カートボタンのラベルは何がいい?有名ECサイトを大調査!
2023.08.25 Posted by Design team
 みなさん、こんにちは。ウェブラボデザイナーチームです。
みなさん、こんにちは。ウェブラボデザイナーチームです。
ECサイトを構成する重要なパーツの1つであるカートボタン。今回はそのラベルに注目し、売上ランキングTOP5の国内ECモール※1を調査してみました。
調べたTOP5※1のサイトは以下です。
- 楽天市場
- Amazon
- Yahoo!ショッピング
- ZOZOTOWN
- au PAY マーケット
※1)売上のランキングはこちらの記事を参照させていただきました。
【2022年最新】ECサイト売上ランキング!国内・海外企業からECモールまで
https://www.makeshop.jp/main/know-how/knowledge/ec-site-ranking.html
中にはアプリが用意されているサービスもありますが、今回はWebサイト版を対象としています。
目次
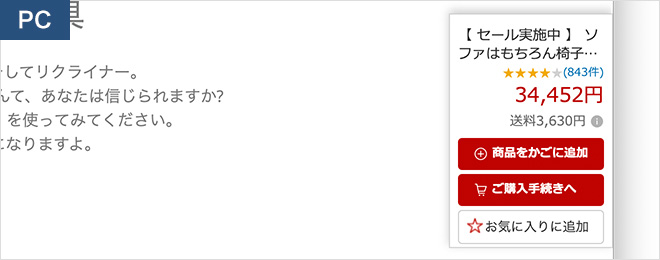
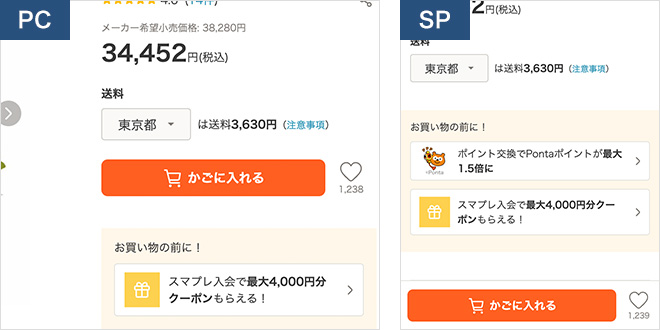
1. 楽天市場:かごに追加/商品をかごに追加

PC版・SP版ともに、メインの一番大きいカートボタンは「かごに追加」でした。PC版では「+」アイコンも表示されていてより直感的です。
ただし、PC版にて追従する要素にあるカートボタンは「+」アイコン付きの「商品をかごに追加」でした。

小さいスペースなのになぜだろうと考えてみたのですが、まず楽天市場の特性として商品紹介が長くなるケースが多いように感じられます。したがってユーザーにとっては、ページ中腹にあるメインの大きいボタンよりも追従するコンパクトなボタンのほうが目に入る時間が長くなります。こう考えると、より親切に「商品をかごに追加」にしたのも頷けるのではないでしょうか。
もう1点、着目したいポイントは「追加」と体言止めになっているところです。
ボタンのラベルにするなら「追加する」のほうが動作のイメージができて親切な気がしますが、想像するに、スペースの都合上あえて体言止めにしているのかもしれません。「商品をかごに追加する」ではあまりに文章っぽすぎるため、ユーザーは“ボタンを押す”モードから“注意して読む”モードに意識を切り替えなければなりませんよね。カートボタンとしては得策ではありません。
さらにSP版では画面サイズの都合上各要素に割けるサイズに限りがあります。「追加」というある程度馴染みのある動作なので、省スペースを優先して「する」をはぶいたのかもしれませんね。
また、楽天市場においてカートの中身を見るページでは「ショッピングカート」ではなく「買い物かご」と呼んでいるのもポイントです。確かに、サービス名称の「市場」に対しては「かご」のほうが結びつきが強いように感じます。
2. Amazon:カートに入れる

PC版・SP版ともに「カートに入れる」で統一されていました。まとめ買いの案内でも「両方ともカートに入れる」になっており、徹底されているようすです。アイコンはなく文字だけのボタンです。
3. Yahoo!ショッピング:カートに入れる

ラベルは1つ前のAmazonと同様ですが、Yahoo!ショッピングではカートのアイコンが付いています。より直感的に操作できそうですね。
また、楽天市場と同じくPC版において追従要素にもボタンが設置されていますが、ラベルはカート付きの「カートに入れる」で統一されています。

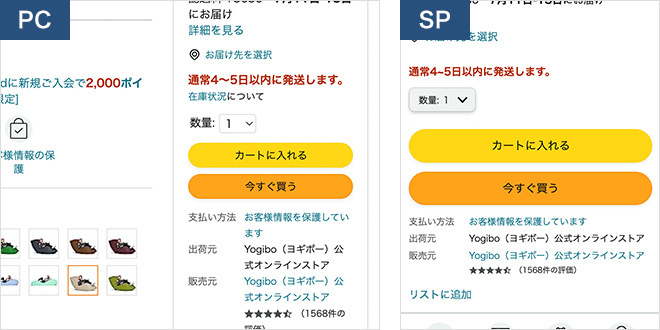
4. ZOZOTOWN:カートに入れる

Yahoo!ショッピングと同様、PC版・SP版ともにカートアイコン付きの「カートに入れる」でした。サイト内におけるカートの中身を見るページの名称も同様に「ショッピングカート」でした。
今回の調査対象の中で、ZOZOTOWNは扱っている商品や利用ユーザーに特色があるほうだと思いますが、ラベルはごく一般的です。
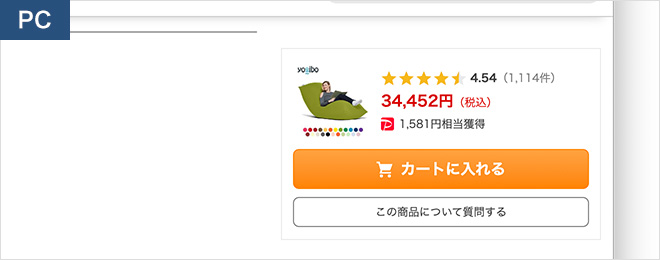
5. au PAY マーケット:かごに入れる

PC版・SP版ともにカートアイコン付きの「かごに入れる」で、追従要素がありましたがすべて統一されているようでした。同じ「かご」を使っていた楽天市場と比較すると、楽天市場の「追加」よりもau PAY マーケットの「入れる」のほうがより自発的な動作を表していますね。
普段ECサイトをみていると、アイコンはカート型以外にも、手提げ袋のようなショッピングバッグを模したものやバスケット型のかごっぽいものなど若干のレパートリーがあることに気づきます。ラベルが「かご」ならアイコンもバスケット型の方がいいのでは?とも思いますが、やはりユーザーにとって最も馴染みがあるのはカート型なのでしょうね。
また、カートの中身を見るページでは楽天市場と同じ「買い物かご」と呼んでいるようでした。
まとめ
実は調査前、もしどのサイトも一緒だったらこのブログどうしよう……と心配だったのですが、違いは出るものですね。
どれが正解でどれか不正解というものではありませんが、今回調査対象に上げたようなECサイトは少なくとも「多くのユーザーにとって馴染みのある」UIであるのは明らかです。
一般的に、UIデザインにおいて個性的だったり珍しかったりする場合はユーザーの学習コストが高くなることに繋がりますので、まずは画一的で凡庸な、馴染みのあるところから参考にしていくのがおすすめです。
その他、ボタンのラベルについて基本をおさえたい方にはこちらの記事もぜひチェックしてみてください。
Webサイトにおける「ボタン」の基礎知識|役割、種類、注意点を解説
関連記事こちらの記事も合わせてどうぞ。






