あなたのWebサイトにはありますか?「フロー画像」の役割
2017.11.24 Posted by Design team
 みなさん、こんにちは。ウェブラボデザイナーチームです。今回は、フォームのページでよく見られる「フロー画像」についてのお話です。
みなさん、こんにちは。ウェブラボデザイナーチームです。今回は、フォームのページでよく見られる「フロー画像」についてのお話です。
目次
フロー画像とは
フロー画像が設置されている場所の多くは、Webサイトのお問い合わせ画面やネットショップの注文画面などです。
それらのページに表示されている手順を表す矢印のようなものを「フロー画像」といいます。呼称は様々で、他に「ステップ画像」などと呼ばれることもあります。
フロー画像の役割
「お問い合わせ」や「資料請求」、「注文」などのページで使われているフォームには様々な項目があり、たくさんの情報を入力しなければならないこともあると思います。さらに入力する内容には個人情報が含まれている場合がほとんどですから、ユーザーはますます慎重になりますよね。
ユーザーが問い合わせなどの途中で離脱してしまわないためにも、できるだけ安心感を与えられるよう配慮しておきたいものです。
そこで今回のテーマである「フロー画像」の出番です。
フォームのあるページにフロー画像を用意してあげるだけで、ユーザーにとってより一層親切なページへと変身します。
ほとんどのユーザーは、いつまで続くのか分からない作業に対して不安になります。しかしフロー画像を用意して入力ステップを明確にすることで、今自分が何の入力をしているのか/どこで完了なのかということが把握できるため、ユーザーは安心して問い合わせを進めることができるのです。
それでは、フロー画像の例をみていきましょう。
1. お問い合わせページの例:ベーシックな形

ウェブラボ株式会社
これは弊社のお問い合わせページです。
最もベーシックな形は、おそらくこのような矢印風のデザインでしょう。
現在地をハイライトさせることで、これから矢印の方向に進んでいくんだなと予測できます。
矢印には番号をつけたり、そのステップの大まかな説明を書き込んだりするとより親切になります。
2. お問い合わせページの例:コンパクトなデザイン

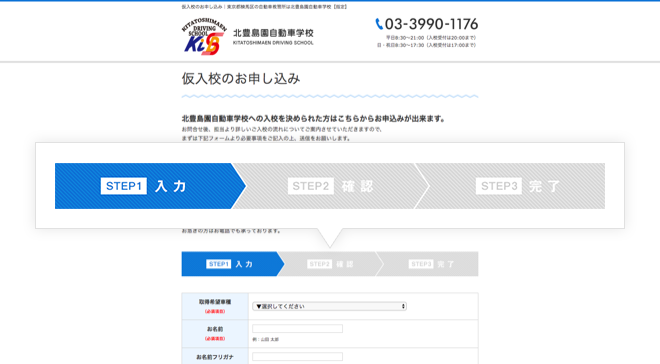
東京都練馬区の自動車教習所 北豊島園自動車学校
同じくベーシックな形の例で、ウェブラボよりもコンパクトな形になっています。
シンプルで色数も少ないので、参考にしやすそうですね。
現在地がハイライトされていることが分かるようにデザインすれば、このくらい簡潔でもフロー画像の役目をしっかりと果たしてくれます。
3. 注文ページの例:シンプルなデザイン

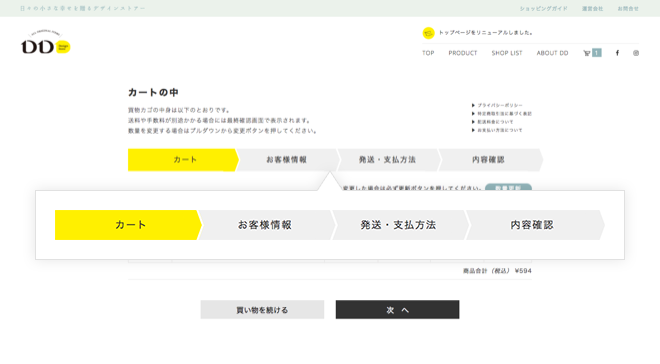
ガーデニング雑貨の通販サイト DD Design Store
こちらはECサイトの、注文までのフローを表した例です。
おそらくユーザーは、質問などを送る「お問い合わせ」よりも、金銭のやりとりが発生する「注文」の方が慎重になると思います。
どこで住所を入力するのか、支払い方法はいつ設定するとよいのか、など不安になりますが、このようなフロー画像があれば安心して進められますね。
4. 注文ページの例:アイコン付き

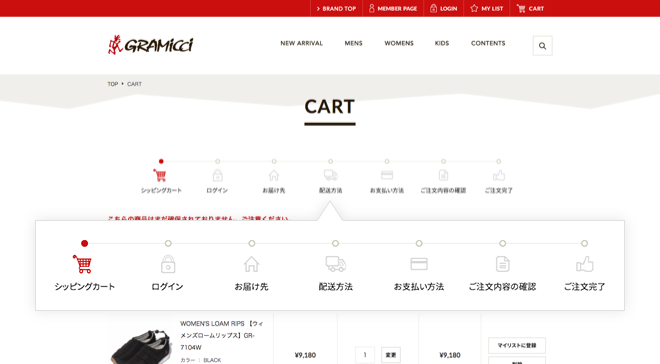
Gramicci Online Store | グラミチ オンラインストア
こちらもECサイトの例です。
手順が7つに分かれていますが、これは通常のお問い合わせの手順に比べると多い方だといえるでしょう。
この場合、仮に文字だけでずらりと並んでいたとしたら、冗長で難しい印象を与えてしまいユーザーは先に進むのが億劫になってしまうかもしれません。
しかしアイコンも一緒に表示させることで、簡潔で親しみやすい印象になります。これならチェックポイントのようなイメージで、抵抗なく注文が進められそうですね。
——
以上、「フロー画像」の例でした。
お問い合わせや注文のページが、ちょっとした工夫でぐっと使いやすくなりますね。
他にもフォームを使いやすくするデザインテクニックはたくさんありますので、このブログで少しずつご紹介していきたいと思います。乞うご期待!
関連記事こちらの記事も合わせてどうぞ。






