効果的なアイコンの使い方
2018.01.25 Posted by Design team
 みなさん、こんにちは。ウェブラボデザイナーチームです。今年最初のウェブラボクリエイターズメモは、Webサイトでよく見られる「アイコン」の、効果的な使い方についてのお話です。
みなさん、こんにちは。ウェブラボデザイナーチームです。今年最初のウェブラボクリエイターズメモは、Webサイトでよく見られる「アイコン」の、効果的な使い方についてのお話です。
Webサイトにおけるアイコンの役割
普段から私たちは、Webサイトをはじめ、様々なアプリケーションやデバイス上でたくさんのアイコンを目にしています。アイコンの役割は、記号化したグラフィックを用いて見る人に直感的に意味を伝えることです。
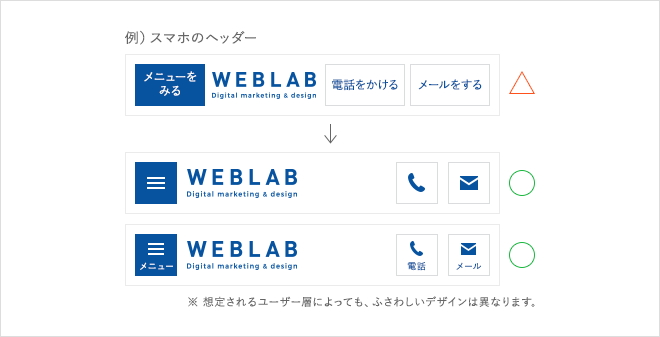
例えばWebサイトでよくある [電話をかける] というボタンですが、この文字を受話器のアイコンに差し替えるだけでより直感的な操作ができるようになりますね。
また、アイコンを使用することで省スペースの効果も期待できます。特に画面の幅が狭く表示範囲が限られているスマホなどのデバイスでは、アイコンが大活躍します。

アイコンを使用する際のポイント
大変便利なアイコンですが、使用する際に最も重要なのはやはり「直感的に意味が伝わるかどうか」です。伝えたい内容と使用するアイコンの持つ意味が合致しているか、よく考えなければなりません。
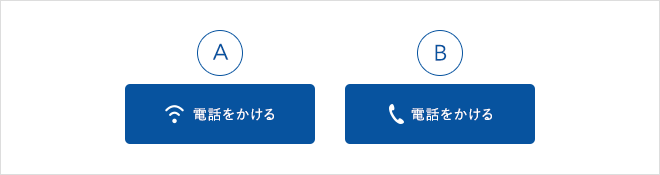
次の [電話をかける] というアイコン付きのボタンを比べてみましょう。

Aのアイコンは、受話器とセットになっていれば「発信する」という意味を持ちそうですが、単体では「Wi-Fi」のマークを連想する人の方が多いのではないでしょうか。これでは見た人は直感的に判断できず、混乱してしまうでしょう。
一方、Bでは受話器のアイコンが使われています。「受話器」は電話、通話を連想させますね。こちらはすぐに、そのアイコンの意味に気がつくと思います。
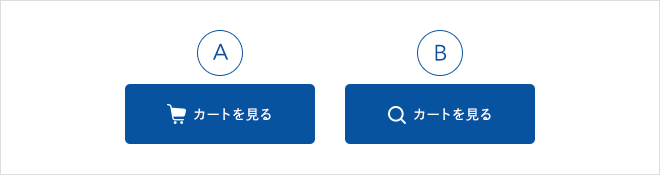
続いて、ECサイト(ショッピングサイト)でよく目にする [カートを見る] というボタンを比べてみましょう。

Aでは、よくある「カート」を簡略化したアイコンが使われています。カートは、インターネット上だけではなく普段のスーパーなどでも見かけるおなじみの形ですので、こちらは直感的に意味が伝わると思います。
Bでは、虫眼鏡のアイコンが使われています。確かに虫眼鏡は「見る」という動作とは密接な関わりがありますが、それよりは「検索する」という意味に捉える人の方が多いのではないでしょうか。
この場合は「カート」という意味を上手に伝えた[A]の方が効果的なアイコンと言えると思います。
——
このように、アイコンを効果的に使用するにはアイコンの持つ意味をよく考え、自分が伝えたい内容と照らし合わせてみることがポイントです。普段から、Webサイト上では一般的にどのような項目にどのようなアイコンが使われているのか、注意して観察してみましょう。
それでも迷ったときは、他の人にアイコンを見せてみて、どんな内容を連想するか調査してみるのも良いかもしれませんね。
関連記事こちらの記事も合わせてどうぞ。






