Webにおけるユーザーの目線移動の特長

Webサイトでは、ユーザーの目線の動きにあわせて情報を効果的に配置することで、ストレスなく閲覧が可能になると考えられています。今回は、どのようなWebデザインが効果的なのかをまとめてみました。
■最も基本となるのは「左上から右下へ」
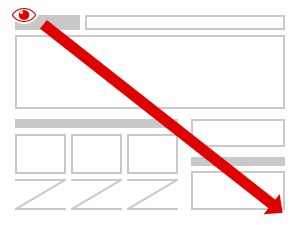
横書きのWebデザインの場合は、文章がはじまる左上から右下へ向かって目線が流れていくのが一般的です。これはWebにかかわらず、印刷物(本など)にもいえることです。また、全体的に見れば少ないものの縦書きを強調したサイトもあり、この場合は右上から左下に向かって目線が流れていきます。
ただいくつかのサイトを見るとわかるとおり、ページ内はタイトルやナビゲーション、本文、多数の広告などで細分化されています。サイト内の移動に欠かせないナビゲーションは上か左に配置されることが多いですが、これは本文よりも先に見せたい場合に使われる方法です。右や下に配置する場合は本文よりも後にナビゲーションに目線が行きやすいですが、ブラウザーのスクロールバー近くに配置されることでカーソルを必要以上に動かす手間がなくなります。
■魅せたいコンテンツや広告にあわせた配置
強調したいコンテンツや広告がある場合は、あえてそこに目線が行くような配置を行う場合があります。例えばナビゲーション付近に魅せたいものを配置しておけば、そこに目線がいきやすくなります。ただし広告の場合は、サイト内コンテンツとの区別化を明確にするために、区切り線を入れたり間隔を広めにあけたりするなどの配慮が必要です。
関連記事こちらの記事も合わせてどうぞ。






