調和のとれたグラデーションを作る3つのポイント
2024.06.10 Posted by Design team
 みなさん、こんにちは。ウェブラボデザイナーチームです。
みなさん、こんにちは。ウェブラボデザイナーチームです。
グラデーションはデザインにおいて欠かせない表現手法ですが、意外にも美しく調和の取れたグラデーションを作るのは難しいものです。特にデザインを学び始めたばかりの方の中には、なぜか野暮ったくなってしまうんだよな〜、なんて方もいらっしゃるのでは?
しかしいくつかのポイントを抑えれば大丈夫です!今回はその3つのポイントを紹介します。
目次
グラデーション=野暮ったい?
そもそも「グラデーションとはどうしても野暮ったくなるものだ」とややネガティブなイメージを持っている方も多いかもしれませんね。
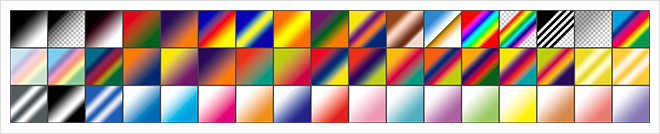
ひと昔前のPowerPoint、WordなどのOffice系ソフトやPhotoshopのプリセットデータには、以下のようなセットがあったように思います。

グラデーションといわれて一番に連想するのはこんなイメージでしょうか。確かになんだかあかぬけない感じがしますね……。
しかしここで諦めてしまうのはもったいない!Webサイトの見た目についてのトレンドだけをみても、グラデーションの扱い方は大きく変化しているんですよ。
初期のWebデザインではグラデーションは主に単純な色の変化や背景に使用されていましたが、その後、テクノロジーの発展とともにより複雑な表現が可能になっていきます。
2000年代初頭にはグラデーションがより広く使用されるようになって、柔らかさや立体的な効果を表現できると人気を集めました。盛り上がったような質感のボタン、ゴージャスな金色の帯、鉄製のメタリックな装飾、など今ではお馴染みの表現もこのあたりでぐっと定着していったように思います。今振り返ると、このあたりの表現を特に野暮ったいと感じる方が多い印象です。
2000年代後半には「スキューモーフィズム」というデザインスタイルがiOSに採用され、人気になりました。これはリアルな物体や素材の質感をデジタル画面上で再現するスタイルですので、グラデーションが大活躍!色の移り変わり単体としての美しさというよりは、要素同士の奥行きや光と影といった質感などを演出するために効果的に使われました。
2010年代には「フラットデザイン」と呼ばれるミニマルなスタイルが台頭して大げさなグラデーション表現は控えめになりましたが、その後Googleが提唱した「マテリアルデザイン」によって再び地位を確立しました。マテリアルデザインのポイントのひとつに「現実世界の物理法則を用いる」があるため、外見的にも、控えめな陰影で奥行きや重なりを表現するのがスタンダードになりました。そのため要所要所でさりげないグラデーションが駆使されるようになり、そのテクニックが際立ちました。
2010年代後半から2020年代になると、あえてド派手な色を使ったグラデーションも目立つようになります。AIが注目を浴びるなど、近未来感を表現するケースが増えたことも関係しているかもしれませんね。3Dのイラストや装飾を用いる「クレイモーフィズム」スタイルも登場し、陰影を表現するためのグラデーションも引き続き使用されています。
最近は、トレンドにとらわれすぎず目的に合わせて自由な表現をめざす傾向が強いように感じます。同時にグラデーションはこうあるべきといったようなルールも薄れてはいるのですが、自由な表現の中でも全体的にかなり洗練されており、調和がとれています。
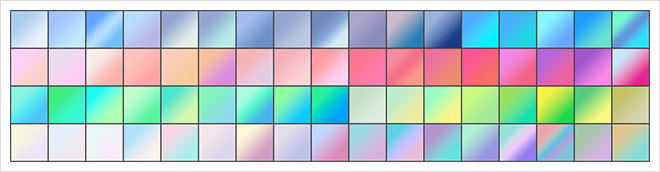
例えばPhotoshopのプリセット。現在はこんなラインナップが追加されています。

なんだか一つ前の画像と雰囲気が違うな…と感じられたのではないでしょうか。
このように、ネガティブなイメージは今はもうほとんど無いといっても過言ではありません。野暮ったいものと諦めてしまわずに、調和のとれたグラデーションを作成するポイントについて探っていきましょう。
調和のとれたグラデーションを作るための3つのポイント
ポイント①:中間の色に配慮する
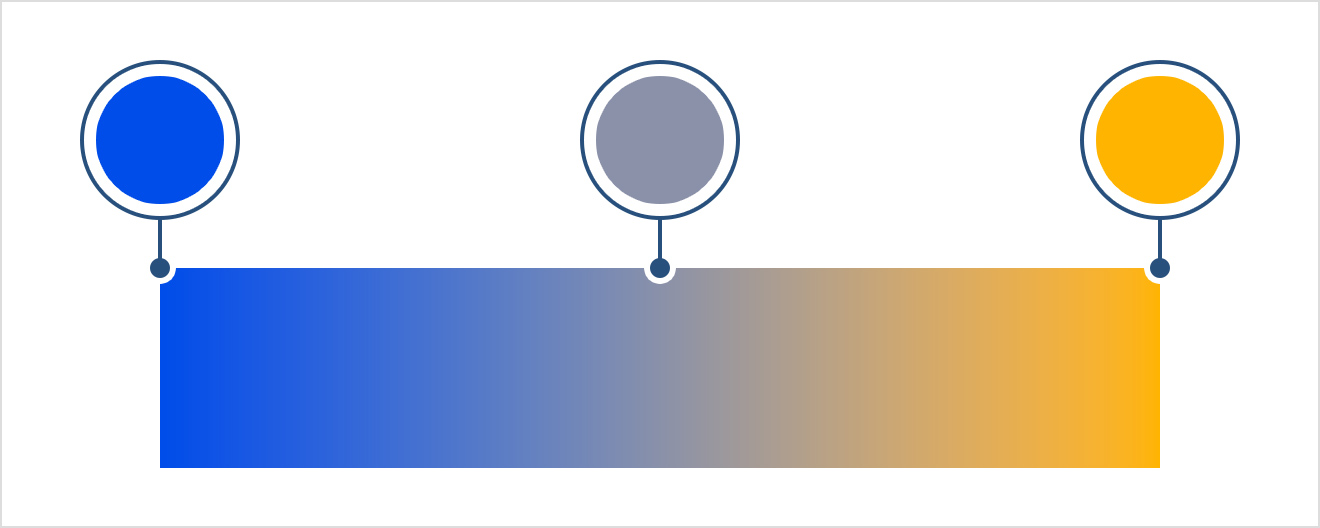
2つの色を選んでグラデーションを作成したものの、端はどちらも鮮やかな色なのになぜか中間が濁ってくすんでしまった…なんてことはありませんか。

これではせっかくの端の2色が活きず、見栄えもあまりよくありませんね。ぜひ以下の手順を参考に調整してみてください。
まず、簡単に原因をご説明します。
濁りの原因は2つの色が補色の関係(または、補色に近い関係)にあることです。
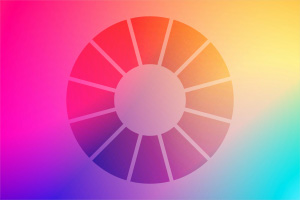
補色とは
色相を輪にして配置した色相環において、正反対の位置にある色どうしの組み合わせを指します。赤と緑、青と黄色、などです。
WebサイトやアプリなどのデジタルデザインではRGBカラーモードが用いられます。
グラデーションを生成する際、Photoshop等アプリケーションのデフォルトの基本設定ではそのほとんどがRed、Green、Blueそれぞれの数値を足し引きする方法をとっています。
Red、Green、Blueの数値
代表的な色を表すと以下のようになります。
赤:R:255|G:0|B:0
緑:R:0|G:255|B:0
青:R:0|G:0|B:255
白:R:255|G:255|B:255
黒:R:0|G:0|B:0
補色ある2つの色が単純にRGBの数値を用いてブレンドされた結果、中間の色がグレーの数値(R:128|G:128|B:128)に近づきくすんでしまうのです。
※厳密にいうと補色に近い色どうしでもくすみが発生しない組み合わせもあるのですが、基本的に補色を使用する場合は中間の色に注意をはらっておくと安心です。
これを解消するために、濁ってくすんでしまった中間地点の色を自分で指定し変更してみましょう。
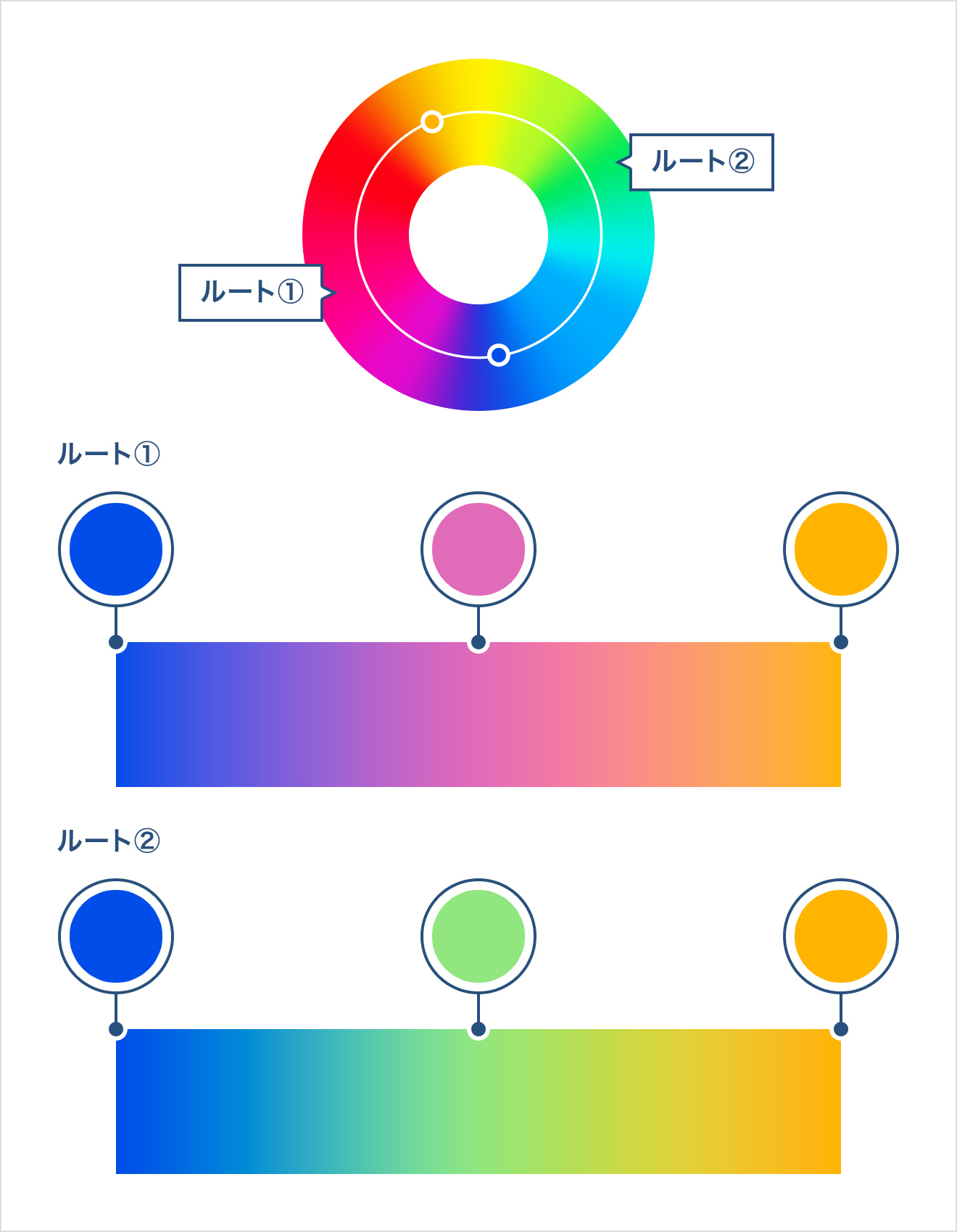
以下の図のように、グラデーションの端の色どうしを色相環に沿ってカーブさせて繋ぎ、通った場所の色を反映します。色相環の右回りと左回り、2つのルートが考えられますので両方作成してみました。

これでくすみのないグラデーションの完成です。端の鮮やかな色にあわせて全体もぱっと明るくなりました。右回りと左回りでもかなり雰囲気が変わりますので、よりイメージに近い方を選びましょう。
また、明度・彩度の違いでも印象が違ってきます。あえて少し明るさを抑えたり濁らせたりすると落ち着きが出る場合もありますので、グラデーション全体を見ながらできるだけ馴染むように微調整してみてください。
Photoshopを使用する方はこちらも要チェック!
ここまでが手作業で調整する方法ですが、現在Photoshopにはグラデーションの混ざり具合を自動で調整する機能が備わっています。
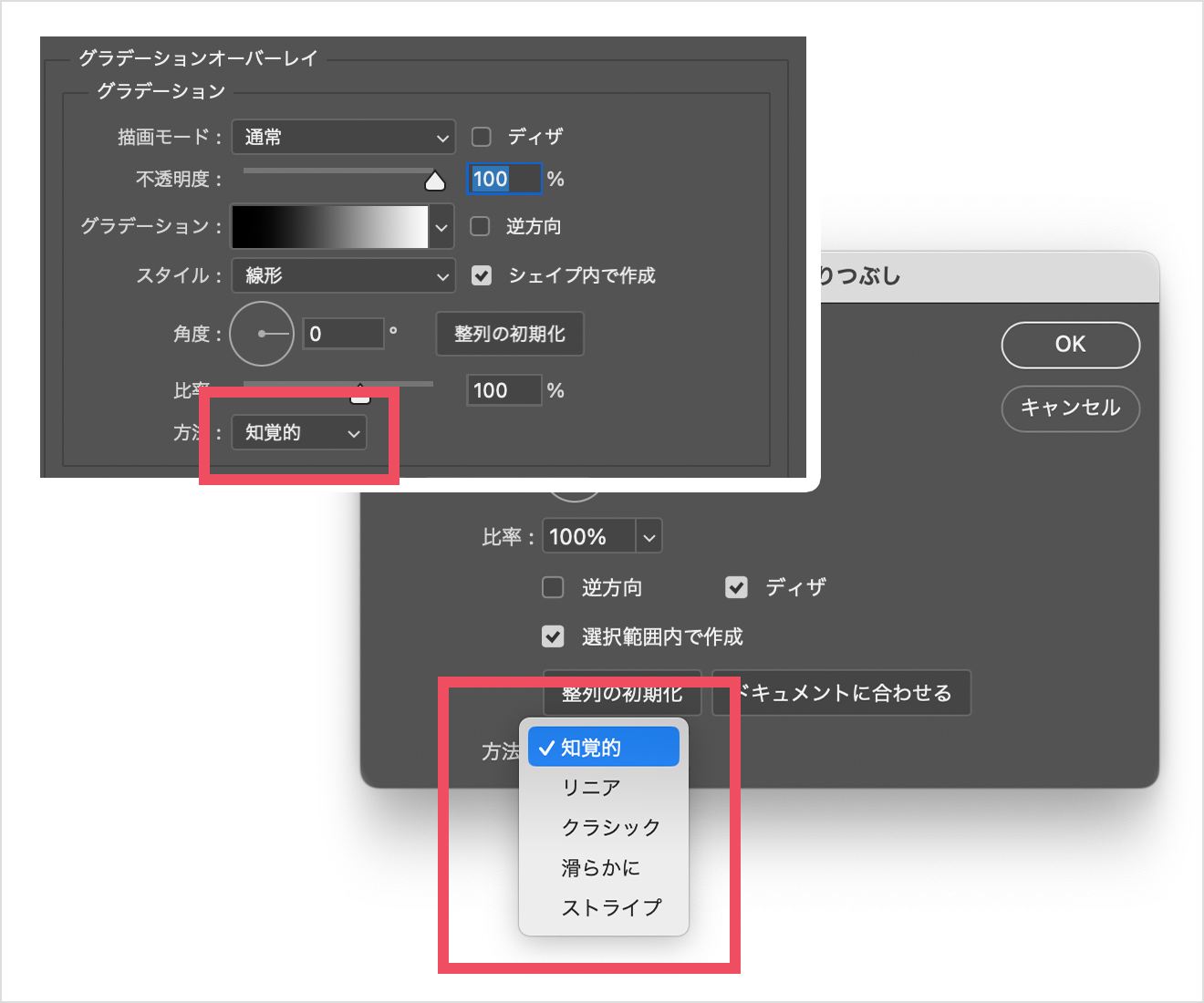
以下のように、グラデーションツールの「方法」からどの法則で色を混ぜるかを選択できます。
いずれかの方法を選択することで、Photoshopが自動で比較的くすみの少ないグラデーションを生成してくれますよ。
完璧に濁りを解消できるわけではありませんが、手動で調整するよりもお手軽ですのでPhotoshopユーザーはぜひ試してみてください!
ポイント②:真っ白や真っ黒とのグラデーションは慎重に
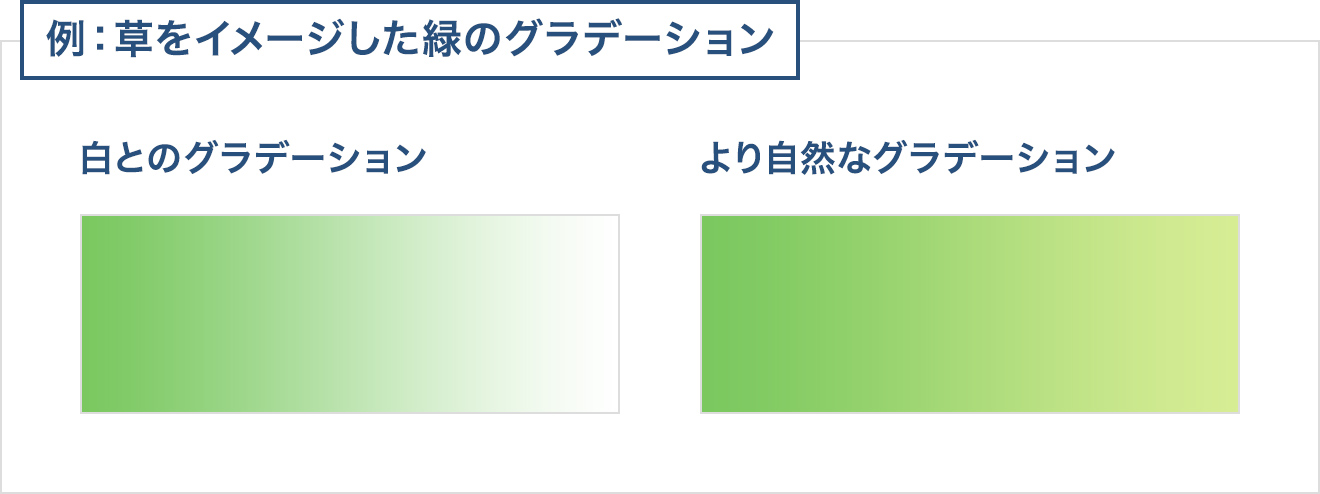
真っ白や真っ黒との組み合わせは「ただ明るくなっただけ/ただ暗くなっただけ」といったぼやけた印象になりやすいです。これはどちらかというと人工的に感じられるため、特に空の色や草花など自然をモチーフにする際は「不自然で、素人っぽい」と思われてしまう可能性が高いです。
普段モニター上で色を見るぶんには白が最も明るく黒が最も暗い色ですし、色の性質から考えても当然「光が当たるなら明るい白、陰になるなら暗い黒」と思ってしまいますよね。しかし自然界では光にも影にも“色”が含まれていることがほとんど。真っ白や真っ黒といった無彩色とのグラデーションは明確な目的がない限り控えるのがベターです。
ナチュラルな明暗を表現したいなら、色相環において隣り合っているような似た色どうしを使用したうえで明暗の差をつけるのがおすすめです。

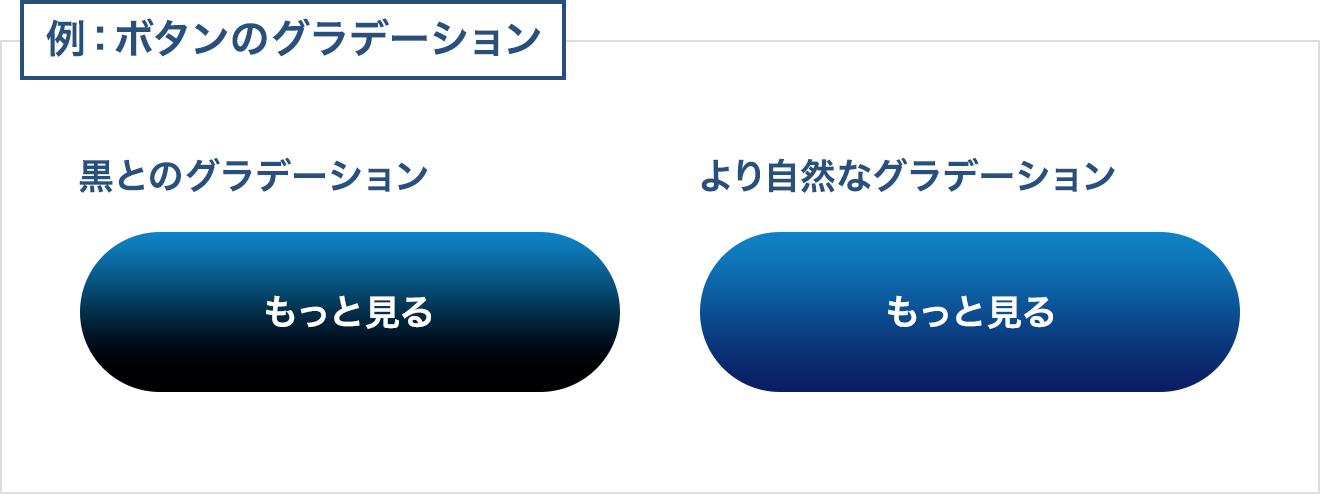
グラデーションを用いて立体的に見せたいパーツにも適用できます。Webサイトにおいて代表的なものだとボタンですね。色の明暗をつけるだけで、白/黒でなくても立体感を表現できますよ!有彩色と組み合わせるだけでぐっと馴染みますので、ぜひ試してみてください。

ポイント③:グラデーションの方向や色の混ざり方を工夫する
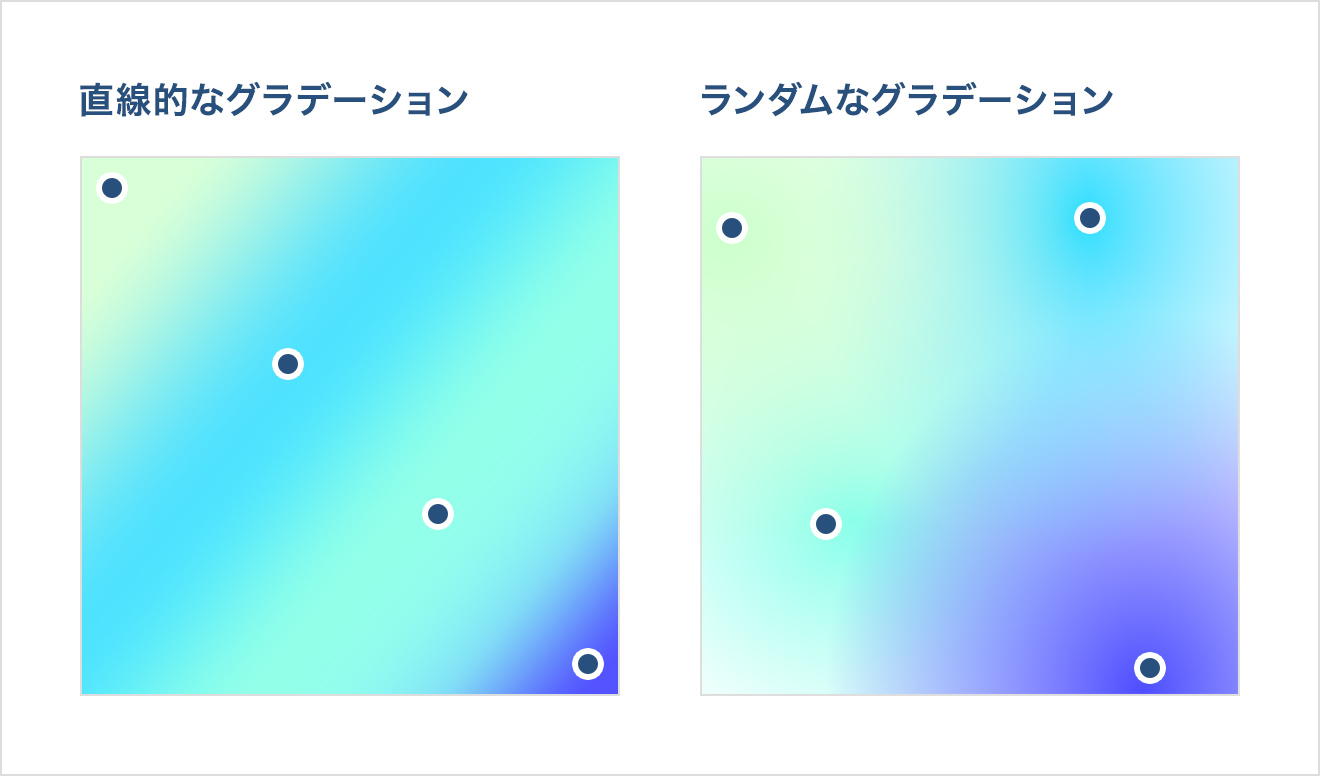
一般的にグラデーションといえば、縦・横・斜めなどの直線的な方向を想像しますが、使用するツールによってはより自由な表現が可能です。
代表的なものに、Adobe Illustratorの機能である「グラデーションメッシュ」や「フリーグラデーション」を用いる手法があります。これは基準になる色を任意の場所に自由に配置する機能で、現在は似たようなグラデーションを簡単に生成できるツールもあるようです。
こういった自由な表現は、特に
・広い範囲に適用させたい
・3色以上を用いたい
といった場合に効果を発揮します。

同じ色でも方向が違うだけでまた雰囲気が変わりますね。
真っ直ぐでスタンダードなグラデーションももちろん素敵ですが、なんだか野暮ったいな、と感じた場合はぜひ試してみてください。単純な一方通行の色の移り変わりに比べて複数の色が滑らかに混ざり合い、よりモダンであかぬけた印象になりますよ。
そして同時にポイント①の「中間の色に配慮する」も忘れずに!複数の色がブレンドされることで中間の色がたくさん発生します。くすんでしまっていないか、全体を見渡してチェックしてくださいね。
注意!野暮ったさが正解のときもある
最後に気をつけたいのが「必ずしも調和のとれたグラデーションだけが正解ではない」こと。
チープさを出したり、目新しさや奇抜さ、個性などをアピールしたりするために、一般的に「調和が取れている」とされるセオリーからあえて外れる場合もたくさんあります。最近は平成初期を懐かしむ風潮がトレンドですし、インターネット黎明期の野暮ったさや古くささを再現したい、などのケースもあるかもしれませんね。表現の背後にあるストーリーやコンセプトを深く掘り下げなければなりません。
安易に、整っているからいい、古いからよくない、と判断してしまうのはNGです。固定観念にとらわれずに、どのような雰囲気を目指すのか、最終目的を明確にしたうえで効果的に使っていきましょう。
関連記事こちらの記事も合わせてどうぞ。