配色の基本を学ぼう(トーンと配色編)
2020.10.26 Posted by Design team

みなさん、こんにちは。ウェブラボデザイナーチームです。
今回はトーンの関係性に基づいた配色方法について考えていきたいと思います。以前ご紹介した、配色の基本を学ぼう(色相と配色編)という記事の続編です。ぜひ前編と合わせて配色設計の際にお役立てください!
トーンとは?

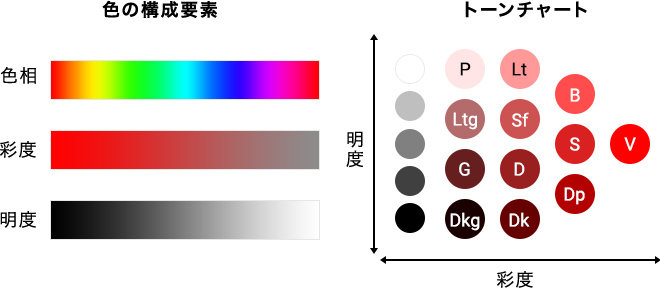
トーンの種類
P:ペールトーン、Ltg:ライトグレイッシュトーン、G:グレイッシュトーン、Dkg:ダークグレイッシュトーン、Lt:ライトトーン、Sf:ソフトトーン、D:ダルトーン、Dk:ダークトーン、B:ブライトトーン、S:ストロングトーン、Dp:ディープトーン、V:ビビッドトーン
前回の記事では、普段目にする色が「色相」「彩度」「明度」の3つの要素で構成されていることをご説明しました。一般的に、「彩度」は色の鮮やかさ、「明度」は、色の明るさを表します。そして、明度と彩度が共通した色相グループを「トーン」と呼びます。右の図は、トーンを明度と彩度でマッピングしたトーンチャートです。例えば、明度が高く彩度の低い色相グループはペールトーン、中間的な明度で彩度が最も高い色相をビビッドトーンと呼びます。色相だけでなく、トーンに共通性を持たせることでも調和の取れた配色にすることができます。今回は、そのトーンチャートを用いた配色方法とWebデザインを見ていきます。
配色方法の種類
今回は色相とトーンの関係に基づいた3つの配色方法をピックアップして紹介していきたいと思います。
ドミナントトーン配色

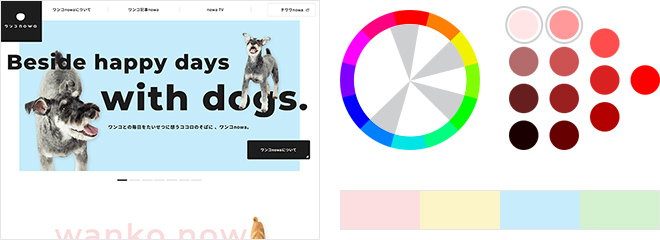
ワンコnowa[https://wankonowa.com/]
このWebサイトで使われているドミナントトーン配色は、1つのトーンや隣り合った近いトーンで統一した配色になります。色相を自由に組み合わせられる配色なので、賑やかな印象にもなります。メインにするトーンによって様々な印象を醸し出せる配色とも言えます。このWebサイトでは、ペールトーンが使われており、優しく柔らかい印象になっています。また、メリハリを出すために太めのゴシック体と黒ベタの要素がアクセントに使われていますね。
トーナルカラー配色

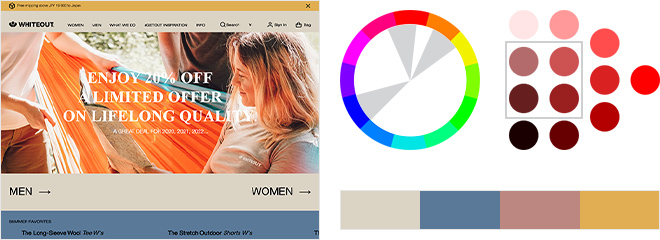
WHITEOUT[https://www.whiteout-getout.com/]
このWebサイトで使われているトーナルカラー配色は、ダルトーンを中心とした中間トーン同士の配色になります。先ほどのドミナントトーン配色の一種です。落ち着いていて素朴な印象を与えてくれるので、このWebサイトのようにアウトドア用品や、自然由来の化粧品などのサイトに用いられることが多い配色です。彩度が低く鈍くなりがちな配色なので、少し鮮やかな写真や白い背景を効果的に使用し、鈍くなりすぎないようにする工夫が必要かもしれません。
フォ・カマイユ配色

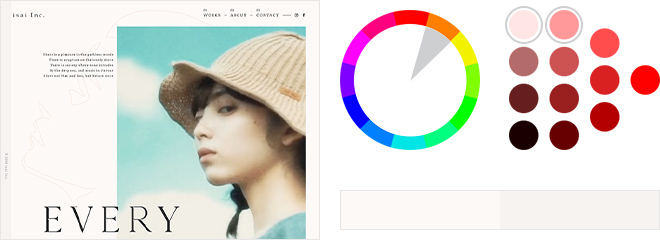
isai Inc.[https://isai-inc.co.jp/]
このWebサイトで使われているフォ・カマイユ配色は、トーンだけでなく色相も統一させた配色になります。フォ・カマイユ配色は、カマイユ配色という配色方法から派生したもので、カマイユ配色は色相もトーンもほぼ同一、対してフォ・カマイユ配色は色相やトーンに少し差をつけた配色方法です。前回ご紹介したアイデンティティ配色のように色の個性を推し出す配色方法ですが、さらにトーンの持つ印象も与えることができます。例えば、このWebサイトのように淡いベージュと共に、ライトグレイッシュトーンの穏やかで優しい雰囲気が印象付けられます。色相とトーンが統一されているので、使用するのがかなり難しい配色ですが、ブランドイメージを印象付けたい時や洗練された印象を出したい時に効果的です。ぜひ、チャレンジしてみてください。
まとめ
今回はトーンと配色の関係に基づいて配色方法を紹介しました。色相やトーンとの関係性を意識することで効果的に配色を用いることができます。ぜひ、Webサイトの印象が決まらない時に参考にしてみてください。
関連記事こちらの記事も合わせてどうぞ。






