2023年 7月 最近使用されているWebトレンド 5選
2023.07.25 Posted by Design team
 みなさん、こんにちは。ウェブラボデザイナーチームです。
みなさん、こんにちは。ウェブラボデザイナーチームです。
紙媒体と違い、流行ったと思ったらスッと消えていき、また次の新しいトレンドが出てきたりと変化が激しいのがWebトレンドです。
多く全て把握しきれない!という方も多いのではないでしょうか。
そこで今回は、2023年7月現在多く使用されているものを厳選して5つ紹介していきます。今何が流行っているのかざっくり理解出来ると思いますので、ぜひご一読ください。
1.モバイル特化型サイト
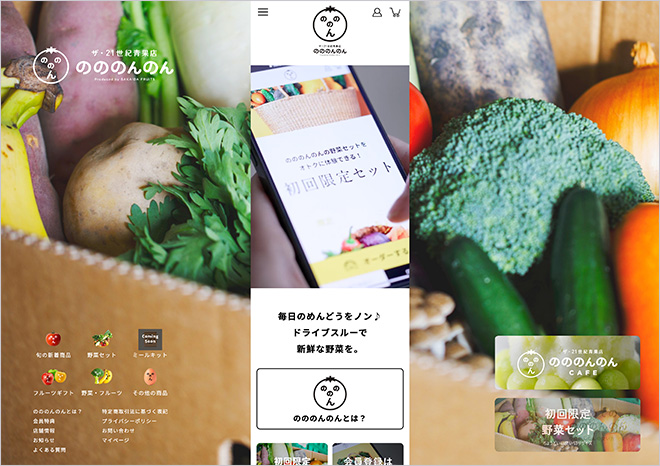
モバイルファーストのデザインが進む中、PC上でもスマートフォンのレイアウトのようなデザインのWebサイトが増えてきました。海外サイトではあまり見かけず、日本のWebサイトに多い表現方法だと感じてます。
PCのデザインを普段から目にする機会がない方(中高生など若年層)をターゲットにする場合は効果的な方法ですね。Webサイト自体も若年層に人気なファッションや飲食関係のサイトに多い印象です。また、制作側もPCとスマホでデザインがあまり変化しないため、制作時間の短縮に繋がります。
詳しく解説している記事も投稿していますので、ぜひご一読ください。
急増中!モバイル特化型サイトのポイントを分析してみた
 niko and … PRESENTS ASIAN MARKET – ニコアンドのアジアンマーケットを開催。 – | niko and … (ニコアンド):(https://www.nikoand.jp/asian_market_2023/)
niko and … PRESENTS ASIAN MARKET – ニコアンドのアジアンマーケットを開催。 – | niko and … (ニコアンド):(https://www.nikoand.jp/asian_market_2023/)
 野々市にあるカフェ&ドライブスルー青果店|のののんのん:(https://nonononnon.com/)
野々市にあるカフェ&ドライブスルー青果店|のののんのん:(https://nonononnon.com/)
2.グラスモーフィズム
ちなみにモーフィズムとは…
モーフィズムは「morph(=変形、変態)」に接尾辞「-ism」が付いたもので、「○○モーフィズム」は要素を○○のテクスチャによって変形させる、という意味を持った造語。
引用元:https://tech.arms-soft.co.jp/entry/2022/12/28/090000
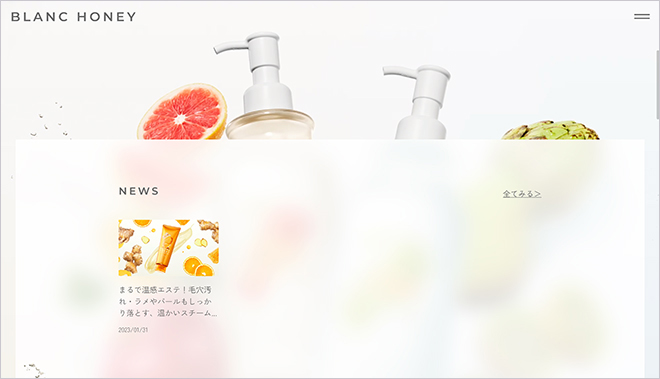
グラスモーフィズムとは、すりガラスのような半透明でぼかしたようなイメージのことを指します。iPhoneのコントロールセンター画面などにも使用されているので身近なデザインになりつつあります。
最近だとmacOS Big SurのUIにも採用されました。
 【公式】BLANC HONEY(ブランハニー)|ふきとり美容で肌磨き:(https://www.blanchoney.jp/)
【公式】BLANC HONEY(ブランハニー)|ふきとり美容で肌磨き:(https://www.blanchoney.jp/)

シンプルに清潔感や透明感を表現できるため、美容系のWebサイトと相性は良さそうです。
 SAUVENIR(サウベニア) -サウナグッズ専業ブランド-:(https://sauvenir.jp/)
SAUVENIR(サウベニア) -サウナグッズ専業ブランド-:(https://sauvenir.jp/)こちらのWebサイトでは、項目のホバー時に半透明になり文字が出現する面白い仕掛けになっています。
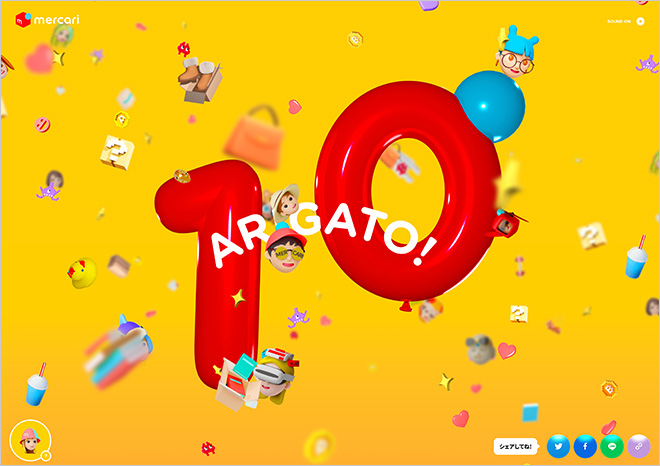
3.クレイモーフィズム
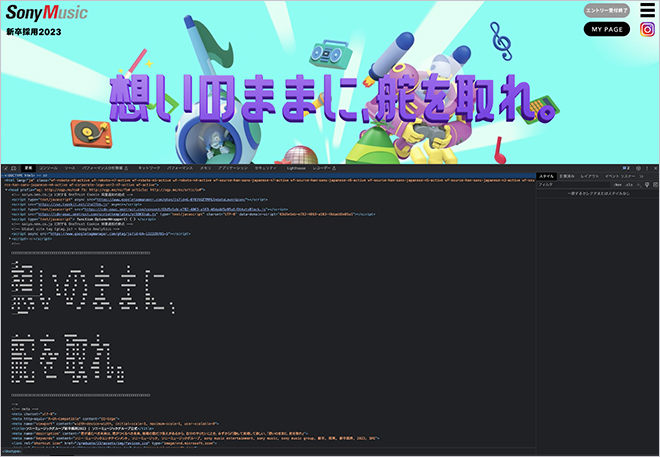
クレイ(=粘土)のようなマットな質感で、丸みを持つ3D感あるデザインです。ポップで明るい色合いと相性が良く、奥行きあるデザインに変化します。日本のサイトではあまり見かけず、海外で多く使用されている印象です。
 ソニーミュージックグループ新卒採用2023 | ソニーミュージックグループ公式:(https://saiyo.sme.co.jp/graduate/23/)
ソニーミュージックグループ新卒採用2023 | ソニーミュージックグループ公式:(https://saiyo.sme.co.jp/graduate/23/)
Webトレンドとは関係ありませんが、コードのheadを確認したところ、キャッチコピーの「想いのままに、舵を取れ」がアスキーアートで書かれてました。遊び心のある計らいが、ポップな色合いのクレイモーフィズムデザインとよくマッチしています。メッセージ性も強くなりますし、こういった仕掛けは面白いですね!

 コクヨのヨコク | KOKUYO:(https://brand.kokuyo.co.jp/)
コクヨのヨコク | KOKUYO:(https://brand.kokuyo.co.jp/)
 ARIGATO! 10 | メルカリ10周年特設サイト:(https://jp-news.mercari.com/10th-anniversary/)
ARIGATO! 10 | メルカリ10周年特設サイト:(https://jp-news.mercari.com/10th-anniversary/)
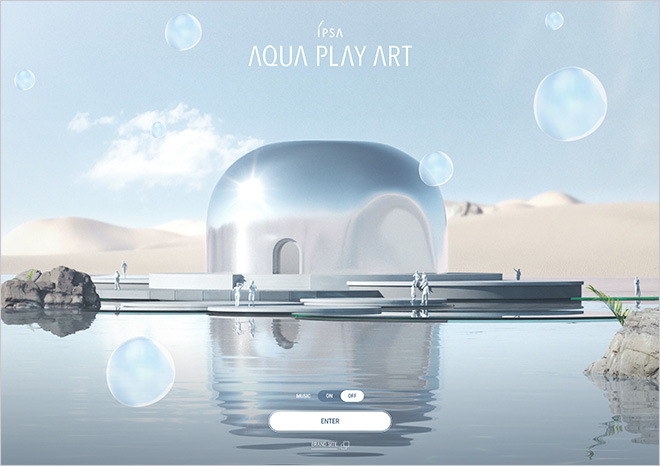
4.没入型サイト
リアリティあるグラフィックまたは映像を使用したWebサイトです。スクロールなどで要素が動いたりアニメーションすることで、まるでその世界に入り込んだような体験ができます。テーマパークのアトラクションに乗っている感覚に近いかもしれません。
「最後までスクロールしたくなる」「物語、ストーリー性がある」「商品やサービスをを魅力的に見せる」などユーザーを飽きさせない工夫がされています。その反面、読み込むデータ量が多くなるので動作が重くなることもあります。
 AQUA PLAY ART | IPSA:(https://aquaplayart-ipsa.com/)
AQUA PLAY ART | IPSA:(https://aquaplayart-ipsa.com/)
 Fa-So-La AKIHABARA 公式WEBサイト:(https://narita-akihabara.jp/ja)
Fa-So-La AKIHABARA 公式WEBサイト:(https://narita-akihabara.jp/ja)
 Web.Auto:(https://web.auto/ja/)
Web.Auto:(https://web.auto/ja/)
5.大胆なタイポグラフィー
タイポグラフィーの強調は数年前からトレンドになっています。GoogleフォントなどWebフォントが普及したことで、フォントがメインのWebサイトも身近になりました。
大きすぎなんじゃない?と思えるサイズのフォントを使用したり、個性的なフォントを選んだりと表現の幅が広がり、制作もしやすくなりました。ただ大きく配置しているだけでなくアニメーションなどと組み合わせ、ユーザーに印象付けられるよう工夫されたWebサイトが多く見られます。
 Marginal Man:(https://marginalman.net/)
Marginal Man:(https://marginalman.net/)
 大学バスケの新時代、World University Basketball Series:(https://www.wubseries.com/)
大学バスケの新時代、World University Basketball Series:(https://www.wubseries.com/)
まとめ
参考サイトをいくつか掲載しましたが、「こんな感じのサイト見たことある!」と思った方が多いのではないでしょうか。
冒頭でも触れましたが、Webトレンドは変化が激しく数が多いため、なかなか全ては把握しきれません。それでも意識して様々なWebサイトを見ることによって「この見せ方、最近よく見るなぁ。流行っているのかな?」と感じることはできると思います。
自身が好きな見せ方・デザインから派生したトレンド探しも面白そうですね。
関連記事こちらの記事も合わせてどうぞ。






