Webサイトにおける文章を読みやすくするデザインのポイントについて
2019.09.25 Posted by Design team

普段の仕事や私生活の中で、Webサイトで記事や資料を調べることはよくあると思います。見つけた記事や資料の中には、読みにくいものもよくあります。本当はちょっとしたポイントさえ押さえれば、読みやすい文章に変えることが出来ます。
目次
明朝体よりゴシック体をおすすめ
Webサイトに明朝体を使う時のデメリット

長文を読むのに読みやすいフォントだと言われていますが、スマートフォンのアンドロイドに明朝体のフォントが入っていません。読み込み速度を犠牲にWebフォントを使わない限り、明朝体で表示できず、ゴシック体で表示されてしまいます。
現在のWebサイトでは、この明朝体の表示問題があるため、多くのサイトはゴシック体を採用しています。
多くのWebサイトはゴシック体を使う理由
ゴシック体はシンプルな書体のため、視認性が高い書体なので、Webサイトでは、見出しから本文までよく使われています。Windowsではメイリオ、Macではヒラギノ 角ゴが一般的読みやすいフォントだと認識されています。
游ゴシックについて
游ゴシックはWindowsもMacもインストールされているシステムフォントですが、Windows環境ではいくつかのバグがあり、読みにくいこともあるので、現時点では使用することを避けた方がいいでしょう。
文字サイズは16px以上にしよう
一昔前までは、文字サイズが小さいWebサイトはたくさんありましたが、現在、Googleが推奨している基本フォントサイズは16pxです。そしてほどんどのWebサイトでは、14px〜16pxの文字サイズを採用しています。特にニュースや情報サイトは、可読性をより重視しているため、文字サイズがやや大きめです。
文字サイズを下げるとデザイン性を高めますが、ユーザーにとってとても読みにくい場合もあります。誰でも読みやすいように文字サイズを16px以上にすることをおすすめします。
このテキストの文字サイズは10pxです。
このテキストの文字サイズは12pxです。
このテキストの文字サイズは14pxです。
このテキストの文字サイズは16pxです。
このテキストの文字サイズは18pxです。
このテキストの文字サイズは20pxです。
適切な余白を付ける
行間
日本では、多くのサイトは1.5~2.0までの行間を採用しています。
またデザイン性の高いWebサイトは行間がより広く、文字サイズが小さい傾向があります。
このテキストの行間は1.5です。このテキストの行間は1.5です。このテキストの行間は1.5です。
このテキストの行間は2.0です。このテキストの行間は2.0です。このテキストの行間は2.0です。
字間
字間が狭いと緊張感が生まれますが、窮屈な印象を受けやすく読みにくく感じます。逆に字間を広げることでゆったりする感じになりますが、広すぎると間延びして見えてしまいます。媒体やデザイン次第で、バランスよく取ることが大事です。Webサイトの場合は、文字サイズの5%~10%の字間が読みやすいと言われています。全てのテキストを同じ字間に設定することもあり、デザインによって見出しと本文は異なる字間に設定することもあります。
字間が狭い
字間が狭いと緊張感が生まれますが、窮屈な印象を受けやすく読みにくく感じます。
字間が広い
字間を広げることでゆったりする感じになりますが、広すぎると間延びして見えてしまいます。
文章内にある余白
適切な余白をつけることで、文章はより理解されやすくなります。特に見出しの上に余白を付けたり、段落の間に余白をつけたりするだけで、各要素の区切りが一目で認識できます。
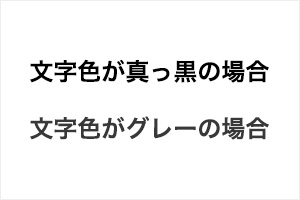
文字色は「真っ黒」を使わない

Webサイトは一見「黒」を使っていることが多いですが、実は「真っ黒」はあまり使われていないです。なぜかと言うと、「真っ黒」と「白」のコントラストが強すぎて目に負担がかかってしまうからです。Webデザイナーは少しでも目に優しくするために、文字色をグレーに近づけたり、黒系でない色に変えたりして調整すべきです。
写真・アイコン・イラストなどを文字とうまく組み合せる
Webサイトでは、文字だらけのコンテンツはなかなか読まれません。その文章から想像できるイメージ写真やイラストなどとうまく組み合わせれば、ユーザーの興味を惹きながら、読ませたい文章は効果的に読んでもらえます。
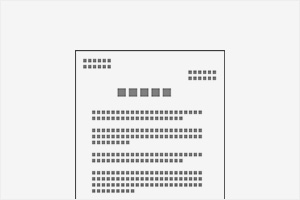
一行の文字数を35文字〜50文字にしよう
文字サイズ・字間の設定などにもよりますが、文字が横書きの場合、一行に30文字〜50文字程度までにすると、一目で読みやすいです。一行の文字数が多くなればなるほど、その行を読み終わって次の行を目で追う時に見失う確率が高くなってしまいます。逆に一行に文字が少ない場合は、読み手が常に次の行を追わなければならない状況になるので、目や脳に負担がかかり、非常に読みにくいです。
まとめ
有益な情報をスムーズに読んでもらうためには、文章の作成に注意し、適切にデザインをすることが大切です。コンテンツの質や文章力などの要因もありますが、上記でまとめた要点さえ抑えれば、少しでも読み手にとって読みやすい文章だと言えるでしょう。
関連記事こちらの記事も合わせてどうぞ。






