【CSS】Flexboxのspace-betweenで3カラム以上でもfleat:leftと同じような左詰めのレイアウトにする方法
2021.06.20 Posted by Coding_team
 こんにちはウェブラボクリエイターズメモです。
こんにちはウェブラボクリエイターズメモです。
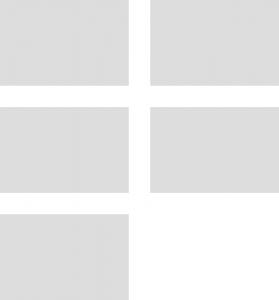
この記事のアイキャッチの様なカラムレイアウトを組む際、従来ではfloatを用いたりdisplay:inline-blockを用いて横並びにすることが多かったと思います。
しかし最近では多くのブラウザでFlexboxへの対応が進み、Flexboxを使えばmatchHeight(横並びの高さを揃える)処理が必要なく、順番の入れ替えも自由でレスポンシブ対応にも便利なため、筆者もガンガン用いています。
そしてこのようなカラムレイアウトを組む際、子要素に左右のマージンを指定するとはみ出してしまうため、
例えば3カラムであればli:nth-child(3n){margin-right:0;}のようにして右端に来る子要素のマージンを消してあげる処理が必要です。
一方でFlexboxにはjustify-content: space-between;という便利なプロパティがあります。
これを駆使し、nth-childの処理を使わない方法をご紹介します。
2カラムの場合

2カラムの場合は以下のようなコードだけでレイアウトを作れます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/*親要素*/ ul { display: flex; /*親要素にflexを指定*/ flex-wrap: wrap; /*折返しを可に*/ justify-content: space-between; /*今回のテーマのspace-between*/ width: 650px; } /*子要素*/ li { width: 300px; margin: 0 0 50px; } |
3カラムの場合
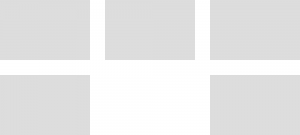
3カラムの場合、space-betweenを使うと子要素が5個とかの場合こんな風になってしまいます。

ここで、今回ご紹介する処理がこちら。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
/*親要素*/ ul { display: flex; flex-wrap: wrap; justify-content: space-between; width: 1000px; } /*子要素*/ li { width: 300px; margin: 0 0 50px; } /*↓追加↓*/ /*親要素の最後に擬似要素を追加*/ ul::after { content: ""; display: block; width: 300px; } /*↑追加↑*/ |
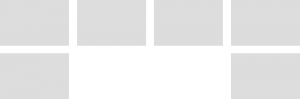
すると、このように最後に架空の要素が挿入され、これが何個のときでもうまいこといきます。

4カラムの場合

4カラムの場合、3カラムに加えて疑似要素の::beforeも追加してあげます。
ただし、beforeだと先頭に入ってしまうので、ここでFlexboxの子要素に指定できる「order」を使って一番うしろに持ってきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
/*親要素*/ ul { display: flex; flex-wrap: wrap; justify-content: space-between; width: 1000px; } /*子要素*/ li { width: 230px; margin: 0 0 50px; } /*親要素の最後に擬似要素を追加*/ ul::before, ul::after { content: ""; display: block; width: 230px; } /*beforeを一番後ろに持ってくる*/ ul::before { order: 1; } |
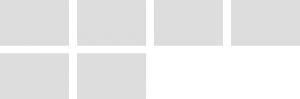
これまた、何個のときでもうまいこといきます。

5カラム以上の場合・・・
この方法では理論上、nカラムのときn-2個の疑似要素が必要になるため、これ以上は疑似要素だけではできません。
おとなしく、nth-child(5n)を使いましょう。
(その際justify-contentは指定無しにしてあげましょう)
結局のところ、CSSの文字数はnth-childのほうが少ない気もしますが、この方法が良かった!という場面があることを願います。
以上、クリエイターズメモでした。
関連記事こちらの記事も合わせてどうぞ。
SSLの仕組みをわかりやすく解説!安全なWebサイト運営のための基礎知識
2025.05.23
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
ノーコードツールとは?Web制作の新常識と活用事例について徹底解説!
2024.08.23









