ホームページデザインのトレンドを観察しよう

人気SNSサービス・twitterでは、「インターネット老人会」という言葉がにわかに注目を浴びています。「老人会」を自称する彼らが懐古しているのは、2000年前後に隆盛したインターネットシーンです。ダイヤルアップ接続でアクセスしたホームページに描かれる、原色鮮やかなデザインや、ブログペットと呼ばれるCGI、アクセスカウンターやリンク集・・・近年ではめったにお目にかかれないような、そんな景色です。
2000年頃のホームページと2015年代現在のホームページは、デザインという観点から見れば全く異なるものです。Yahoo!もAppleもAmazonも、時代の流れを経て今のデザインに辿り着いたのです。ホームページは、「ユーザーに情報を伝える」という根本の意味だけが不変のまま、激しいトレンドの移り変わりを受け入れてきました。
今回は、昔と比べて現代のデザインがどのような特徴を持っているかについて、その成り立ちと共に見ていきましょう。ただトレンドを掴むだけでなく、なぜそうなったか、それによってどのような効果がもたらされるかについて共に知ることで、デザインに対して俯瞰的な目を養うことができます。それでは、始めましょう。
ダイナミズム至上主義
まずは、Appleのホームページを訪れてみましょう。Appleのホームページには、彼らのプロダクトやサービスのイメージ画像がこれでもかという巨大なサイズで表示され、スクロールしてもなお、角度の違う別のプロダクトの写真が現れます。
これはもちろん、Appleが世界的なプロダクトメーカーである所以ですが、ここまで極端な例でなくとも、最近のホームページはとにかく要素を大胆に配置する傾向にあります。文字、写真、なかには迫力のある映像が自動再生されるホームページも少なくありません。
これがもう少し前、具体的にいえば2000年代後半までならば、大きな批判を浴びていたかもしれません。それもそのはず、ホームページのデザインには、ファーストビュー(=ホームページを訪れた際に表示される幅)の中に重要な情報をまとめるという概念が息づいており、そんなファーストビューを一枚の画像で埋め尽くしてしまうようなことはもってのほかだったからです。
このようなデザインが好まれるようになった理由を考えると、枚挙にいとまがありません。ネット回線が高速化し、大きな画像もスムーズに表示できるようになったこと。CSSを正しく解釈し、表示できるブラウザが増えたこと。作成する側からすれば、素材サイトの普及になどにより、高解像度の写真が手軽に手に入るようになったことも大きな理由です。あるいはデザインの観点に絞れば、ポスターや雑誌広告の紙媒体が先行して要素を大きく配置するレイアウトを取り入れた影響もあるでしょう。
さて、ダイナミックに要素を配置すれば、必然的にホームページの縦幅が増えていきます。それをカバーするような仕組みも、当然登場しています。
例えば、ナビゲーションを固定レイアウトにする技術があります。これは弊社のホームページでも採用している技術です。縦幅が伸びた分、ページの上部にあるナビゲーションと、ページを読み終わる最下部までの距離も伸びます。各ページヘのインデックスとなるナビゲーションを固定して常時表示させることで、そういった問題を解消することができます。
縦だけなく、横の概念もアップデートされています。これまでのホームページは基本的に横に分割され、「メイン」「サブ」といった領域から成り立っていました。2カラム、3カラムに代表されるマルチカラムレイアウトと呼ばれるものです。
しかし近年では、あえてホームページを分割せず、1つのブロックで表現する方法も増えてきました。シングルカラムレイアウトの誕生です。これにより、1つのコンテンツにユーザーを集中させることが出来るようになりました。
豊富な余白と大胆な要素配置が、現代のトレンドの特徴といえます。一つ一つのコンテンツがとにかく映えるように工夫された、まさにダイナミズムの極みです。
スキュアモーフィズムからマテリアルデザインへ
もう1つ、別の観点から考えてみましょう。
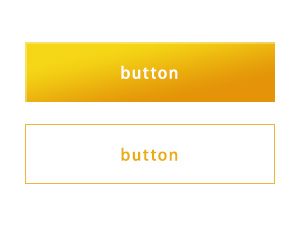
一昔前、ホームページのボタンといえば、陰影や質感を持たせ、まるで実在するボタンのようなデザインが主流でした。このデザイン手法をスキュアモーフィズムと呼びます。
最近の流行は、よりシンプルさを重視する傾向にあります。これはスマートフォンのユーザーインターフェイスを見てみると簡単に理解することができます。文字と囲い罫のみ、必要最低限の要素で構成されたボタンが、かえって洗練された印象を与えています。これは前述のスキュアモーフィズムと対照的なデザイン手法で、「フラットデザイン」という名とともに一世を風靡しました。
しかしそのシンプルな表現は、シンプルすぎるがゆえに、「どこを押せば良いのか分からない」という問題を抱えていました。要するになんでもかんでも削り過ぎだという批判です。
そのうえで、近年は「マテリアルデザイン」と呼ばれる手法が注目されています。これはフラットデザインと良く似ていますが、陰影などによるZ軸(奥行き)を持たせることにより、フラットデザインよりも直感的に分かりやすいという特徴があります。Googleが明確にデザインガイドラインを定めたという点も高い評価を集めている一因です。
スキュアモーフィズムは決して古い手法ではなく、今なお多くの人にとって支持されているデザインです。しかし、質感を持たせた精緻なデザインはどうしても読み込みに時間がかかってしまうため、速度の面ではフラットデザイン・マテリアルデザインに軍配が上がります。これは特に、近年需要が高まっているスマートフォン対応を考える上で重要な部分になっています。
デザインに正解なし
以上をまとめると、写真や文章といったコンテンツとしての要素は大きく、ボタンやナビゲーションといった操作としての要素はシンプルに、といった方針が現代のデザイントレンドの概要といえます。
音楽や、絵画や、建築の様式に正解がないように、ホームページデザインにも正解はありません。現代のトレンドに沿うことが、唯一の正しい道と考えるべきではありません。自分のホームページで何を重視すべきかを明確にして、デザインを決定していきましょう。
関連記事こちらの記事も合わせてどうぞ。






