Webデザインの基礎!ページのレイアウト構造
2018.05.25 Posted by Design team
 みなさん、こんにちは。ウェブラボデザイナーチームです。今回はWebサイトのレイアウト構造についてのお話です。
みなさん、こんにちは。ウェブラボデザイナーチームです。今回はWebサイトのレイアウト構造についてのお話です。
私たちは普段の生活の中で、様々なWebサイトを目にします。たくさんの種類があって、デザインもばらばらですよね。しかし、全体のレイアウト構造はいくつかのパターンに分類することが可能です。その中でも比較的ベーシックで有名な、4つのレイアウトをご紹介していきます。
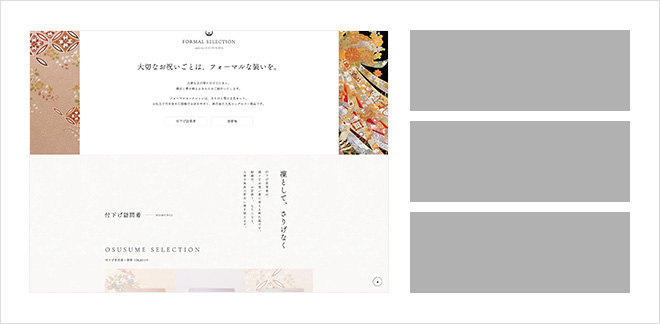
シングルカラムのレイアウト

黒留袖・付下げ訪問着 | きもの鈴乃屋フォーマルセレクション《金彩友禅》
コンテンツを上から下へ1列に並べるレイアウト方法です。
ユーザーの目線の流れをコントロールしやすく、コンテンツ内容に集中させることができます。そのため、ユーザーを成約まで導くランディングページ(LP)で使われることが多いです。
また、シングルカラムはディスプレイの横幅に合わせてコンテンツの幅を変えやすいというメリットもあります。レスポンシブデザインと相性がよくメンテナンスもしやすいため、最近はLPに限らず、コーポレートサイトやキャンペーンサイトなど様々なWebサイトで大人気のレイアウトです。
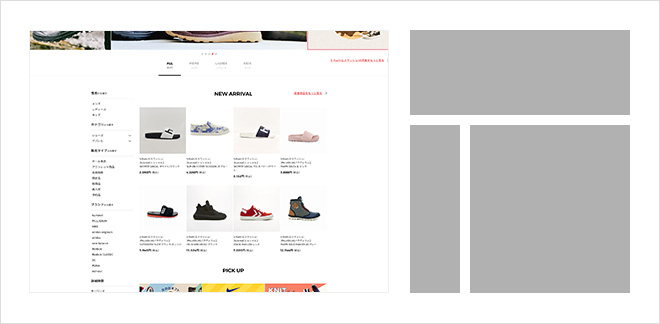
マルチカラムのレイアウト

スニーカー、スポーツカジュアルファッションの「S-Rush」公式オンラインストア | SSK STORES
コンテンツを2列や3列などの複数列に分割して配置するレイアウト方法で、そのほとんどは大きいメインコンテンツと小さいサブコンテンツに分かれています。
サブコンテンツにはメニューやバナーなどを置くことができ、他ページへの遷移がしやすく機能的であるため、昔から多くのWebサイトで使用されてきました。特にコンテンツの多いECサイトやニュースサイトに向いていると言えるでしょう。
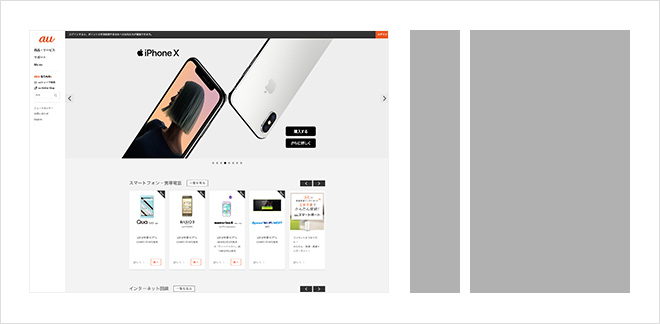
固定サイドナビゲーションのレイアウト

au
メインのナビゲーションである「グローバルナビゲーション」を、左右どちらかのサイドに収容したレイアウトです。
サイドのナビゲーションはディスプレイ上に固定されスクロールに追従することがほとんどで、Webサイト内を回遊がしやすいというメリットがあります。メインのコンテンツ部分は、ディスプレイの横幅に合わせて伸縮されるようになっていたり、シングルカラムのレイアウトになっていたりと様々です。
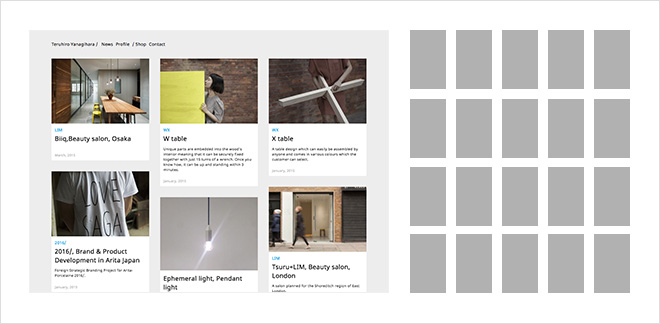
カード型のレイアウト

Teruhiro Yanagihara ⁄
カードを並べたような見た目が特徴的なレイアウト方法です。ページを格子状に分割し、そのグリッドに沿ってコンテンツを配置していく「グリッドレイアウト」の一種で、レスポンシブデザインとの相性はばっちりです。
コンテンツを一覧にしてたくさん配置することができるというメリットがあり、ニュースサイトや商品を並列に配置したいECサイトなどに向いています。カードごとの大きさに差をつけてみたり、カードの内容を工夫したりすることで見え方も変わってきます。
——
以上、代表的な4つのレイアウトをご紹介しました。
他にもまだまだたくさんのレイアウト方法がありますが、どのレイアウトが向いているかということは、Webサイトの内容だけでなく、形態や目的、ターゲットになるユーザーなどによっても変化します。それぞれのレイアウトの特徴を押さえて、効果的なデザインを考えてみましょう。
関連記事こちらの記事も合わせてどうぞ。






