ニトリ・IKEAのWebデザインの違い【見た目編】
2023.11.27 Posted by Design team
 みなさん、こんにちは。ウェブラボデザイナーチームです。
みなさん、こんにちは。ウェブラボデザイナーチームです。
生活をしていく中で一度はお世話になったことがあるであろうニトリとIKEA。厳密に言えば違いますが、どちらも家具やインテリア雑貨を取り扱っているブランドですね。(ニトリ:家具およびインテリア用品小売業、IKEA:家具量販店)
「僕はニトリ派」「私はIKEA派」など好みが分かれるブランドですが、今回はニトリとIKEAのWebサイトの見た目の違いについて解説していきます。
ぱっと見の見た目
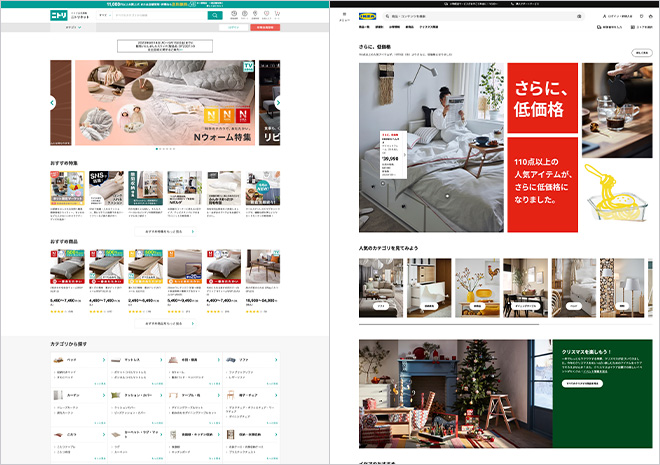
左がニトリ、右がIKEAです。ぱっと見ただけでも違いがわかりますね。
画像の大きさが違っていたり、文字の大きさや量が違っていたり、同じ家具ブランドなのにこんなにも見せ方に差が生まれるんですね。もちろん、それぞれこういったデザインには理由があるので、部品ごとに分けて説明していきます。

UI
ニトリ
情報がぎゅっと詰まっている印象ですね。画像、説明文共に多く、ユーザーに多くの情報を伝えることを重視しているように感じます。
IKEA
まさにシンプルイズベスト!長い説明文は少なく、簡単なタイトルと説明文がほとんどです。ざっくりとしたカテゴリーのみで構成され、ニトリと比べ、情報量が少ないです。ニトリはほとんどの項目が4〜6カラムで構成されていますが、IKEAは2〜4カラムで構成され、その影響でシンプルな見た目になっています。ニトリに比べ、鮮やかな色を多用するのも特徴です。
画像
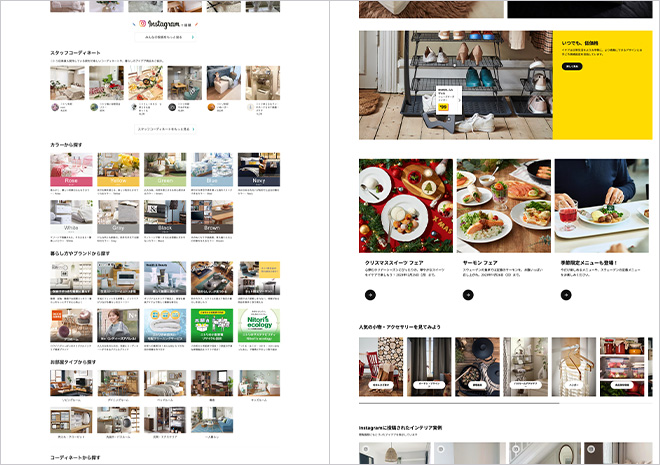
ニトリ
「おしらせ」を除けばほとんどの項目に画像が使用され、画像下に説明文があるのにも関わらず、画像内に説明を入れ込んでいたり、アイコンを入れ、商品毎に違いが分かるように見せています。ユーザーに伝えたい気持ちは理解できますが、人によっては情報量が多すぎて整理するのに時間がかかりそうです。
IKEA
UIの部分でも触れましたが、画像を大きく使用し、1枚の画像で部屋全体の雰囲気をイメージさせるような見せ方です。人やペットも被写体として写り込み、生活している雰囲気を感じさせる画像がほとんどです。
そのため、ニトリのような画像に説明を入れ込む構成は少ないです。ユーザーとしては、細かい要求は出来ないため探す手間はありますが、想像している雰囲気に近い場所から探せるため、探す楽しさが生まれそうです。

文章
ニトリ
「20mmウレタン入り 防音+保温+吸湿発熱+蓄熱ラグ」のように、その商品がどの素材で、どのぐらいの重さで、どのようなポイントがあるのか、などの商品の詳細を説明しています。実際に使用する時や運ぶ時、組み立てる時に役立ちそうな情報を詰め込んでいます。ユーザーが求めている情報を提供したい気持ちが伝わってきますね。
IKEA
ニトリとは逆に「あたたかい布団」程度のざっくりとした説明しかない場合が多い印象です。画像で雰囲気を伝えているので、「簡単な内容は伝えたから後は自分で探してね」と言われているような気分です笑。それでも陽の光が当たり、温かそうな布団の写真が載っていると「温かそうでいいかも」と思えてくるから不思議です。
見た目を比較してみて
同じ家具ブランドでも、ユーザーに対しての情報の伝え方に大きな違いがありましたね。ニトリは文字と画像で出来るだけ多くの情報を詰め込み細かく伝え、ユーザーの要望にできるだけ応える。逆にIKEAは文字の情報は最小限に抑え、画像メインで雰囲気を伝え、興味を抱かせ調べさせる。
個人的にはニトリの方が分かりやすく使いやすいですが、海外ではIKEAのようなシンプルなデザインが好まれるのかもしれません。
関連記事こちらの記事も合わせてどうぞ。






