【jQuery】数字入力をアップダウンボタンで複数制御
2019.09.20 Posted by Coding_team

こんにちは、ウェブラボクリエイターズメモです。
ここ最近、数字入力をアップダウンボタンで複数制御する機会があったので備忘録として残しておきたいと思います。
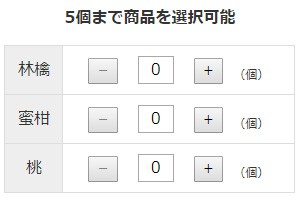
具体的な例を挙げてみると、ECサイトなどで商品の選択画面で
- 商品の種類は複数選択可
- 商品を全種類あわせて5個まで選択可能
- 個数をアップダウンボタンで制御
といったものを想定しています。
これだけではイメージが湧きづらいと思うので、まずはDEMOをご覧ください。
→【jQuery】数字入力をアップダウンボタンで複数制御のDEMO
なんとなくイメージできたでしょうか?
細かい制御内容としては
- 個別の商品の数が0以下にはならないように
- 商品が種類あわせて6以上にならないように
といった処理をしています。
ソースは以下のように書いてみました。
■HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<h2>5個まで商品を選択可能</h2> <table id="count"> <tr> <th>林檎</th> <td><button class="minus">-</button><input type="text" name="input01" value="0" readonly class="number"><button class="plus">+</button>(個)</td> </tr> <tr> <th>蜜柑</th> <td><button class="minus">-</button><input type="text" name="input02" value="0" readonly class="number"><button class="plus">+</button>(個)</td> </tr> <tr> <th>桃</th> <td><button class="minus">-</button><input type="text" name="input03" value="0" readonly class="number"><button class="plus">+</button>(個)</td> </tr> </table> |
■Javascript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script> $(function(){ var number,total_numner; var max = 5; //合計最大数 var $input = $('#count .number'); //カウントする箇所 var $plus = $('#count .plus'); //アップボタン var $minus = $('#count .minus'); //ダウンボタン //合計カウント用関数 function total() { total_numner = 0; $input.each(function(val) { val = Number($(this).val()); total_numner += val; }); return total_numner; } //ロード時 $(window).on('load', function() { $input.each(function() { number = Number($(this).val()); if (number == max) { $(this).next($plus).prop("disabled", true); } else if (number == 0) { $(this).prev($minus).prop("disabled", true); } }); total(); if (total_numner == max) { $plus.prop("disabled", true); } else { $plus.prop("disabled", false); } }); //ダウンボタンクリック時 $minus.on('click', function() { total(); number = Number($(this).next($input).val()); if (number > 0) { $(this).next($input).val(number - 1); if ((number - 1) == 0) { $(this).prop("disabled", true); } $(this).next().next($plus).prop("disabled", false); } else { $(this).prop("disabled", true); } total(); if (total_numner < max) { $plus.prop("disabled", false); } }); //アップボタンクリック時 $plus.on('click', function() { number = Number($(this).prev($input).val()); if (number < max) { $(this).prev($input).val(number + 1); if ((number + 1) == max) { $(this).prop("disabled", true); } $(this).prev().prev($minus).prop("disabled", false); } else { $(this).prop("disabled", true); } total(); if (total_numner == max) { $plus.prop("disabled", true); } else { $plus.prop("disabled", false); } }); }); </script> |
Javascriptはロード時、ダウンボタンを押したとき、アップボタンを押したときの3パターンの処理を書いています。
もっとキレイに書けると思いますが許してください。。。
作ってみた感想としてはもっと簡単に書けると思っていたのですが意外と面倒でしたね、結構長くなってしまいました。ポイントとしてはinputの値をやり取りする時はちゃんと数値データとして扱うことです。
→【jQuery】数字入力をアップダウンボタンで複数制御のDEMO
少しでも誰かの参考になれば幸いです。
以上、クリエイターズメモでした。
関連記事こちらの記事も合わせてどうぞ。
SSLの仕組みをわかりやすく解説!安全なWebサイト運営のための基礎知識
2025.05.23
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
ノーコードツールとは?Web制作の新常識と活用事例について徹底解説!
2024.08.23









