文字が主役!タイポグラフィが魅力的なサイト3選
2021.07.26 Posted by Design team

みなさん、こんにちは、ウェブラボデザイナーチームです。
近年、Webサイト上でのテキスト表現の幅が広がってきているのをご存知ですか。
Google fontsやAdobe fontsをはじめとする様々なWebフォントの普及により、タイポグラフィを用いつつも、自由で思い切ったレイアウトやWebならではのインタラクティブな表現を取り入れたサイトが増えています。
そこで今回は、流行デザインとタイポグラフィが組み合わさっている、魅力的なWebサイトをご紹介していきます。
目次
タイポグラフィとは
タイポグラフィ=「文字のデザイン」を指し、主に「文字を見せるためのタイポグラフィ」と「文字を読ませるためのタイポグラフィ」の2通りの役割があります。
文字を「見せる」ためのタイポグラフィ
華やかでユニークにデザインされた、アーティスティックな文字表現を指します。多くの方がこちらの意味で「タイポグラフィ」をイメージすることが多いのではないでしょうか。
文字を「読ませる」ためのタイポグラフィ
フォント・サイズ・行間などを調整し、文字を美しく、視認性を高く文字をデザインすることを指します。
タイポグラフィが魅力的なサイト3選
01:グリッド強調×タイポグラフィ

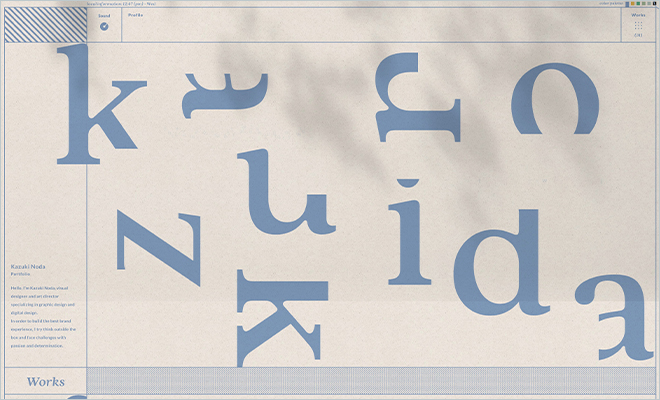
Kazuki Noda Portfolio(https://kazukinoda.com/)
こちらのサイトは、定番のグリッドレイアウト技法をよりスタイリッシュに発展させた「グリッド強調」と上品な印象を持つセリフ体に自由な動きをつけたタイポグラフィを組み合わせています。グリット強調デザインについては、【Webデザイントレンド】グリッド強調で詳しくご紹介しています。
02:グラデーション×BIGタイポグラフィ

LE PETIT SALON(https://www.lpslyon.fr/)
こちらのサイトでは、鮮やかな色合いのグラデーションとBIGタイポグラフィを組み合わせています。BIGタイポグラフィとは、重厚感のあるフォントをとにかく大きく使用するのが特徴です。
シンプルなサイト構成にすることで、タイポグラフィがさらに引き立ちます。キャッチコピーやメッセージを全面に押し出したい、目立たせたいときに参考にしたいデザインです。
03:レトロモダンスタイル×タイポグラフィ

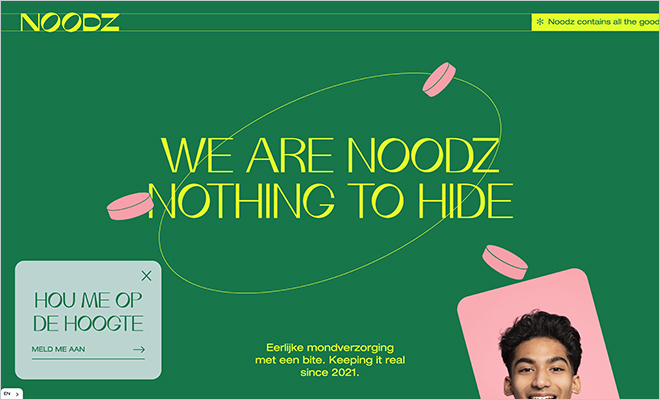
NOODZ (https://en.wearenoodz.com/)
こちらのサイトは、【Webデザイントレンド】レトロモダンスタイルでも紹介されているように、ひと昔前の時代のようなレトロなデザインと、スタイリッシュさを組み合わせたレトロモダンスタイルとタイポグラフィを組み合わせています。使用する色数を絞り、シンプルな構成にすることが多いため、主張が強いタイポグラフィと相性ぴったりです。
まとめ
「Webデザインの95%はタイポグラフィでできている」と言われるほど、タイポグラフィはWebサイトにおいて重要な要素の一つです。そのため、印象が左右されやすく、流行だからといって使用すると、サイトを通して伝えたい雰囲気や魅力が上手く伝わらない可能性もあります。
流行にとらわれず、目的に合わせて適切にデザインをすることが大切です。
関連記事こちらの記事も合わせてどうぞ。






