SVGアニメーション
2015.05.25 Posted by Coding_team
こんにちは、ウェブラボ技術メモ第12回目です。
今回はSVGを使って、アニメーションをつけたいと思います。
まずはSVG作成からです。
目次
1.イラストレータにて適当な文字を作成
イラストレータにて適当な文字を作成し、文字をアウトライン化してください。
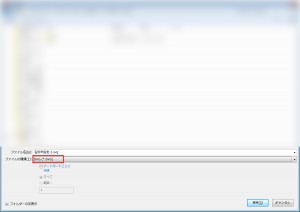
2.SVGファイルとして保存する
保存する時にSVGファイルを選択することができるので、SVGで保存してください。
3.Lazy Line PainterにてJSを取得する
こちらのWebサイトの「SVG TO LAZY LINE CONVERTER」にて、作ったSVGファイルをドラック&ドロップしてJSを取得します。
Lazy Line Painter
http://lazylinepainter.info/
4.こちらのWebサイトからzipをダウンロードしましょう
https://github.com/camoconnell/lazy-line-painter
これで下準備は完了です。
あとは準備したものを読み込ませるだけです
先ほど取得したものとzipからダウンロードしたものを読み込ませましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
↓↓↓↓zipもの↓↓↓↓ <script src="jquery.lazylinepainter-1.5.1.js"></script> ↑↑↑↑zipもの↑↑↑↑ ↓↓↓↓取得したもの↓↓↓↓ var pathObj = { ~~省略~~ }; $(document).ready(function(){ ~~省略~~ }); ↑↑↑↑取得したもの↑↑↑↑ |
オプションは以下になります。
(もっとありますが、簡単なものだけ説明してます)
|
1 2 3 4 5 6 7 |
'strokeColor' // 色を変更できます 'strokeOpacity' // 透明度を変更できます 'delay' // 開始速度を変更できます 'overrideKey' // デモなどで複数個置きたい場合便利です 'speedMultiplier' // 描画されるスピードを変更できます 'drawSequential' // 一度にアニメーションをさせる 'reverse' // 逆再生 |
簡単ですね!
DEMOがありますので、参考にしてください。
関連記事こちらの記事も合わせてどうぞ。
SSLの仕組みをわかりやすく解説!安全なWebサイト運営のための基礎知識
2025.05.23
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
ノーコードツールとは?Web制作の新常識と活用事例について徹底解説!
2024.08.23