紙とWebのちがい
デザイナーとしての意識に差異はありませんが、やはり媒体が異なるもの。紙ではOKでもWebではアウトなことがいくつかありました。
その中でも特に大きな違いは
【文字サイズの選び方】ではないかと思います。
(フォントによっては9から8ポイントまでは使用することはあります)
何故か、と申しますと単純に
『読めない』からです。
印刷は一般的に350dpiという解像度ですが、Webは72dpiしかありません。
※dpi とは、dot per inchの略です。
1インチ(=2.54cm)の幅にドットをいくつ入れられるかを表します。
テレビを近くで見ると小さなドットの集まりだったりしますが、あれのことです。
印刷(DTP)は、そのドットが意識されないくらい小さいのです。
数値が多いほど解像度が高く微細な描写ができます。
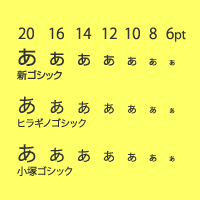
実際に3つのフォントで20から6ポイントで並べてみました。

10ポイント以下から眉間にしわがよってしまうひともいるのでは?(私はよります)
なので、雑誌やポスターのように写真はバーン!といれて、文字はちいさくキレイにこまごま…というのがWebはなかなか難しいのです。印刷物ならだいたい平等に皆同じものが手に渡りますが、Webは見る人によってPCも違いますし解像度などの環境、見え方も違います。
カッコいいけど『見えない』『読めない』ではお話になりません。
例えば、ものすごい高性能のディスプレイなんかが開発されて、それが世界中に行き渡るなんてことがない限りは永遠の課題のひとつかと。
紙時代はファッションやジュエリーのチラシ・DMをつくることが多かったのですが、これにのせていた注意書きの文字は5から6ポイントとか。それ以下なんていう時もありました。
Webで5ポイントなんて文字というよりゴミになっちゃいますね。イラストレーターで画像をつくるときは特に文字サイズに注意です。
関連記事こちらの記事も合わせてどうぞ。






