過渡期な「ページサイズ」
今までは、本当に特殊な場合を除いては、最小想定モニタサイズを800×600ピクセルで想定して、ページの横幅を780ピクセル前後で作るのが一般的でした。昨年、当社が扱った数十案件のプロジェクトの中で、最小想定モニタサイズを横幅1024ピクセルに想定して、ページの横幅を960ピクセルで作ったのが1件だけ。

これまでの歴史を振り返ると、Yahoo!Japan はスタイルシートの導入なども遅くて、アクセシビリティなどに関わる部分に関しては、かなり保守的な印象を持っていたので、ちょっとした驚きがありました。
現在、液晶モニタで最も多いのは横幅1024ピクセルのモニタだと思います。現在販売されている家庭用は1280ピクセル以上が一般的という反論もあると思いますが、オフィスで利用されている液晶モニタは、横幅1024ピクセルのものが、まだまだ多数という現実があります。
では、ページの横幅を960ピクセルで制作するとどうなるのか。
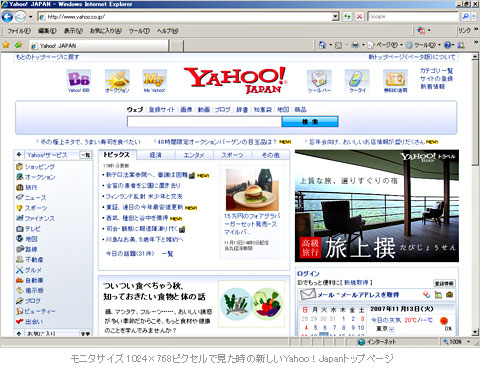
横幅1024ピクセルのモニタで、ブラウザをフルスクリーンの状態で見た場合、ブラウザの枠やスクロールバーの幅を引くと、ページの左右に20~30ピクセル前後のスペースが生じます。この状態であれば、ページの横幅が960ピクセルというのは、ちょうど良い幅です。
しかし、お気に入りなどを左に表示している場合、ページの横幅が960ピクセルだと間違いなく横スクロールが出てしまいます。
まだまだ日本の企業サイトは、760~780ピクセルが一般的です。
しかし、Yahoo!以外にもIBMやマイクロソフトなど、外資系企業勢がそれぞれ930ピクセル、934ピクセルと横幅を広げてきています。
もうしばらくは、そのWebサイトがどういった人たちをターゲットユーザーと考えているかで、760~780ピクセルを採用するのか、それとも930~960ピクセルかを採用するのか、悩ましい日々が続きそうですが、Yahoo!のトップが切り替わるころには、930~960ピクセルが主流になると考えた方が良いのかもしれません。
7年ぐらい前に、想定モニタ680×480ピクセルから800×600ピクセル切り替わっていった頃を思い出します。
関連記事こちらの記事も合わせてどうぞ。






