いまさら聞けない「黄金比」とは? 由来、使用例などを紹介
2024.08.21 Posted by Design team

みなさん、こんにちは。ウェブラボデザイナーチームです。
「黄金比」という言葉を耳にしたことがある方は多いと思います。「何かの美術品に使用されてる」「企業ロゴでよく使用する」などの情報はネットサーフィン中にチラッと目にしたことはあると思います。黄金比は、数学や芸術、自然界などに広く見られる比率で、美しさや調和を象徴するものとして古くから使用されてきました。今回は、黄金比の定義から由来、使用例含め、解説します。
目次
黄金比とは
「この写真は黄金比を意識して撮影しているから綺麗に見える」「このデザインは黄金比を使っているからバランスよく見える」など耳にしたことがあると思います。
黄金比とは「人が美しいと感じる比率」です。数学的には「1:1 + √5 / 2」と表します。分かりやすい比率で表すと「約1:1.618」「5:8」になります。こちらの方が馴染みがありますね。
今回、複雑な数式については省きますが詳しく知りたい方は「黄金比 数式」などで検索し、ご確認ください。
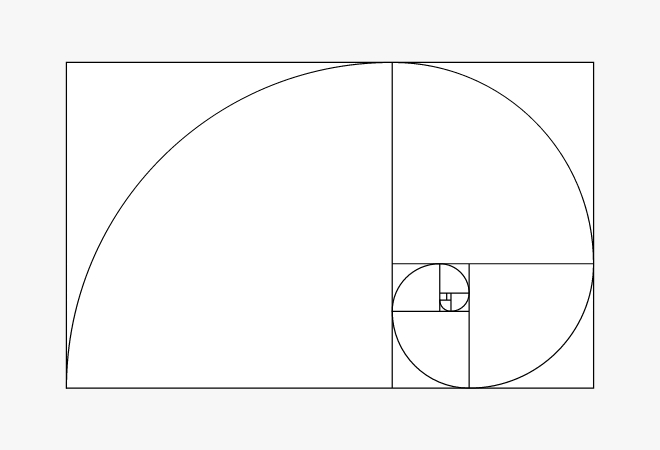
図で表すとこのような形になります。「黄金比」で検索すると必ず出てきます。

黄金比の由来
黄金比の歴史はとても古く、古代ギリシャまで遡ります。最初に黄金比を定義したのは、ギリシャの数学者エウクレイデス(ユークリッド)です。著作「原論」では、黄金比が「美の比率」として扱われています。
エウクレイデスは、
- 直線を2つの部分に分ける時
- その部分の比率が「全体に対する大きい部分の比率」と等しくなる時 に
その比率が黄金比であると説明しました。これによって、黄金比が持つ独特の美的特性が数学的に明確にされました。また、古代エジプトやメソポタミア、インドの数学者たちも黄金比について研究していました。
黄金比を使用している分野
ヨーロッパでは古くから美しい比率として親しまれており、特に美術品には多く使用されます。たとえば、ミロのビーナスやパルテノン神殿などは黄金比を使用しています。また、現代でも様々な場面で使用しているので、いくつか紹介します。
建築
建築分野では古代ギリシャの建築物に使用していました。
例えば、パルテノン神殿(アテネの神殿)や、古代ローマの建築物には、黄金比を意図的に使用していたとされています。これにより、建物の外観に美しい調和が生まれました。
芸術
ルネサンス期の芸術家たちも黄金比を積極的に取り入れました。
レオナルド・ダ・ヴィンチの「モナ・リザ」や「最後の晩餐」では、構図や人物の配置に黄金比を使用しています。また、ミケランジェロの「ダビデ像」などにも使用していました。
自然
ひまわりの種の配列や、松かさの螺旋、貝殻の渦巻き、植物の葉の配置などに黄金比が含まれています。
これらの現象は、黄金比が自然界での最適な成長パターンとして働いている可能性があることを示しています。
現代デザイン
現代のグラフィックデザインや製品デザインにも黄金比が使われています。
名刺やポスター、Webサイトのレイアウトなどで黄金比を使用することで、バランスの取れたデザインを作成できます。Appleのロゴデザインに黄金比が取り入れられているのは有名ですね。
音楽
音楽にも黄金比は使用できます。
楽曲の構造やテンポに黄金比を使用することで、聴覚的に心地よいリズムやメロディを作り出すことができます。見た目の美しさはよく取り上げられますが、音にもリズムやメロディにも使用できるんですね。
黄金比とWebデザインの関係性
黄金比を使用することでレイアウトやコンテンツがよりバランス良く、調和の取れたものになります。視覚的にも魅力的で、ユーザーにとって快適な閲覧体験を提供できます。では実際どこで使用したら効果的か解説します。
グリッドシステムへの応用
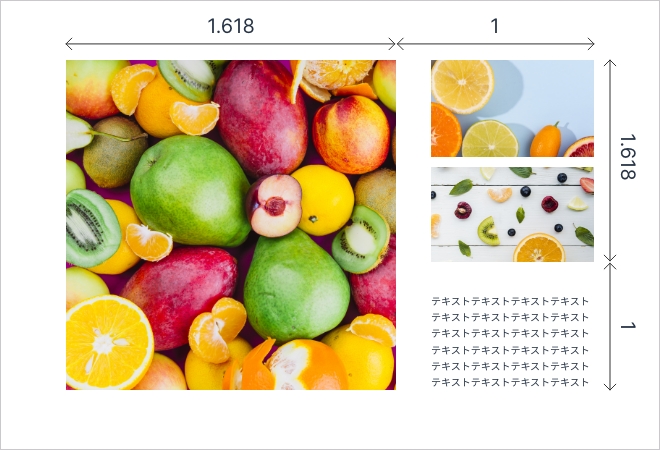
黄金比を基にしたグリッドシステムを使用することで、Webページのレイアウトに統一感が生まれ、視覚的な一貫性を持たせることができます。例えば、ページを黄金比で分割し、コンテンツや画像を配置することで、ユーザーの目を自然に誘導することができます。

視覚的な焦点の設定
重要な情報やCTA(コール・トゥ・アクション)ボタンを黄金比の位置に配置することで、ユーザーの注意を引きやすくすることができます。これによって、UX(ユーザーエクスペリエンス)が向上して、コンバージョン率の改善が期待できます。
タイポグラフィのデザイン
タイポグラフィにも黄金比を応用することができます。例えば、見出しと本文のフォントサイズや行間の比率に黄金比を使用することで、テキストの読みやすさを高め、またこれにより、全体の美しさと使いやすさが上がります。
UI(ユーザーインターフェース)の設計
UIの設計にも黄金比は有用です。ボタンのサイズやスペーシング、ナビゲーションメニューの配置など、UIの各要素に黄金比を適用することで、使いやすく、視覚的に魅力的なインターフェースを作ることができます。特に、重要なアクションボタンや情報の表示位置に黄金比を使用することで、ユーザーの操作性が向上します。
黄金比の身近な使用例
Webサイトの写真(無印良品)
無印良品はシンプルでありながら視覚的に美しいデザインが特徴です。出来るだけシンプルに要素を配置し、所々に黄金比を使用しています。ただ、並べるのではなく、自然と綺麗に見えるよう工夫していますね。現サイトだと、「ヘルス&ビューティー」「衣料品」「こども・マタニティ」「雑貨・日用品」などの「特集」の画像に黄金比を使用しています。

引用元:無印良品(https://www.muji.com/jp/ja/store)
クレジットカードやトランプ
厳密には「黄金比」ではありませんが、クレジットカードは「黄金比」に近い比率で縦と横の長さが定められています。縦53.98mm×横85.60mmとなっており比率にすると、約1:1.585 になります。持ったときに何となく心地よいと感じるのは、この比率のためです。トランプも同様にブリッジサイズ(小さめサイズ)は約57×89mmで縦横比は 1:1.56となっており、黄金比に近い比率です。

Appleロゴ
もはや知らない人はいないであろう、Appleのロゴにも黄金比は使用されています。画像のように黄金比に基づいた正円を作成し、それを組み合わせてロゴを形成しています。こちらはブラジルのデザイナーThiago Barcelosが発見し、話題になりました。

まとめ
黄金比は古くから美術に、最近ではAppleやGoogleのロゴにも使用されています。音楽にも使用できるとは驚きですね。今回解説した内容を踏まえつつ、デザインがしっくりこない場合など、一度お試しで当てはめてみるのも良いかもしれませんね。
関連記事こちらの記事も合わせてどうぞ。
アイキャッチって何?サイズ・OGP・見せ方まで迷わず作れる基本ガイド
2025.11.07
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
簡単!Googleマップのデザインを変更して魅力的なWebサイトに
2024.11.22









