配色の基本を学ぼう(配色比率編)
2020.07.22 Posted by Design team

みなさん、こんにちは。ウェブラボデザイナーチームです。今回はWebデザインでの配色の比率について考えていきたいと思います。
みなさんはデザインをする時、ページ全体の配色の比率まで意識できていますか?キレイに配色されたデザインの多くは色の組み合わせだけでなく使用する色の比率まで考えられています。デザインにおいての基本的なルールでもありますので、一緒に学んでいきましょう。
目次
配色黄金比とは?
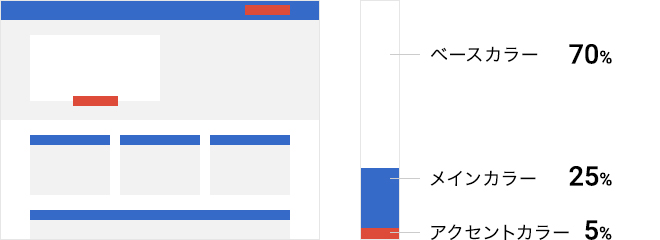
キレイと感じるデザインの多くには黄金比が使われています。実は配色においても配色黄金比というものが存在するんです。これはWebのみならずいろんな分野で応用できる比率です。

一般的には「ベースカラー」「メインカラー」「アクセントカラー」の3つで構成されていて、それぞれベースカラー(70%)メインカラー(25%)アクセントカラー(5%)が最適とされています。この3つがWebサイトでは主にどのような役割を果たすのか見ていきましょう。
それぞれの役割を知ろう
ベースカラー
ベースカラーは配色の中でも大きな部分を占める配色の基盤になる色です。Webサイトでは背景や余白として使用することが多くメインカラーを支えるサブの役割です。しかし、ページの大部分を占めているので、淡く薄い色を選べば優しいイメージに、濃くはっきりした色を選べばインパクトのあるイメージに…など選ぶ色によってはページ全体のイメージに強く影響する色でもあります。
メインカラー
メインカラーは名前の通り配色の主役となり、全体の印象を決める色です。ユーザーが一番に「サイトの色」として認識する色なので、Webサイトではコーポレートカラーやブランドのイメージカラーとして様々なパーツで使用されます。配色を考える際は、メインカラーから決めていくと比較的進めやすいです。
アクセントカラー
アクセントカラーはメインカラーの引き立たて役になる色です。メインカラーをより目立たせたり、全体を引き締める役割を持っています。目を引きやすい色なので、Webサイトではお問い合わせボタンなどのページの中で一番強調したい部分や目を留めて欲しい部分に使用されることが多いです。
配色黄金比が使われているWebサイトの例
それでは実際にこの配色黄金比率を使用したWebサイトをいくつか見ていきましょう。
01.

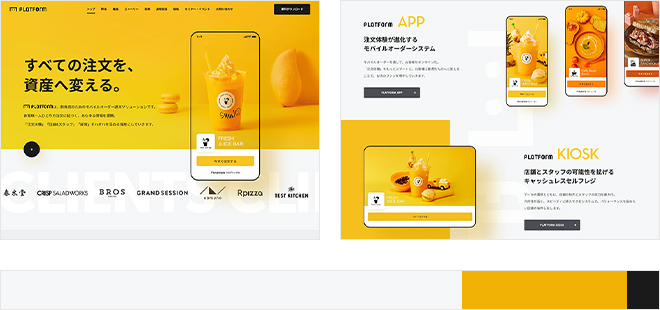
PLATFORM(プラットフォーム)[https://pltfrm.jp/]
メインカラーの黄色が映える明るい配色です。この配色ではアクセントカラーに黒が使われており、メインカラーの黄色と相対してメリハリのあるデザインに仕上がっています。また、背景が白色のゴシック文字で装飾されているおかげでページ全体にいいリズムができています。
02.

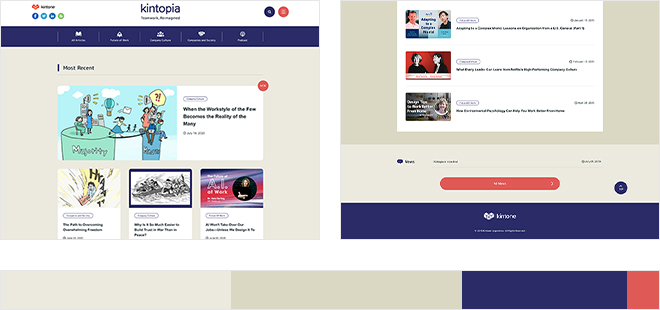
Kintopia[https://kintopia.kintone.com/]
コーポレートカラーでもある濃い青色をメインカラーにした配色です。メインカラーとアクセントカラーに彩度が高い色を持ってくる代わりに背景となるベースカラーを淡いベージュにしているのでバランスがいい配色になっています。先ほどの黄金比がベースですが、ベースカラーをさらに同じトーンの色で分けて簡素になりすぎない工夫がされているのがポイントです。
03.

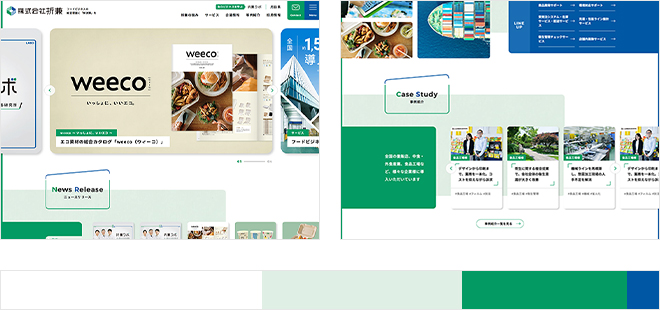
株式会社折兼[https://www.orikane.co.jp/]
このサイトは、コーポレートカラーの緑と青を上手く生かした配色になっています。ベースカラーの白も相まってとても清潔感のある印象にまとまっていますね。このサイトのポイントは、もう一つのベースカラーの淡い緑色です。ベースカラーの白と彩度の高いメインカラー・アクセントカラーだけではコントラストが強すぎてしまうのを、淡い緑が上手くカバーし全体的に見やすいサイトになっています。
まとめ
色を組み合わせるだけではなく、比率を決め色ごとの役割を意識することで、配色により説得力を持たせることできますね。Webサイトの配色に悩んでしまった時は、一度配色比率についても見直してみるといいかもしれません。
関連記事こちらの記事も合わせてどうぞ。






