パンくずリストの構造化マークアップのやり方と効果

さて、本日は読者の方からパンくずリストの構造化について、非常にマニアックなご質問をいただきました。
私も最近は仔細な技術的事項はプログラマーに任せているので、今回のメルマガは前半にプログラマーからの回答を紹介し、後半、そもそも“パンくずリストの構造化”自体が分からない人向けに解説します。
前半Q&Aは飛ばしても構いませんが、後半の“パンくずリストの構造化”自体は、知識としては持っておいてもらいたいです。少しとっつきにくいかもしれませんが、正確性より分かりやすさ重視で読みやすく書いたつもりですのでご一読ください。

当社サイトでは現在「data-vocabulary.org」でパンくずリストのマークアップ をしておりますが、「schema.org」に変更を考えております。
それに伴い「JSON-LD」も記述しようかと思いますが、<head>~</head>内に、<script type=”application/ld+json”></script>を入れてもいいものでしょうか?
<head>~</head>内には既に、Googleアナリスティクスのスクリプトがあります。
 まずは当社プログラマーからの回答です。
まずは当社プログラマーからの回答です。
「scriptタグでただの宣言文なので何かに影響を与える事は無いので、Googleアナリティクスのタグがあっても特に問題ないはずです。
設置箇所は、最近はパフォーマンスを考慮して、scriptはbodyの閉じタグ直前に書くことが多いですが、「JSON-LD」の記述も同様に閉じタグ直前が良いみたいです。」
ここからは私が解説します。
そもそもパンくずリストとは?
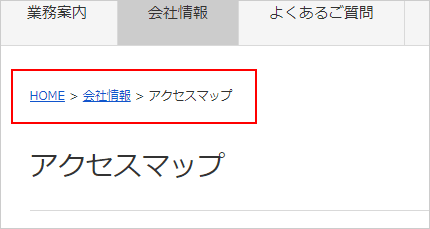
そもそも、まず「パンくずリスト」とは、ページ上部によくあるこういうやつです。

なぜパンくずリストと言うかというと、グリム童話『ヘンゼルとグレーテル』で主人公が森で帰り道が分からなくならないように、道にパンくずを置いていったお話に由来しています。
パンくずリストを構造化するとどうなる?
このパンくずリストを構造化するどうなるかですが、ブラウザでの見た目は変わりません。
しかし、検索エンジンロボットが、それがパンくずリストであることや内容を理解しやすくなります。
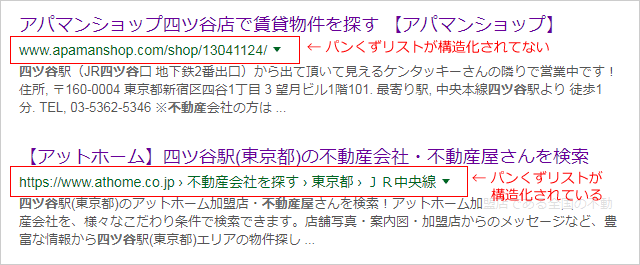
また、Googleの検索結果画面での見え方が変わります。
構造化していないと、そのページのURLがそのまま表示されるのですが、構造化しているとパンくずリストが表示されるようになります。
↓ ↓ ↓

構造化されたパンくずリストの書き方
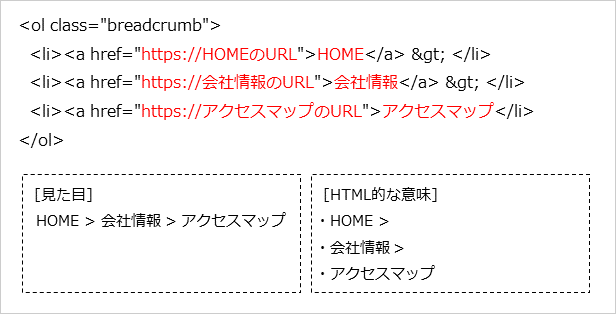
パンくずリストを構造化せずに普通に書くと、こんな風↓にリストタグで書きます。

見た目はスタイルシートでパンくずリストに整形しているけど、HTMLの意味としてはただの箇条書きです。
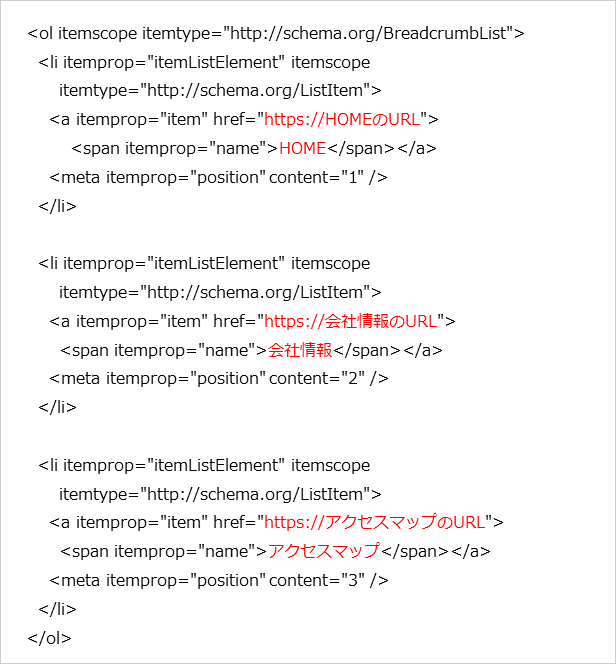
これを構造化すると、こんな書き方↓になります。

このパンくずリストの構造化の書き方は、schema.orgという書き方を定義する組織がありまして、その定義をもとに書きます。
書き方は決まっていて、上の赤文字の部分(ページ名とURL部分)を書き換えるだけなので、難しくはありません。
書き方には「JSON-LD」「microdata」「RDFa」の3種類があり、上記の例は「microdata」で書いた例です。
現在、Googleが推奨している書き方は「JSON-LD」ですが、他の書き方が駄目という訳ではありません(少し前まではmicrodataが推奨でした)。
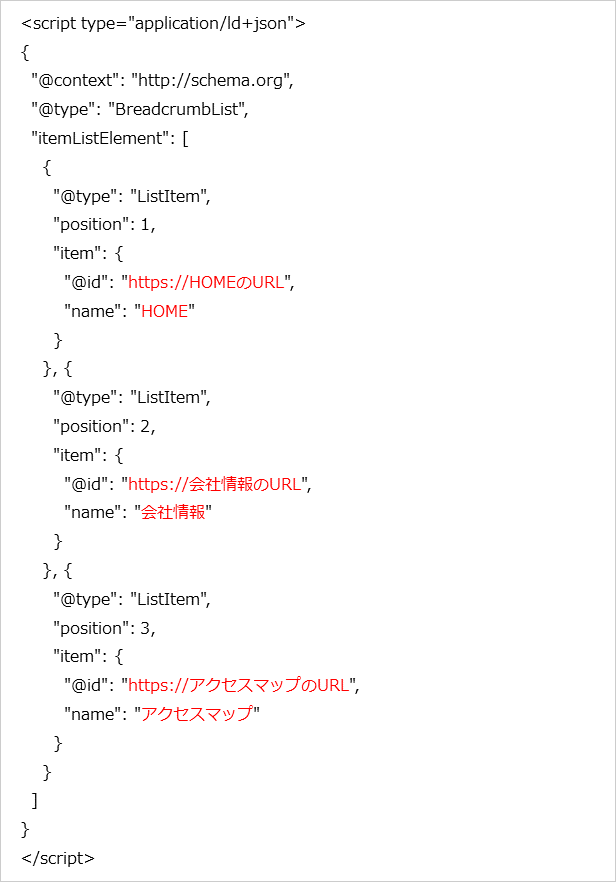
ちなみに、「JSON-LD」という書き方で書くとこのようになります。

今回の質問者様は、「JSON-LD」の場合、この例のようにscriptタグで書かれるから、それを<head>タグ内に入れた場合、googleアナリティクスのタグのような他のスクリプトと干渉しないか、という質問だったわけです。
どの程度SEOに影響するのか
Googleの技術者の発言を見ていると、パンくずリストの構造化自体はGoogleの検索順位を決定するアルゴリズムには組み込まれていないようです。
ただ、上記の解説にもあるように、検索エンジンがそのページの理解するのを助けのは間違いありませんし、将来的にはランキングアルゴリズムに組み込むかもしれないという発言があったという話も聞くので、Webサイトのリニューアル等のタイミングで検討しても良いのではないでしょうか。
関連記事こちらの記事も合わせてどうぞ。

山浦 仁 / ウェブラボ株式会社 代表取締役
大学卒業後、大手Web制作会社にてWebディレクターとして数多くの国内大手企業のプロジェクトに携わる。2004年にウェブラボを設立。2007年には中小企業向けのWeb制作ノウハウとCMS機能をパッケージにした「サイト職人CMS」を発表。現在は、中小企業だけでなく大手企業からの引き合いも多く、Webコンサルタントとしても活動中。上級ウェブ解析士。全日本SEO協会認定コンサルタント。