-
みなさん、こんにちは。ウェブラボデザイナーチームです。 少し前に「調和のとれたグラデーションを作る3つのポイント」という記事を紹介しました。...続きを読む
2025.02.10 Posted by Design team
-
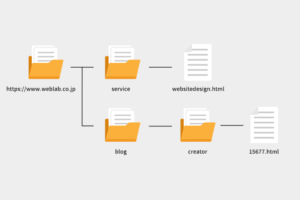
こんにちは、ウェブラボクリエイターズメモです。 今回は初心者向けに「絶対パス」「相対パス」「ルート相対パス」の違いについて解説します。 HT...続きを読む
2025.01.20 Posted by Coding_team
-
みなさん、こんにちは。ウェブラボデザイナーチームです。最近、Webサイトでイラストを効果的に使用したサイトが多いですね。イラストを使用すれば...続きを読む
2024.12.20 Posted by Design team
-
こんにちは、クリエイターブログです。今回はCSSのみでスクロールに連動するアニメーションについて紹介したいと思います。 はじめ...続きを読む
2024.11.20 Posted by Coding_team
-
みなさん、こんにちは。ウェブラボデザイナーチームです。 近年、「女性はピンク」といったような固定的な色彩イメージに対する意識改革が進んでいま...続きを読む
2024.10.10 Posted by Design team
-
みなさん、こんにちは。ウェブラボデザイナーチームです。「黄金比」という言葉を耳にしたことがある方は多いと思います。「何かの美術品に使用されて...続きを読む
2024.08.21 Posted by Design team
-
こんにちは、クリエイターブログです。今回はhtmlのinput要素の属性を見直してみたいと思います。 はじめに フォームを作る...続きを読む
2024.07.19 Posted by Coding_team
-
みなさん、こんにちは。ウェブラボデザイナーチームです。 グラデーションはデザインにおいて欠かせない表現手法ですが、意外にも美しく調和の取れた...続きを読む
2024.06.10 Posted by Design team
-
CSSで自由自在なレイアウト(Grid Layout)を作れるプロパティGridの基本的な使い方と具体的な使用例をご紹介します。 CSS G...続きを読む
2024.05.20 Posted by Coding_team
-
【2024年版】「UI」「UX」とはどういう意味? その関連性やトレンドも紹介
みなさん、こんにちは。ウェブラボデザイナーチームです。 Webデザインに必ずくっついてくる「UI」と「UX」。なんとなくは知っているけど、割...続きを読む
2024.04.24 Posted by Design team