「シンプル」の正体を探る!〜“何が”シンプルなのか、それが一番大事〜
2024.02.26 Posted by Design team
 みなさん、こんにちは。ウェブラボデザイナーチームです。
みなさん、こんにちは。ウェブラボデザイナーチームです。
Webサイトのデザイン制作現場でよく聞くワードの一つに「シンプル」があります。
デザイナーのみなさんの中にも、はいはいシンプルね!と腕によりをかけたにもかかわらず「物足りない……」「地味かも……?」などの反応が返ってきてしまった、な〜んて経験のある方がいらっしゃるのではないでしょうか。私はあります。
実は一口にシンプルなデザインといってもそのパターンはさまざま。大事なのは「“何が”シンプルなのか」です。
今回はサイトのデザインにおける「シンプル」の正体を大きく5つに分けて解説します。
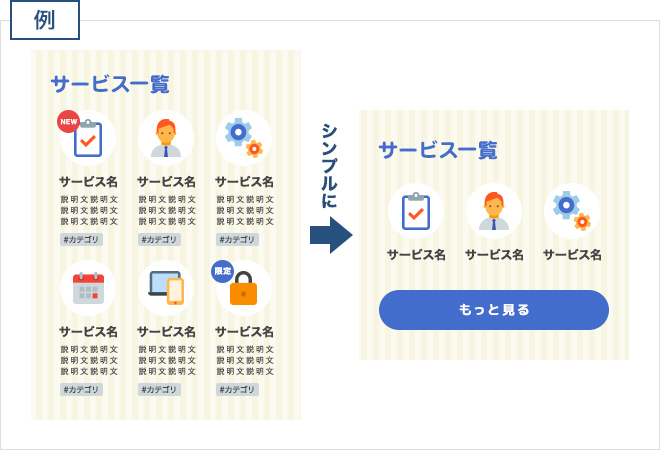
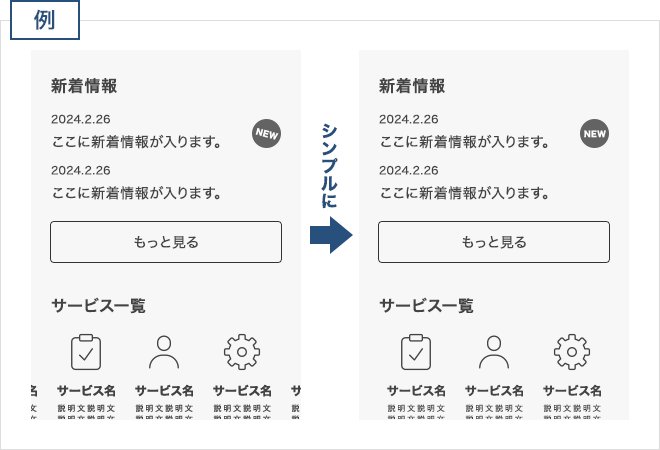
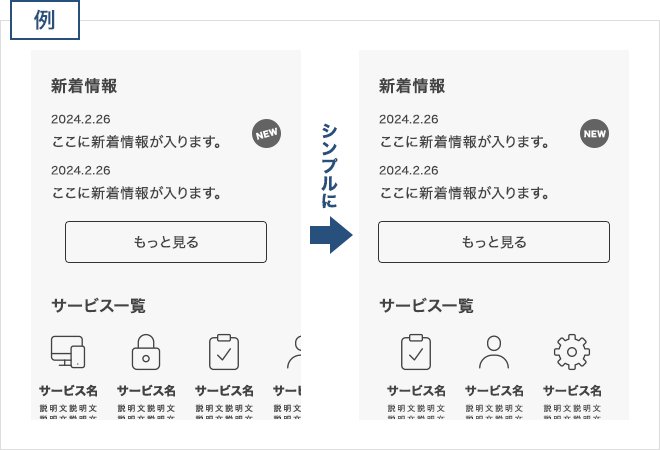
①【飾り】がシンプル
色、フォント、要素の形などが単純で飾り気のないパターンです。シンプルと言われて最初にイメージするならこれかもしれませんね。
例はスマホ版のWebサイトのイメージです。ちょっと大げさですが、部品やあしらいの装飾が多いものと少ないものとで比較してみました。

賑やかさがかなり変わりますね。
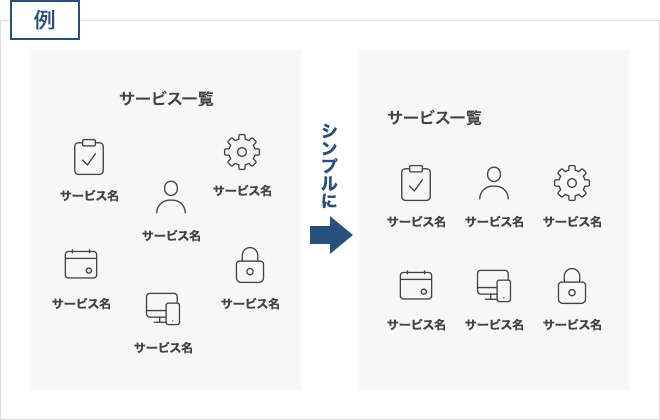
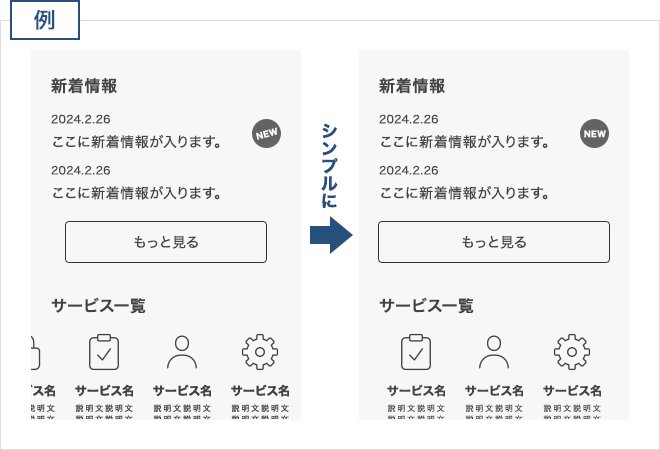
②【量】がシンプル
ここでのシンプルは「無駄がない」「簡素」の意味が強いです。できるだけ物や掲載情報の量を厳選して減らしたパターンと捉えてよいでしょう。
ひとつ前の①で紹介した賑やかな例を元に比較用の図を作成してみました。

一見ひとつひとつの要素が装飾的で複雑に見えても量が少ないだけで簡素に感じられます。情報を抑えた結果、全体がコンパクトになる点も無駄なくスッキリと感じられる大きなポイントです。
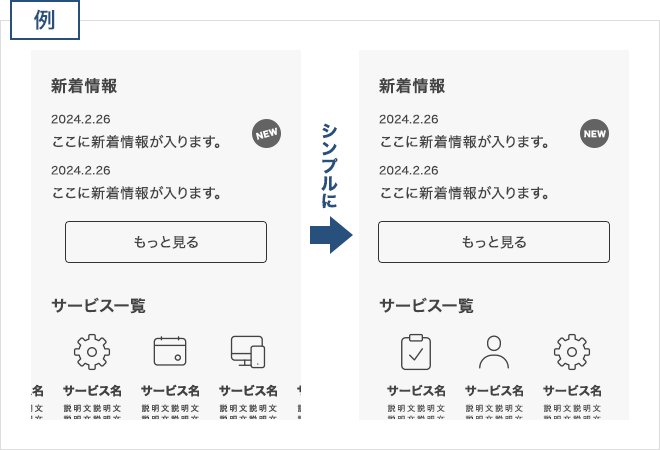
③【配置】がシンプル
要素や量が同じでも、配置の仕方によってかなり印象が変わります。配置のシンプルさは「単調」「単純」の意味が強いといえるでしょう。
現在はWebでもグリッドにとらわれない表現が多くみられます。視覚的に心地よいリズムを生み出したり楽しげな雰囲気を出したり等の効果もあるのですが、これをやめてグリッドに沿わせるだけでも単調さがぐっと際立ちます。

④【挙動】がシンプル
挙動のシンプルさが問われるのは、Webサイトならではですね。
スライドショーにする、目立たせたい部分を回転させる、などサイト上では意外と動かせるものがたくさんあります。見た目はねらいどおりのシンプルさであったけど、いざ実装してみたら煩雑に感じる……なんてことにならないように気をつけましょう。

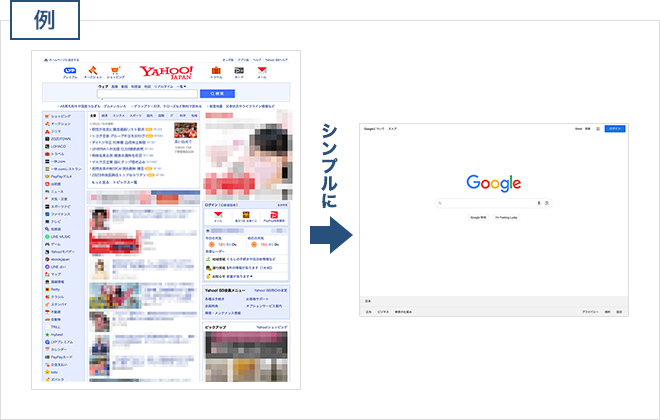
⑤【機能】がシンプル
こちらもWebならではの視点です。
ちょっと極端な例ですが、Yahoo! JAPANとGoogleの検索画面を比べてみると分かりやすいかもしれません。

Yahoo! JAPANは検索だけでなく、ニュースや天気のチェックも可能です。機能がもりだくさんですね。対するGoogleは基本的に検索機能のみに絞っています。
機能がなくなるに従って掲載する部品が減るため先述した②の【量】もシンプルになる場合が多いです。
番外編:シンプルが【普遍性】を指す場合
「シンプルな」が実は「普遍性が高い/一般的な」の意味だった、なんてズレもありえます。
例として、日本の激安スーパーのチラシを想像してみてください。こう言われただけで、現在記事を読んでくださっている皆さん全員がなんとな〜く同じような見た目が想像できたのではないかと推察しますが、これはスーパーのチラシのデザインにはある程度お馴染みの普遍的なテイストが存在するためです。
見た目は複雑で装飾的であるにも関わらず、「一般的なものに」「突飛なものより普遍的なテイストに」といったねらいを一言にまとめ「シンプルに」として伝わってしまうケースが多いように感じます。
このズレが発生してしまった場合は特に「もっと派手にしたいんだけど……」等の反応が増えるかもしれませんね。
まとめ
今回ご紹介した①〜⑤全てを採用するのと①だけを採用するのとでは、見た目はもちろんユーザビリティも全く異なります。言葉を表面だけで捉えるのではなく、ねらいに対して“何が”シンプルだと効果的かをよく考えるのが大事です。
また、誤解してはならないのが「必ずしもシンプルなものが最良とは限らない」こと。複雑でごちゃごちゃとした賑やかなテイストを目指す場合は、ぜひ先述した例をひっくりかえして参考にしてみてくださいね!
関連記事こちらの記事も合わせてどうぞ。






