px(ピクセル)って何だ?Webの世界の単位を知ろう
※2023年6月29日に最新の情報に更新しました
 Webサイト制作のシーンで使用される単位「px(ピクセル)」。 Webサイトの仕組みにあまり明るくない担当者の中にはpxとは一体何なのかと、ひそかに疑問を抱いている方も多いのではないでしょうか。
Webサイト制作のシーンで使用される単位「px(ピクセル)」。 Webサイトの仕組みにあまり明るくない担当者の中にはpxとは一体何なのかと、ひそかに疑問を抱いている方も多いのではないでしょうか。
px(ピクセル)とは?
ピクセルは、シンプルに言うとデジタル画像を構成する最小単位を指します。 デジタル画像は小さな四角い点が集まってできていて、この点それぞれが色のついた光を放つことで、画像・動画などを表示しています。 これらの1点1点は、それ以上小さく分割することはできません。この最も小さい四角い点がpixel(ピクセル)です。 1pxは点1個、10pxだと点が10個集まっている状態を指します。 「横300px、縦200pxの画像」=「横に点が300個分、縦に点が200個分で構成された画像」ということです。 よくバナーサイズに180×180、300×250、100×60といった数字が見られますが、このときの単位がピクセルです。 Webサイト以外で身近なpxの使用例としては、デジタルカメラ、スマホのカメラなどがあります。 どのくらい精密な写真が撮れるかということを表す時に「画素数」という指標が用いられますが、この「画素」が「px」なのです。
1pxの大きさは、ディスプレイによって違って見える
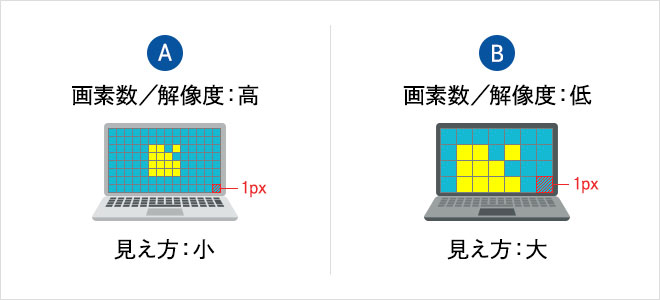
現実世界では、1センチのものなら1センチ、どこの世界へ行ってもその大きさは共通です。しかしWebサイトの世界ではちょっと違います。 というのも、ディスプレイの規格が1ピクセルの大きさにかかわってくるからです。 つまり、見ているディスプレイの規格が違うと、同じ300×250ピクセルのバナーでも見た目の大きさが違ってくるということですね。 関わってくるのは、ディスプレイの「画素数」と「解像度」です。 「解像度」とは、簡単に言ってしまうと、ディスプレイが「どれだけきめ細やかに表示できるか」の尺度のことです。「dpi(Dots per inch)」あるいは「ppi(pixels per inch)」という単位で表されます。この値が高ければ高いほどきめ細やかに表示できるということになります。Webサイトで掲載する画像は72ppiのものが一般的ですが、72ppiは1インチあたりピクセルが72個あるというピクセルの密度を意味しています。ディスプレイの画素数と解像度はパソコンやスマートフォンなどのデバイス製品によってそれぞれ違うため、例えばこんなことが起こります。

ディスプレイAとBでは同じ「1px」でも大きさは違って見えることが、お分かりいただけましたでしょうか。
px(ピクセル)を知ることでWeb制作をスムーズに
Webサイト制作のシーンでは、無理にcmで考えたり細かい計算をしたりすることは重要ではありません。しかし、ユーザーそれぞれの環境でどのような見え方をするのかを把握しておくことは大切です。全てのディスプレイで同じように表示させることは難しいですが、ディスプレイ間での見え方を調整することは可能ですので、ユーザー全員に届けたい重要な情報を載せる場合などは特に注意すべきです。 また、ピクセルについて難しく考える必要はありませんが、Webの世界の単位を知ればサイト制作をさらにスムーズに進めていくことができるようになります。こうしたWeb制作における基本情報は押さえていて損はないでしょう。
関連記事こちらの記事も合わせてどうぞ。






