【slick】中央のスライドだけ大きくする方法
2023.12.20 Posted by Coding_team
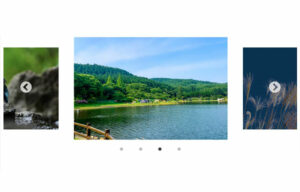
サンプル
まずはこちらをご覧ください。
See the Pen
【slick】中央のスライダーだけ大きくする方法 by weblab kanai (@weblab_kanai)
on CodePen.
3枚のスライドが見えるようなスライダーで、中央のスライド、つまりアクティブなスライドだけ大きくなっています。
実装方法
まずはHTMLでslickスライダーを設置します。
|
1 2 3 4 5 6 |
<div class="slider"> <div class="slide"><img src="img01.jpg"></div> <div class="slide"><img src="img02.jpg"></div> <div class="slide"><img src="img03.jpg"></div> <div class="slide"><img src="img04.jpg"></div> </div> |
次にJSでslick.jsを実行します。
|
1 2 3 4 5 6 7 8 |
$(".slider").slick({ autoplay: true, dots: true, arrows: true, variableWidth: true, //左右のスライドを見せるために必要 centerMode: true, //スライドを中心に寄せる slidesToShow: 3 //スライドの見える枚数に合わせて入れると良い }); |
ごく普通のslick記述ですが、肝心なのは「variableWidth」と「centerMode」をtrueにすることです。
スライドを中央寄せにし、左右のスライドをチラ見せさせるために必要です。
また、スライドの見える枚数に合わせて「slidesToShow」の値を設定すると、2周目以降の動きが滑らかになることが確認できました。
今回は3枚のスライドが見えているので「3」に設定しています。
そしてCSS。ここで中央のスライドを大きくする記述をします。
|
1 2 3 4 5 6 7 |
.slide img { transform: scale(.8); transition: transform .3s; } .slide.slick-center img { transform: scale(1); } |
slickの中央のスライドには「.slick-center」クラスが付与されるので、それを利用し
中央以外のスライドは大きさを0.8倍にし、中央のスライドだけ1倍になるようにしています。
この「.slick-center」クラスが付与されることを活用すれば、中央のスライドを大きくするだけでなく、中央のスライド以外は色を薄くするなど、色々なことができそうですね。
以上、slickスライダーで中央のスライドだけ大きくする方法でした。
関連記事こちらの記事も合わせてどうぞ。
SGE普及でSEOやWebサイトの価値はどう変わる?制作会社のメンバーにも聞いてみた!
2024.05.23
2023.09.07