イメージも大事!変えてはいけない色
2024.10.10 Posted by Design team
 みなさん、こんにちは。ウェブラボデザイナーチームです。
みなさん、こんにちは。ウェブラボデザイナーチームです。
近年、「女性はピンク」といったような固定的な色彩イメージに対する意識改革が進んでいます。自然界との結びつきによって生まれる色の印象があったとしても、基本的に色の好みは個人の性格やスタイル、文化によるもの。性別と色は本来無関係ですもんね。多様な価値観を尊重する社会においては、偏見に基づいた色の決めつけはナンセンスだと浸透しつつあるように思われます。
しかし一方で、長年培われてきた色彩イメージが私たちの生活に深く根付いている側面も否定できません。もしも定着したイメージを完全に無視してしまえば、かえって混乱を招いてしまう可能性もあります。
そこで今回は、デザインにあたって「変えてはいけない色」の例をいくつかご紹介していきます。デザイナーの方はぜひ参考にしてください。
目次
変えてはいけない色
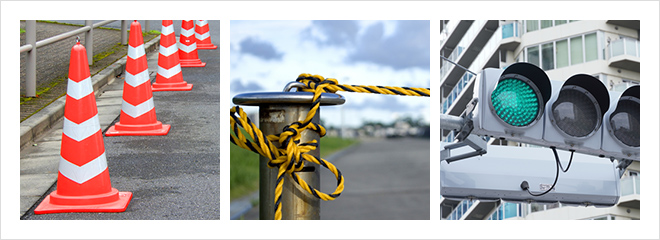
①禁止、注意、安全を表す色
シチュエーションから考えても、変更厳禁の色ですね。
日本では一般的に以下のイメージが定着しています。
赤:禁止、防火、停止、危険
黄:注意
緑:安全

これはJIS安全色の影響が大きいといえるでしょう。
JIS安全色とは、日本産業規格(JIS)に基づいて規定された、安全性を高めるための色彩規格の通称です。これらの色は、特定の状況や施設での安全性を向上させるために選定されました。例えば、道路の安全標識、建設現場や工場の危険個所や非常時の目印などとして広く利用されています。
印刷物用だけでなく、デジタル用にRGBの値も設定されています。
各安全色とその使用例を簡単にまとめました。
赤
| 数値 | R:255|G:75|B:0 |
|---|---|
| 意味 | 防火、禁止、停止、危険、緊急 |
| 使用例 | 消火器、停止を示す信号灯、気象情報の警報、緊急自動車のランプなど |
黄赤(橙色)
| 数値 | R:246|G:170|B:0 |
|---|---|
| 意味 | 注意警告、航海の保安施設、航空の保安施設 |
| 使用例 | 救命いかだ、救命ブイ、など(黒と組み合わせる場合の、赤色の代替色にも用いられる) |
黄
| 数値 | R:242|G:231|B:0 |
|---|---|
| 意味 | 注意警告 |
| 使用例 | 高電圧を知らせるマーク、注意を示す信号灯、駅改札口などの出口表示など |
緑
| 数値 | R:0|G:176|B:107 |
|---|---|
| 意味 | 安全状態、進行、完了・稼働中 |
| 使用例 | 非常口の標識、救急箱のケースやマーク、進行を示す信号灯、機械が問題なく作動しているときのランプなど |
青
| 数値 | R:25|G:113|B:255 |
|---|---|
| 意味 | 指示、誘導、安全状態、進行、完了・稼働中 |
| 使用例 | 保護メガネ着用の指示を表す標識、駐車場を表すマークなど |
赤紫
| 数値 | R:153|G:0|B:153 |
|---|---|
| 意味 | 放射能、極度の危険 |
| 使用例 | 放射能の標識、気象や防災情報における特別警報や大津波警報に相当する危険度の表示など |
※国際的にはまた別の規格である「ISO 3864」が使用されています。色の識別能力は、生活する場所や風土、瞳の色によっても違いがあるのです。おおよその色とその意味は同じですが、細かい数値が異なります。
中でも、特に身近でイメージが定着している、禁止・注意・安全を表す3色は極力変えないようにしましょう。これらは社会と密接に関係している色のため、決して個人レベルの偏見や思い込みによるイメージではありません。
ただし、安全に関わるコンテンツや標識のデザインなどでない限り、必ずしも色コード等を忠実に守る必要はありません。おおよその色調を合わせて一般的なイメージとずれてしまわないように注意すればOKです。
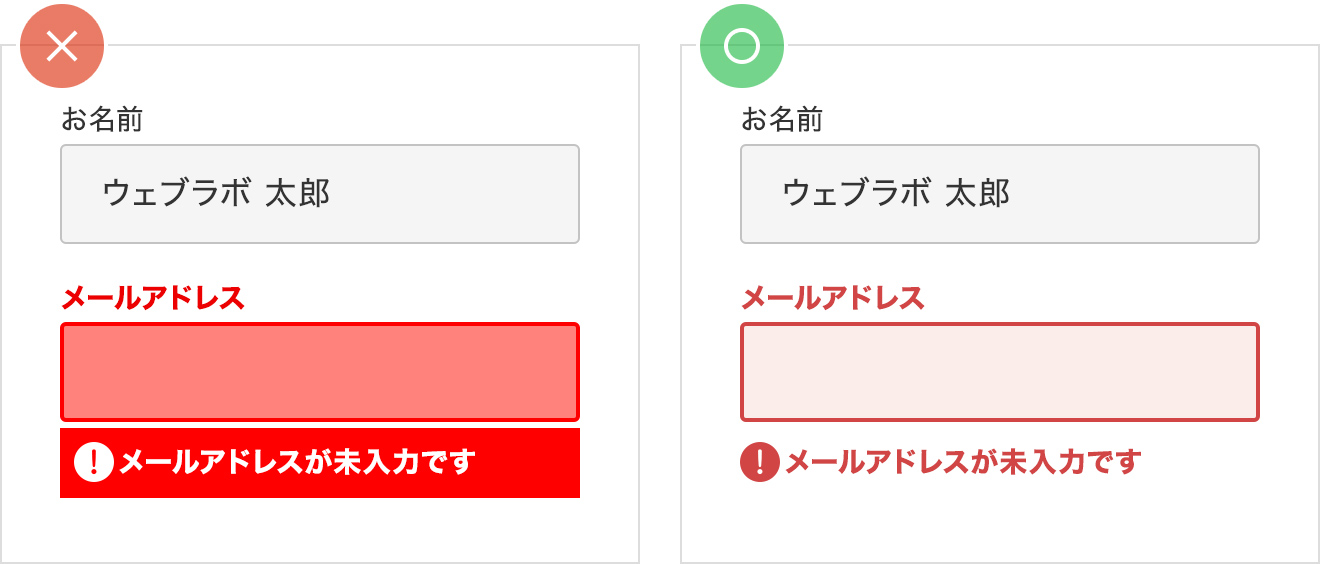
例えば、警告される側の心理的負荷を下げる目的であえて穏やかな赤色を選択する場合があります。Webサイトにおいては、フォームの入力中の警告がよい例です。ちょっとしたアラートのたびに毎回画面が色コードどおりの真っ赤になってしまっていては、ユーザーは驚いてしまいますからね。「何かとんでもないミスをしてしまったのかな?いったん画面を閉じてしまおう」となっては大変です。どの程度の警告度合いかをよく見極めましょう。

ビカビカの赤色だとユーザーも緊張しちゃいます。未入力に気づいてもらいたいだけであって、ユーザーの身に重大な危険がせまっているわけではありませんから、穏やかな赤色でも十分伝わるでしょう。また、赤色を使う範囲や量にも気を配るとより心理的負荷が下げられますね。
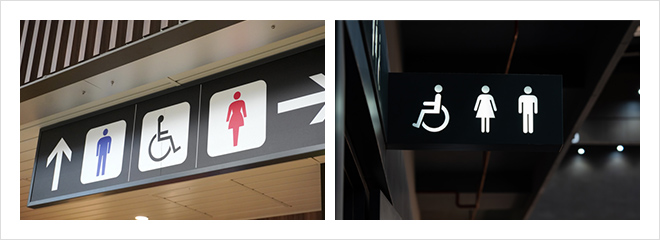
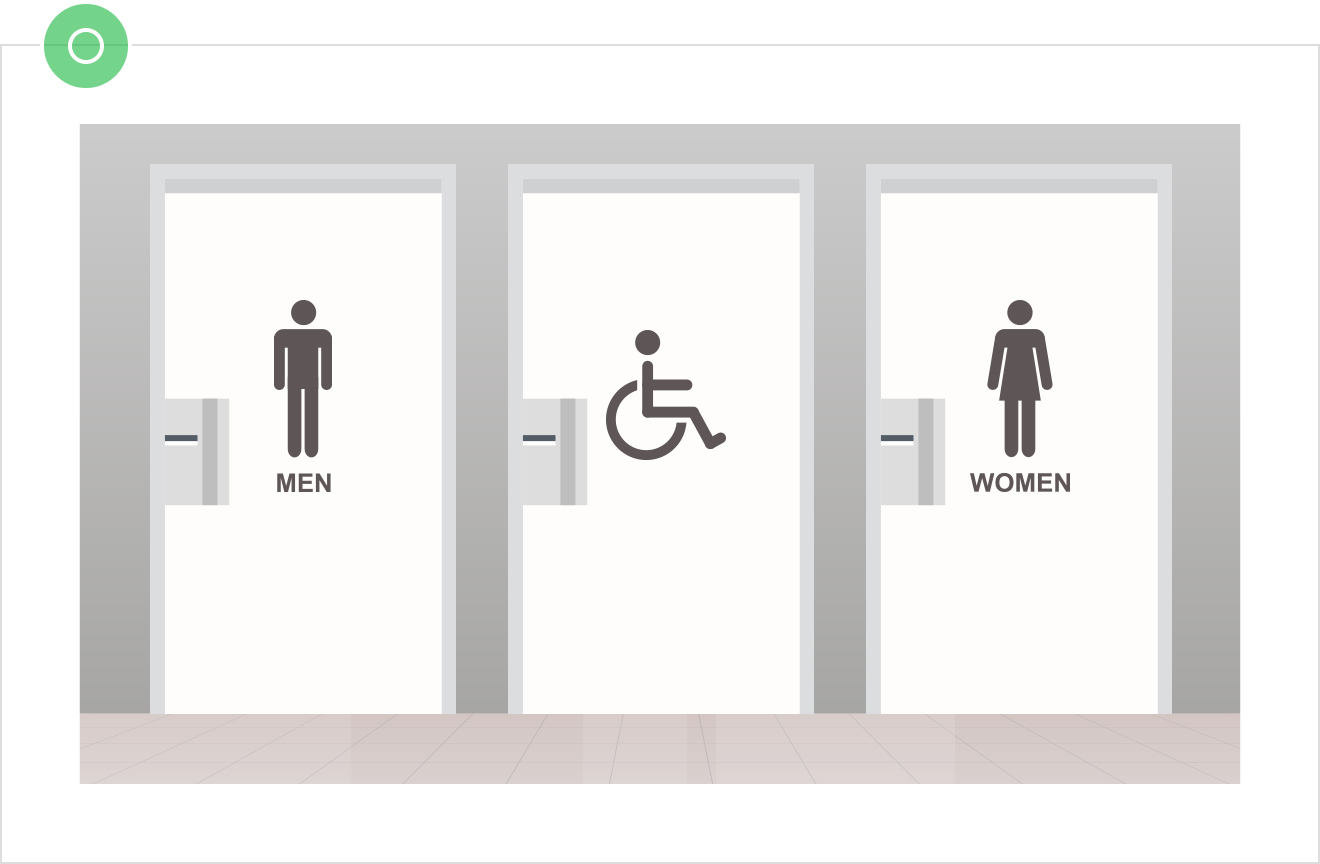
②日本におけるトイレの男性用、女性用を表す色
日本では、公共施設や商業施設のトイレ標識において、男性用は青系の寒色、女性用は赤系の暖色での区別が一般的です。バリアフリートイレは緑色を使用しているところが多い印象ですね。
実は世界的にはトイレ標識に色分けを使用するケースは少なく、ピクトグラム(絵文字やアイコン)によって差をつける方法が主流です。主に、次のような理由があるそうです。
- 色の見え方に頼らず形状での識別を重視すれば、色覚の異なる人にも伝わりやすい
- 文化等の違いで色のイメージが違っていても、色が統一されていれば混乱しない
- 性別による色のイメージの決めつけをやめる

しかし、こと日本では記号的なイメージとしての色分けが深く根付いています。
色分けのきっかけは1964年の東京オリンピックだそうで、以降、特に男性用、女性用の2色の色分けは日本に広く定着しました。トイレは衛生や健康・安全に関わる施設なのでそう簡単に変更するのは難しいでしょう。
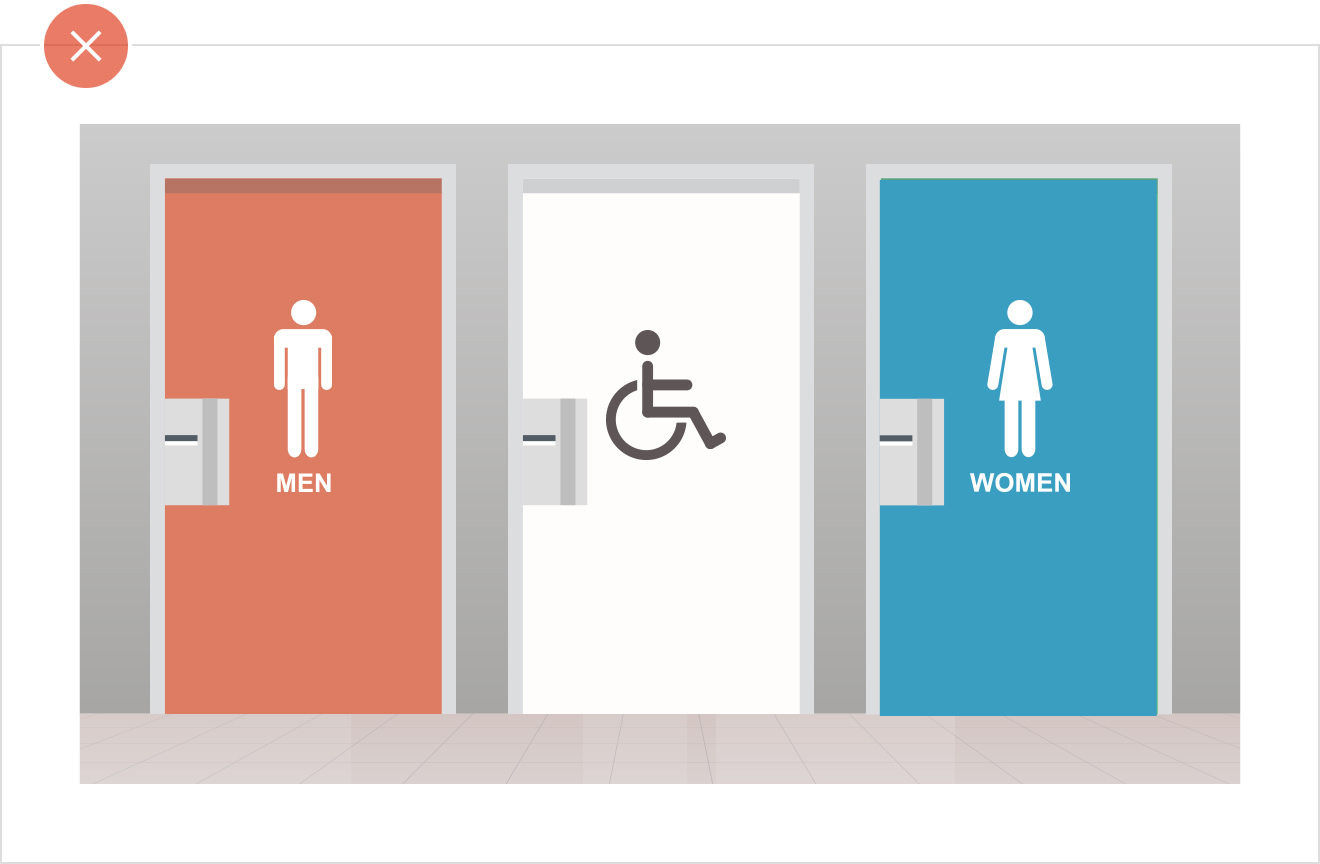
もちろん、ピクトグラムの形状や文字できちんと情報が伝わる場合、海外の慣例に従って色を統一するぶんには全く問題ありません。ただ、せめて青と赤を反対にするのだけは避けたいところです。この反対パターンについては最後の「これだけは避けよう!絶対NGの用法」の項で詳しく解説していますので要チェックです。
③温度の色
「熱湯注意」「冷風が出ます」など温度を直感的に色で判別できるようにしたいシーンは多いと思います。あまり自由に着色してしまっては混乱のもと。変えないほうがよい色として押さえておきましょう。
これは気温についても同様です。緊急度合いは低いかもしれませんが、気温は熱中症への警戒や災害の予測など健康・安全にも関わる重要な情報です。直感的に色でイメージできた方が便利なので慣例どおりの配色にするのがベターです。
一般的には
暖色:熱い、温かい、暑い
寒色:冷たい、涼しい、寒い
とされています。
この色が持つ温度のイメージは概ね世界共通のようですよ。赤色は炎、青色は水(海や川、雪など)、といったように身の回りのものと強く結びついているのですね。

もちろん、温度や気温の色のイメージはお天気情報のデザイン以外にも活かせます。
例えば
もっと熱く盛り上がろう!サマーフェスティバル
冬のあったか〜い鍋特集
・・・赤っぽいイメージ
夏を涼しく過ごす冷感グッズ特集
マイナス20度!雪と氷の祭典
・・・青っぽいイメージ
といった具合です。
ユーザーが感じとる温度を想像してデザインすると、より直感的に伝わるビジュアルになるでしょう。
ここで補足ですが、太陽の色はしばしば「国や文化によって表し方が違う例」として挙げられますので注意が必要です。
日本では太陽をイラストに描こうと思うと橙〜赤っぽい色を選びがちに思えますが、世界的に見ると黄色っぽい色が多数らしいですよ。
太陽といえばとても熱いものなのでどうしてもごうごうと燃えるような赤にしたくなっちゃいますが、世界中の人が目にするような場所に載せるデザインなのであれば一度立ち止まって考えてもよいかもしれません。もちろん環境によっては黄色だと視認性が悪くなってしまうケースもあると思うので、彩度や明度を落としたり橙色を組み合わせたりするなどの工夫は大事ですね。
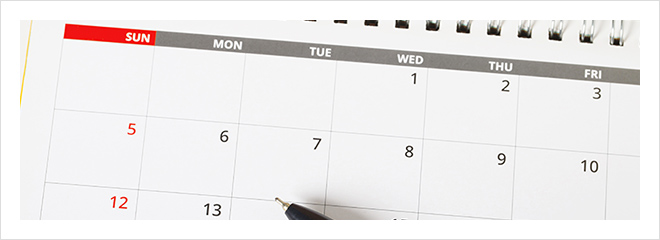
④カレンダーの日曜・祝日の色
カレンダーの色にJIS規格のような決まりはないそうなのですが、色分けしてあるカレンダーでは日曜と祝日が赤色になっているものが多いですよね。宗教や文化によって多少ばらつきはあるものの日曜と祭日が赤色なのは世界的にも多く見られますので、ユーザーに対して特に親切なデザインを目指すなら変えないでおきましょう。

日曜・祭日に色をつけるのはもともと欧米のスタイルで、主に宗教上の理由だそう。特別な日として目印をつけておいたんですね。日本では、暦を西洋式に変えたときこのスタイルも一緒に採用したのが始まりです。現在の日本では週の区切りや祝日の目印としての意味合いが強いですね。
ではなぜ赤色が選ばれたのかを調べてみたところ「もともとは魔除けとしての意味がある」「太陽をイメージしている」などの説があるようですが、確実な理由はわかりませんでした。単純に「特別な色のイメージだったから」「視認性もよく平日の標準的な黒い文字と並んだときに目立つから」といった合理的な理由も有力だそうですよ。
日本では土曜が青色のカレンダーもよく目にしますが、こちらは日本独自の文化です。
もともとは土曜も平日と同じ扱いで働いていたため標準的な黒だったようですが、1973年のオイルショック以降「半ドン(午後半休)」文化が生まれ、平日でもなく完全な休日でもない日として差別化されたんですって。ここで青色が選ばれた理由は「印刷時のインクの都合上」だそう。
どうしても赤色の使用を避けたい場合は別のキーカラーなどを選ぶケースもあると思いますが、キーカラーが青色の場合、日本では土曜日の印象が強まってしまい混乱を招きかねませんのでご注意を!
⑤おまけ:エレベーターの開閉ボタンの色
注目して見てみたことのある方はいらっしゃるでしょうか?実は、ボタンに色がついているタイプのエレベーターは、ひらく方だけが緑色になっている場合が多いんですよ。

色味の差異はありますが、どれも緑っぽい色です。身近なエレベーターを見てみてくださいね。
理由は諸説あるそうですが、最初にご説明した安全色と関係しているとしたら納得がいきますね。緑は安全、ひいては信号機の「進め」イメージと結びついています。赤や黄色でも際立ってよいかもしれませんが、押したら何か重要な装置が作動してしまいそうな緊張感がありますしね‥‥。心理的な安心度合いからみても緑がベストなのでしょう。ひらくボタンを押したい場面を想像してみると、例えばタイミング悪く何かが挟まれてしまいそうなのを防いだり、ゆっくりペースの方の出入りを助けたりと、比較的安全に関わるシーンが多いです。重要なボタンを人々が安心して使用できるようにするための工夫といえそうです。
実際Webのデザインにおいてエレベーターのイラストを作成する機会はなかなかないかもしれませんが、そのときがきたらぜひ思い出してください。一気に“それっぽく”なりますよ。
余談ですが、そもそも開閉ボタンって瞬時に判別しづらいですよね‥‥。デザイナーとしては街で判別しやすいボタンを見つけると「おっ!」となります。
他にも、階数表示のボタン配置、縦型や横型、などなどエレベーターのデザインはとっても奥深い世界なのだそうですよ。UIについてのアイディアが詰まっていて面白いですね。
夏休みのシーズンは過ぎてしまいましたが、自由研究なんかにうってつけなのではないでしょうか。
これだけは避けよう!絶対NGの用法
ここまで慣例や規格によって変更すべきでない色を説明してきました。しかし正直なところ、どの場合も全て単色にしてしまうなら重大な不都合はありません。前提として直感的に判別しづらいのは間違いないのですが、それでも致命的な問題は少ないといえます。
実は最も避けなければならないのは「イメージと結びついた色を反対にしたうえで同時に使う」です。確実にユーザーを混乱させます。
例えば、
- 天気のUIで、最高気温を青、最低気温を赤にする
- カレンダーで、土曜を赤、日曜・祝日を青にする
などが挙げられます。
特にトイレのマークにはご注意ください。緊急事態で駆け込むようなシーンでは一瞬の判断が命取りになります‥‥。


単色ならピクトグラムの形状や文字に目がいきますが、色がついている場合は、まずはじめに色に基づいて直感的に判断してしまいます。続けてピクトグラムや文字が目に入っても「本当に‥‥?」と余計に混乱します。私は迷わずに入っていける自信がありません。
さすがにこんな使い方はしないよ〜と思われるでしょう。
しかし
「Webサイトのテーマカラーを意識するあまりついつい‥‥」
「UIデザインで、こまごまとした修正をしていたらうっかり‥‥」
なんてこともあるかもしれません。念のため頭の片隅に置いておき、注意しながら使いましょう。
もちろん色以外でも識別できるデザインがベスト
Webのデザインにおいても、アクセシビリティの観点での配慮は欠かせません。今回のテーマである色に関しても同様です。色情報のみに依存せず、サポートとして文字情報を入れたり形状情報を組み合わせるなどして、他の手段でも情報を識別できるよう設計しましょう。
例えば文章内の重要な文言を強調する場合には、ただ色を変えるだけでなくマーカーのように文字の背景を区切ったり、文字の大きさや太さを変えるなどです。工夫次第で、視覚的な一貫性を保ちながら全てのユーザーにとっての使いやすさを確保できます。
もちろん、文字や形状で補足しているからといって色情報を疎かにしていいわけではありません。逆に形状を認識するのが苦手な人にとっては色情報が大きな手助けになります。知らない言語が使われていて文字が読めない等の場合は、色や形状が手がかりになるケースも多いでしょう。
ぜひ、それぞれの情報を正しく組み込んだデザインを心がけてみてくださいね。
関連記事こちらの記事も合わせてどうぞ。






