士は適度に距離をとるのも大事なポイントです。

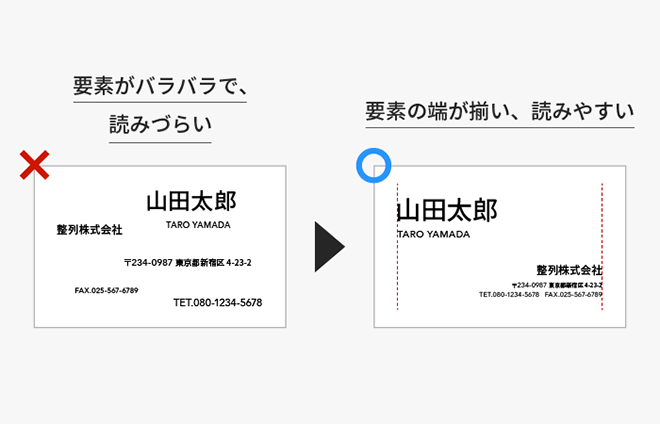
2.「整列」ルールに従い揃えて配置する
はじめは基準として引いたガイドラインに沿って揃えるのがいいでしょう。
要素の端を揃えることにより、視線の流れが生まれ、視覚的にグループの種類を理解しやすいデザインになります。
この時に似た要素のサイズ感は揃えましょう。(住所、電話番号、FAXなど)

3.「反復」グループを繰り返す
近接で生まれたグループを整列のルールに沿って繰り返すことです。
例として、メニュー表などが分かりやすいと思います。左側のメニューのようにグループ毎にカラーで分けられていますが、ぱっと見では「ドリンク」のカテゴリーと判断しにくいですね。「整列」にも関係する部分でもありますが、右側のメニューのようにグループの商品名は黒、値段は赤で分けてから「反復」することで、統一感が生まれます。それにより、ユーザーも商品を選ぶ際、判断がしやすくなります。

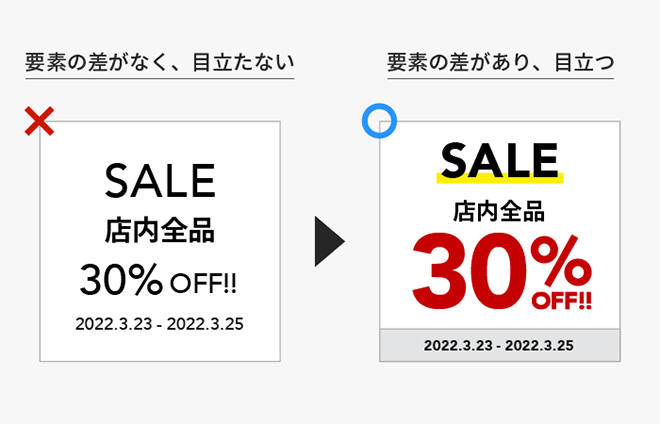
4.「強弱」優先順位をつけ、メリハリをつける。
メリハリをつけると情報が区別しやすく、直感的に伝わるデザインになります。
目立たせたいタイトルは大きく配置し、注釈などは小さめに配置するなど、要素ごとに大きさやカラーを変えていきましょう。
人はアルファベットの「Z」のように左上から右、右から左下へ情報を見る傾向があるため、先程の「整列」と合わせて意識するといいでしょう。

まとめ
私もデザイン学びたての学生時代は情報の整理が上手くいかず、苦戦していましたが、「4大原則」を知ってからは情報を上手くまとめられるようになりました!
これを意識しながら、街中のポスターやリーフレット、Webサイトなどを見ると「なるほど!」と思う場面は多いかもしれません。
これからデザインを学ぶ方は参考にしていただけたらと思います。
関連記事こちらの記事も合わせてどうぞ。









