ウェブアクセシビリティの4原則とは?③理解可能
2020.01.20 Posted by watanabe.k

第1回『知覚可能』、第2回『操作可能』とウェブアクセシビリティの4つの原則についてご紹介してきましたが、今回で第3回となりました。
今回は、『理解可能』の原則についてご紹介します。
目次
『理解可能』とは?
『WCAG 2.0』の内容を解説している『WCAG2.0解説書』では、『理解可能』について以下のような説明が記載されています。
理解可能 - 情報及びユーザインタフェースの操作は理解可能でなければならない。
- これは、利用者がユーザインタフェースの操作と情報とを理解できなければならないことを意味する (コンテンツ又は操作が、理解できないものであってはならない)。
この原則では、ホームページが提供する情報や操作は、利用者が理解できるものでなければならないということを指しています。
『理解可能』が考慮されていないページでは、たとえば以下のような問題が起こります。
『理解可能』を考慮しないことで起こる問題例
言語に合ったlang属性を指定していないため、音声読み上げがうまくいかない
例えば、日本語のページの途中でドイツ語の文章を挿入する場合、該当箇所にドイツ語のlang属性を指定しなければ、スクリーンリーダーは日本語として発声しようとします。
単語や固有名詞など例外もありますが、外国語として読み上げたほうが良い文章は適切なlang属性を指定してあげるべきです。
予測できない挙動が盛り込まれているため、利用者が混乱する
テキストフィールドに文字を入力しただけで、自動的に次のフィールドにフォーカスが移動するようなフォームを使用したことがあるかと思います。
一見便利ですが、目が見えない利用者や、パソコン操作に慣れていない利用者はフォーカスの移動に気が付かず、誤った操作をしてしまう可能性があります。
また、普通のリンクと同じデザインにもかかわらず、外部リンクとして新しいウィンドウが開くようなことも避けるべきです。
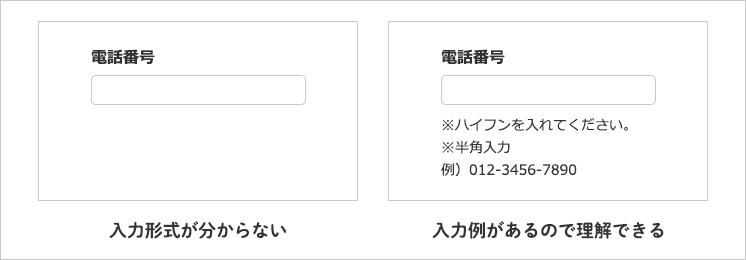
フォームの入力例がないため、エラーが無くならず送信できない
例えば郵便番号や電話番号を入力する際に、入力例がないと「ハイフンは必要なのかどうか」といったことが判断できなくなってしまいます。
ハイフンを入れずに確認ボタンを押した後、「ハイフンを入れてください」というエラーが出ると、利用者にとって不親切となってしまうので、事前にハイフンの有無のような入力例は記載しておくべきです。

まとめ
理解できない操作が含まれていると、利用者のページ離脱にも繋がります。シンプルで分かりやすい操作を心掛けましょう。
次回は『堅牢性』についてご紹介します。
関連記事こちらの記事も合わせてどうぞ。