投稿者:Coding_team
-
CSSで縦書きにする「writing-mode」プロパティの使い方と応用
ホームページで和風の雰囲気や、雑誌のようなレイアウトを作りたいと思ったことはありませんか? 今回は、CSSの「writing-mode」プロ...続きを読む
2025.10.20 Posted by Coding_team
-
【CSS】interpolate-sizeプロパティを使用してみる
こんにちは、クリエイターブログです。今回はCSSのinterpolate-sizeプロパティを紹介したいと思います。 このプロパティを用いる...続きを読む
2025.06.20 Posted by Coding_team
-
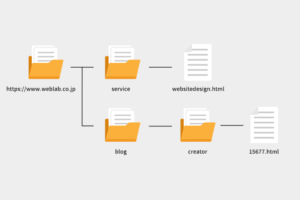
こんにちは、ウェブラボクリエイターズメモです。 今回は初心者向けに「絶対パス」「相対パス」「ルート相対パス」の違いについて解説します。 HT...続きを読む
2025.01.20 Posted by Coding_team
-
こんにちは、クリエイターブログです。今回はCSSのみでスクロールに連動するアニメーションについて紹介したいと思います。 はじめ...続きを読む
2024.11.20 Posted by Coding_team
-
こんにちは、クリエイターブログです。今回はhtmlのinput要素の属性を見直してみたいと思います。 はじめに フォームを作る...続きを読む
2024.07.19 Posted by Coding_team
-
CSSで自由自在なレイアウト(Grid Layout)を作れるプロパティGridの基本的な使い方と具体的な使用例をご紹介します。 CSS G...続きを読む
2024.05.20 Posted by Coding_team
-
【CSS】min(),max(),clamp()を使ってみる
こんにちは、クリエイターブログです。今回はCSSの関数min(),max(),clamp()について紹介したいと思います。 こ...続きを読む
2024.03.19 Posted by Coding_team
-
こんにちは、クリエイターブログです。今回は簡単なモーダルウィンドウの作り方ついて紹介したいと思います。 従来jQueryなどの...続きを読む
2024.01.19 Posted by Coding_team
-
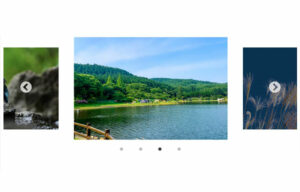
こんにちは、ウェブラボクリエイターズメモです。 jQueryのスライダープラグイン「slick」で中央のスライドだけ大きくする方法をご紹介し...続きを読む
2023.12.20 Posted by Coding_team
-
こんにちは、今回はCSS Nestingについて紹介したいと思います。 簡単に言えばNesting(入れ子)、つまりCSSの入...続きを読む
2023.11.20 Posted by Coding_team