【CSS】蛍光マーカー風の装飾と、グラデーションの仕組み
2020.03.19 Posted by Coding_team
 こんにちは、ウェブラボクリエイターズメモです。
こんにちは、ウェブラボクリエイターズメモです。
「文章を目立たせる方法」といえば、どんな方法が思いつくでしょうか?紙媒体だと「マーカー」が浮かぶ人が多いのではないでしょうか。
今回はそんなマーカーをWebサイト上でも表現する方法をご紹介したいと思います。それに伴い「CSSでグラデーションを表示する仕組み」についても詳しくご紹介したいと思います。
目次
マーカーをCSSで表示する方法
簡潔に言うと、文字の下に背景色をつけて表示します。
backgroundにそのまま色を指定するとべた塗りになりますが、今回はより忠実にマーカーっぽくする為にグラデーションを使用して文字下部のみに色を付けます。
実装サンプル
今回やりたい事は、以下のような表示です。
この部分にラインマーカーを引きます。
実装方法
■HTML
|
1 |
<p><span class="line">この部分</span>にラインマーカーを引きます。</p> |
■CSS
|
1 2 3 4 5 |
.line{ background:-moz-linear-gradient(transparent 60%, #fecde6 60%); background:-webkit-linear-gradient(transparent 60%, #fecde6 60%); background:linear-gradient(transparent 60%, #fecde6 60%); } |
以上で実装できます。あとは任意の色、太さに変更してください。
色を変更する場合は参考コードの「#fecde6」の部分を、
太さを変更する場合は二か所の「60%」の部分を任意の指定に変更してください。
※太さを変更する場合は必ず二か所とも同じ数字にしてください
※transparentは透明色(初期値)です。
※線の太さは0%に近づくほど太く、100%に近づくほど狭くなります。
※ほとんどのブラウザに対応していますが、詳しい対応ブラウザについてはこちらでご確認ください。
マーカー実装についての説明は以上になります。
非常に簡単に実装できるので、是非気軽に試してみてください。
CSSでグラデーションを表示する仕組み
上記でグラデーション(linear-gradient)を使用してマーカーを表現する方法をご紹介させていただきましたが、そもそもなぜグラデーションでマーカーの様な表示(文字下部のみに背景色がついている状態)になるのか、疑問に思う方もいらっしゃるかと思います。
実際は文字下部のみに色がついているのではなく、上から60%まで透明色(transparent)、60%から下まではピンクで塗りつぶされた背景になっています。
つまり二色にわかれた背景が敷かれています。
では具体的になぜグラデーションが二色にわかれるのか、まずはグラデーションCSSの基本的な仕組みについてご説明し、その後に二色にわかれる仕組みについてご説明します。
先程のソースを用いてご説明します。
background:linear-gradient(transparent 60%, #fecde6 60%)
1.初期値について
上記の記述では省略されていますが、グラデーションが進む方向の初期値は180deg、つまり「上から下」に変化していくように指定されています。矢印で表すならば「↓」この方向です。
なので実際は
background:linear-gradient(180deg,transparent 60%, #fecde6 60%)
このような指定をしている状態になります。
2.開始位置の指定
background:linear-gradient(transparent 60%, #fecde6 60%)
上記赤字部分のパーセンテージは「グラデーションの開始位置」を指定しています。
具体的にどういう意味なのか、一般的なグラデーションを使ってご説明させて頂きます。
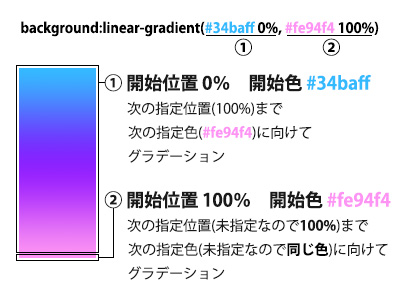
background:linear-gradient(#34baff 0%, #fe94f4 100%)
この指定だけを見ると、「100%はグラデーションの終了位置」だと思ってしまう方も多いかと思います。
下の図1をご覧下さい。

図1:グラデーションの開始位置について
図1の②は100%(開始)から100%(最後)まで、ピンクからピンクへのグラデーションをしているイメージです。
グラデーションしたいけど場所がないという状態です。
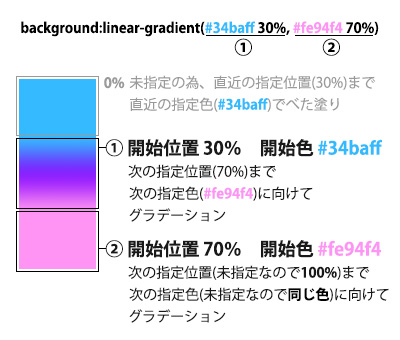
0%、100%については指定していなければ直近の色が引き継がれます。下の図2をご覧ください。
background:linear-gradient(#34baff 30%, #fe94f4 70%)

図2:0%・100%が未指定の場合
図2に記載している通り、0%または100%が未指定の場合は直近の色が引き継がれます。
直近の色と同じ色が引き継がれた結果、0%から直近の指定位置(30%)、100%から直近の指定位置(70%)は同じ色から同じ色へのグラデーション、つまりべた塗りの状態になります。
ここまではグラデーションの基本的な仕組みです。
ここからは、なぜグラデーションでマーカーを表現出来るのかについてご説明させて頂きます。
3.二色にわかれたグラデーションの仕組み
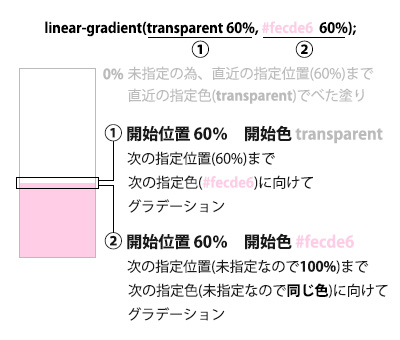
background:linear-gradient(transparent 60%, #fecde6 60%)
上記の指定で二色にわかれる仕組みは、
実は「2.開始位置の指定」で説明したものを応用しているだけです。
下の図3をご覧ください。

図3:二色にわかれる仕組み
図3の①は60%(開始位置)から60%(次の指定位置)までのため、グラデーションする余地が無い状態です。
図3の②は60%(開始位置)から100%(次の指定がないので最後)までグラデーション出来るが、次の指定がないため100%地点にも同じピンク色が引き継がれ、塗りつぶしになっている状態です。
以上になります。
是非グラデーションCSSを駆使して、マーカーや色々なデザインをCSSで表現してみてください。
以上、クリエイターブログでした。
関連記事こちらの記事も合わせてどうぞ。
ノーコードツールとは?Web制作の新常識と活用事例について徹底解説!
2024.08.23
2024.06.24
PCのGoogle検索結果画面にファビコンが再出現!改めてアイコンの設定を見直そう
2023.04.11