サイト訪問者を操作する!? 病院のWebデザイン
2022.09.26 Posted by Design team

みなさん、こんにちは。ウェブラボデザイナーチームです。
以前、医院・クリニックを中心にひと味違った見た目のWebサイトを紹介しました。
今回は「緊急性重視」、「雰囲気重視」に分け、病院側がサイトをどのように利用してほしいのか、またどのような印象を持って欲しいのかに重点を置き紹介していきます。
自分が経営している病院のWebサイトのリニューアルをしたい時、またリニューアルを依頼された際、サイト利用者に対してどのようにアプローチするかが重要になるかと思いますので、参考にしてみてください。
【業種別】ひと味違った見た目のWebサイト例〜医院・クリニック編〜
「緊急性重視」
「緊急性重視」にはこのような特徴があります。
- サイト訪問者が素早く連絡できる
- サイト訪問者が素早く目的のページへ飛べる
- 時事情報(コロナ)を大きく取り上げている
東京大学医学部附属病院
 東京大学医学部附属病院(https://www.h.u-tokyo.ac.jp/)
東京大学医学部附属病院(https://www.h.u-tokyo.ac.jp/)
サイトを開き、パッと目につくのは「受診予約のご案内」エリアですね。
電話番号は病院名の次に大きく表示され、合わせて受付時間も表示されており、すぐに確認、連絡ができるようにしてあります。白地に黒文字なので一番目立つ組み合わせです。メインカラーは水色で、視認性はあまり良くないですが、「WEB予約確認はこちら」のオレンジとの組み合わせはP型・D型色覚の方に識別しやすい色になっています。
九州大学病院
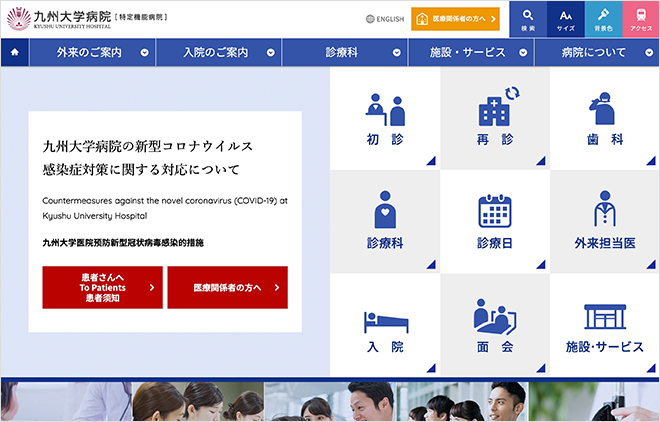
 九州大学病院(https://www.hosp.kyushu-u.ac.jp/)
九州大学病院(https://www.hosp.kyushu-u.ac.jp/)
コロナウイルス感染症対策の情報とボタンが大きく配置され、すぐ目的のページに飛べるようにしています。サイト全体のフォントも大きく、視力の弱い方に配慮されていますね。
主要な情報が上部にまとまっているため、下部に配置されているお知らせなどを見ないのであれば、ほとんどスクロールせずに情報が得られます。
あまり頻繁にウェブを閲覧しない高齢の方だと
- フォントの大きさ
- スクロール
が障害になることが多いので、こういった配慮はありがたいですね。
東北大学病院
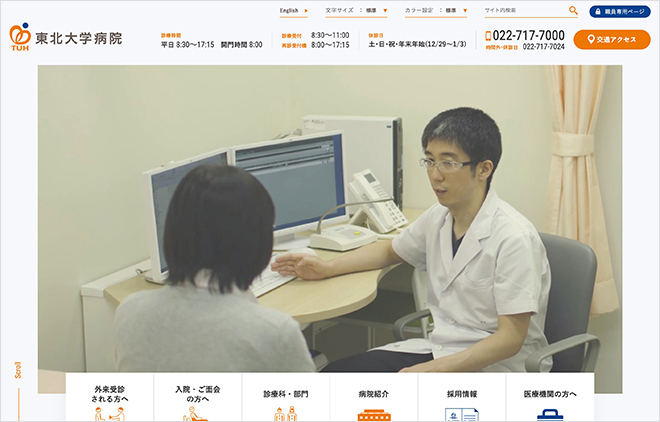
 東北大学病院(https://www.hosp.tohoku.ac.jp/)
東北大学病院(https://www.hosp.tohoku.ac.jp/)
クリニックや歯科ではよく見かけますが、大学病院では珍しくオレンジ色をメインカラーに使用しています。クリニック・歯科は身近な存在であり親しみがあります。ですが大学病院はあまり関わる機会がないため、オレンジ色を使用することにより、身近な存在と感じさせるようにしているのかもしれません。
また、ヘッダー部分に電話番号や診療時間を細かく表示しているため、サイト内で調べる手間が省けます。「緊急性重視」として紹介していますが、この後紹介する「雰囲気重視」の病院と同様、印象や雰囲気も重視しているように感じます。
「雰囲気重視」
「雰囲気重視」にはこのような特徴があります。
- メインカラーに淡い色を使用している
- 曲線を使い、余白も大きく取られている
- 親しみ、温かみを感じるコピーを使用している
永寿総合病院
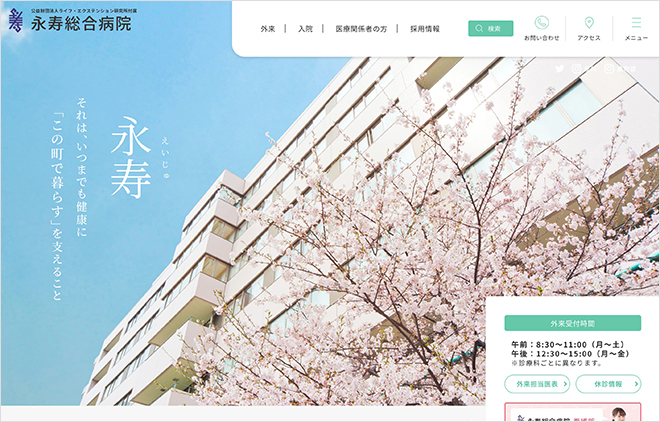
 永寿総合病院(https://www.eijuhp.com/)
永寿総合病院(https://www.eijuhp.com/)
サイトを開くと「永寿」とその意味が表示され、患者と町を想う気持ちがダイレクトに伝わりますね。ビジュアルの写真も街や桜の画像を使用し、優しく、柔らかい印象があります。
サイト全体は淡い緑とピンクオレンジで構成され、余白も大きくとっているため、落ち着きを感じます。このサイトだけ見ても「緊急性重視」の病院との方向性の違いがわかります。
済生会横浜市東部病院
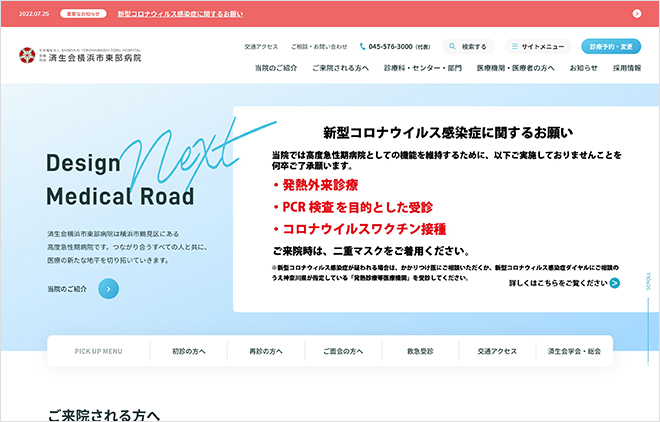
 済生会横浜市東部病院(https://www.tobu.saiseikai.or.jp/)
済生会横浜市東部病院(https://www.tobu.saiseikai.or.jp/)
この病院は交通事故による重症者や、がん患者を治療する急性期病院です。緊急性が問われる病院ではありますが、サイト全体は薄い水色がメインで、クリーンで落ち着いた印象があります。永寿総合病院同様、余白も大きくとられています。
赤が警告色・暖色であり、病院内の緊急感を出さないように、オレンジや黄色などをできるだけ使用しないようにしているのかもしれません。サイト全体とてもシンプルにまとまっていますが、シンプルすぎるため、各項目に違いがなく、少しページを探しづらく感じます。
まとめ
今回紹介するにあたり、様々な病院を調べましたが、「緊急性重視」は大学病院、「雰囲気重視」は総合病院が多かったです。
少し変な言い方ですが、病院側がサイト利用者を操作し、訪問、連絡の際にイレギュラーが起きないようにしていると感じました。人それぞれ様々な症状があり、その問題に対して最適な処置ができるようにしていますね。なんとなくで方向性・デザインを決めるのではなく、今回紹介したWebサイトのように何を一番に伝えるかに重点をおき、依頼、制作すると良いかもしれません。
関連記事こちらの記事も合わせてどうぞ。






