Webサイトにおけるイラストの役割と重要性、使用例を解説
2024.12.20 Posted by Design team

みなさん、こんにちは。ウェブラボデザイナーチームです。
最近、Webサイトでイラストを効果的に使用したサイトが多いですね。イラストを使用すれば、文字やレイアウトだけでは伝わりづらい内容も、分かりやすく説明できる場面も多いです。
今回は、Webサイトにおけるイラストの役割と重要性、使用例について解説します。
目次
イラストの役割と重要性
Webサイトにおけるイラストは、視覚的な美しさを与えるだけではなく、ユーザーの理解を深めサイト全体のイメージや印象を強くする重要な役割があります。イラストは視覚的なコミュニケーションとして、情報をより簡潔に、そして効果的に伝えるために使用します。
例えば、「薔薇(バラ)」という漢字を知らない人がいた場合、文字の上にバラのイラストを置くことで、「バラは薔薇と書くのか」と考え理解が深まります。
視覚的魅力とエンゲージメントの向上
静的なテキストや画像だけでは情報が不足していると感じる時に、視覚的な魅力を加えられます。ユーザーに視覚的に楽しさや温かみを感じさせ、シンプルなデザインに鮮やかなイラストを組み合わせれば、ページに動きや活気が生まれユーザーがより長くサイトに留まるよう促せます。
視覚的な階層の提供
Webサイト上の情報は適切な視覚的階層を持っていることが重要です。
イラストはその視覚的な階層を強調したい場合に使用すると効果的です。例えば、重要な情報やCTAボタンを目立たせるために使用すれば、ユーザーは次に何をすべきかを直感的に理解できます。サイト全体のデザインが素敵でも、どの情報が重要か分かりにくいと、ユーザーの探す手間が増え、ストレスを感じ離脱の原因になってしまいます。
ブランドアイデンティティの強化
イラストは、企業やプロジェクトの個性を視覚的に表現したい場合にも効果的です。企業やプロジェクトに関連づけたイラストを取り入れることで、アイデンティティを一貫して伝達できます。
例えば、遊び心のあるカラフルで動きのあるイラストは若年層をターゲットにしたブランドなどには合いますし、シンプルで洗練された線画やミニマルなイラストは高級感を出したいブランドに適しています。もちろんこれは一例なので必ずしも相性が良いとは限りませんが、企業、プロジェクトに合わせて差別化すれば個性を演出できます。
キャラクターが特徴的な企業であれば、そのキャラクターを使用しユーザーとの心理的な距離を縮められます。
イラストの主な使用例
イラストと一言で言ってもタイプや使用例は多岐にわたります。ですので今回は、近年サイト上でよく見かける使用例について説明します。
アイコンとボタン
アイコンやボタンは、ユーザーがWebサイトを操作する際に重要な役割を果たします。これらの要素は、視覚的なヒントをユーザーに与え、サイトのナビゲーションを直感的にします。例えば、ナビゲーションバーに配置された「ホーム」「検索」「カート」などのアイコンは、ユーザーがサイトを快適に利用するために必須の要素です。これらをシンプルなイラストで表現することで、ユーザーが何を操作するのかをすぐに理解できます。

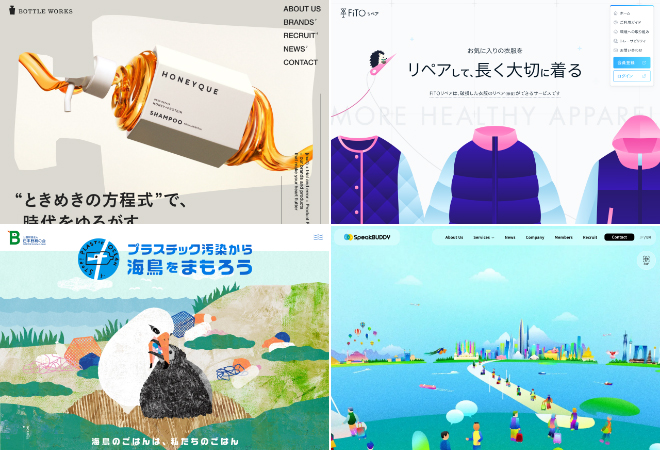
バナーとキービジュアル(メインビジュアル)
バナーやキービジュアルは、Webサイトの最上部に配置され、ユーザーの目を引く重要なエリアです。このエリアにイラストを使用すれば、何を一番に見せたいのか、説明したいのかを視覚的に伝えられます。イラストなら、写真や動画では表現しづらい概念的な世界観や複雑な動きを描き出せます。この特徴を活かせば、ユーザーに新鮮な驚きや現実を超えた非日常的な体験を提供できます。

引用元:
左上:ボトルワークス株式会社(https://bottleworks.jp/)
右上:FiTOリペア(https://repair.fito.jp/)
左下:日本野鳥の会「プラスチック汚染から海鳥をまもろう」プロジェクト(https://lp.wbsj.org/plastic-problem/)
右下:株式会社スピークバディ(https://www.speakbuddy.com/)
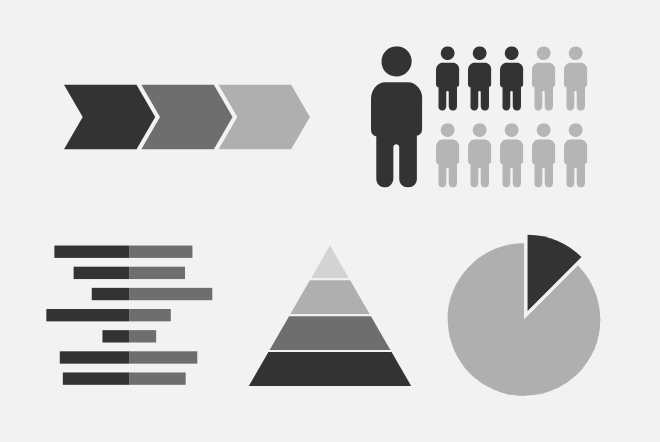
インフォグラフィック
前述した「視覚的魅力とエンゲージメントの向上」にも少し繋がる部分はありますが、インフォグラフィックはデータや情報を視覚的に表現する方法として非常に有効です。情報量が多い場合、テキストだけではユーザーにとって理解しにくい場面があります。インフォグラフィックを活用することで、情報がより視覚的に整理され簡潔に伝わります。
統計データ、プロセス、比較図などをイラストで表現すれば視覚的に理解しやすくなります。コーポレートサイトでは「数字で見る⚪︎⚪︎」や採用ページなどでよく使用されます。

商品やサービスの説明
特にECサイトやサービス提供サイトでは、商品やサービスを説明する際にイラストが活躍します。商品ページで商品の特徴や使い方を示すイラストを使用すれば、ユーザーが直感的に商品を理解できるようになります。「UVカット」「防風」「ストレッチ」など洋服を買う際などよく目にしますね。

商品の特徴や使い方の説明
サービスや製品の利用方法、申し込み方法などの説明にもイラストは使用されます。最近はそういった説明をするサイトが増えているので、なんとなく頭に浮かぶ方も多いと思います。
例えば、アプリの登録手順にイラストを使用すればで、ユーザーは各ステップを簡単に理解できます。複数のステップがある場合には手順ごとにイラストを使って順番に示すことで、視覚的なガイドとなり役立ちます。家具や家電製品など使用方法が複雑な商品に関しては、イラストを使ってプロセスを分かりやすく説明できればとても効果的です。

最近増えているイラストの使用例
インタラクティブなイラスト
ユーザーの操作に反応して変化するなど、アニメーションを加えたイラストです。これによりユーザーが単なる「受け手」ではなく「積極的に関与する」ユーザーへと変化しやすくなります。
Webサイトやアプリの利用がただの情報閲覧から、ユーザーにとって楽しさや便利さ、価値を感じる体験へと進化するため、近年、Webサイトのインタラクティブ性が重視されるようになっています。
確かにキャラクターやアイコンをクリックして、表情や形が変化すると面白い仕掛けだなと感じます。
インタラクティブ とは…
お互いに作用しあうさま。相互作用の。情報処理・通信などの用語で、双方向の。対話型の。
スクロールに連動したイラストアニメーション
ユーザーがページをスクロールするとイラストがスライドインしたり、ズームインしたりすることで動きが生まれユーザーの注意を引きやすくなります。
最近増えているというよりは、もはや定番化したものですね。今は文字や画像など、Webサイト上のほぼ全ての要素を動かせるので、逆に全て止まっているサイトだと変わった要素がない限り、ユーザーにとっては新鮮味にかけるかもしれません。そんな中でもどのサイトでも見ないようなアニメーションがあれば印象深いものになりますね。イラストは創造的、概念的な表現が可能なためその特徴を活かせばユーザーの理解が深まります。
「再生紙で作られたパッケージをアピールしたい!」
→「スクロールすると紙のようなテイストの自然を進んでいくストーリーにしよう」など画像や動画では難しい表現も可能になります。
テイストの選択もイラストの使用において大切
今回はイラストの役割や使用例について説明しテイストにはほとんど触れませんでしたが、イラストを使用するにあたっては求められた内容に合ったテイストを正しく選択することも重要です。クライアントがどういった目的でターゲットにアプローチしたいのか確認し、決める必要があります。さらに、現在どういったテイストが流行りなのかも考慮しながら作成すれば、内容をより効果的にユーザーに伝えられます。
関連記事こちらの記事も合わせてどうぞ。






