テクスチャを使用したWebサイトデザイン
2020.11.25 Posted by Design team

みなさん、こんにちは。ウェブラボデザイナーチームです。
今回はサイトの世界観や印象に説得力を持たせたい時に欠かせない、「テクスチャ」についてご紹介します。
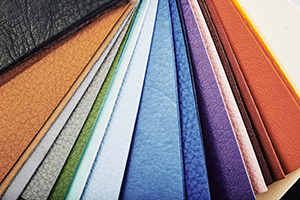
テクスチャとは
Webおよびグラフィックデザインの分野では、「物体の質感を表現した画像」の総称として使用されています。土や石、木目といった自然のものから、紙、布、鉄といった人工的なものまで…多種多様です。
Webサイトのデザインでは、サイトの背景やボタンなどのパーツ、バナーなどにリアリティのある表現や印象付けたい、奥行きを出したいときに活用されます。
そこで、今回はテクスチャを取り入れる際に参考にしたいWebサイトをご紹介します。
参考1


参考事例:&Post(https://andpost.jp/)
「手紙の新しい可能性を探っていくプロジェクト」について発信しているこのサイトでは、サイト全体にアンティーク調の紙テクスチャ、コンテンツを仕切る線に鉛筆のようなテクスチャを使用しています。サイト全体を一通の手紙に見立てた個性的なデザインですね。温かみのある色合いの紙テクスチャと素朴な印象の鉛筆風テクスチャが「懐かしさ」「温もり」といったプロジェクトのコンセプトを印象付けるのに効果を発揮しています。
参考2


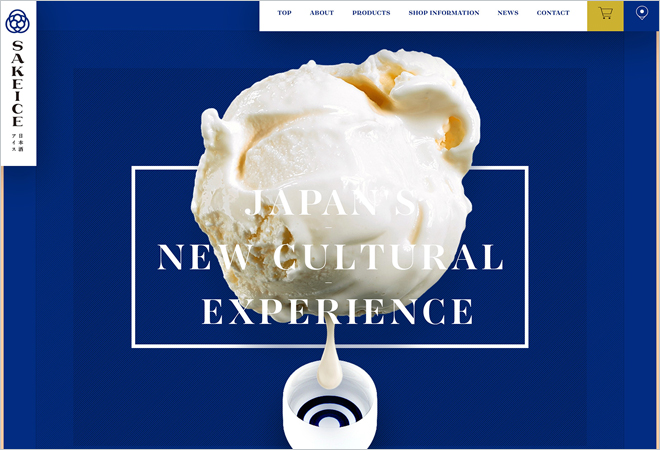
参考事例:SAKEICE 日本酒アイス(https://sakeice.jp/)
世界初の日本酒混和型アイスクリーム「SAKEICE」のサイトでは、テキストにセリフ体、ボタンなどのパーツをモダンなデザインにすることで、ターゲット層である大人向けの上品で落ち着いた印象を与えるサイトになっています。重要度の高い商品コンセプトや商品紹介のコンテンツ部分に和紙のテクスチャや木目調のテクスチャを使用することで、日本酒から連想される「和」の世界観を演出するだけでなく、他コンテンツとのレベル感の違いを表現することにもつながっています。このようにコンテンツ同士のレベル感の違いを表現したい時に使用するのもおすすめです。
まとめ
使いすぎてしまうと、サイトの読み込みが遅くなってしまったり、纏まりのない印象になってしまうので注意が必要ですが、テクスチャをデザインに取り入れることによって、質感や趣を簡単に演出することができます。
近年では、スマートフォンに搭載されている高性能なカメラやスキャナアプリが普及していることもあり、素材サイトに頼らず自分の身の回りのものもテクスチャとして手軽に取り入れられるようになってきているのでぜひ活用してみてください。
関連記事こちらの記事も合わせてどうぞ。






