グラデーションを使ったWebサイトの例
2025.02.10 Posted by Design team
 みなさん、こんにちは。ウェブラボデザイナーチームです。
みなさん、こんにちは。ウェブラボデザイナーチームです。
少し前に「調和のとれたグラデーションを作る3つのポイント」という記事を紹介しました。次はそれを踏まえて、より実践的なアプローチに焦点を当てていきたいと思います。
今回は実際にグラデーションを効果的に使用しているWebサイトをいくつかピックアップし、その特徴を分析してみました。実際のサイトでグラデーションがどのように活用されているのか、一緒に見ていきましょう!
お手本にしやすいグラデーションの例
単色のトーンで統一したベーシックなグラデーション

株式会社カミナシ | コーポレートサイト(https://corp.kaminashi.jp/)

テーマカラーを元にしたなだらかなグラデーションです。
デザインにおいて色数を減らすと洗練された印象にはなりますが、捉えようによっては単調に感じられてしまうという難点もあります。そんなときはこのように少しひねってグラデーションを使ってみるのもいいかもしれません。色に流れが生まれて、表情が変わりますよ。例のような明るめの青色であれば、少し光が差し込んだような爽やかな雰囲気になりますね。
もちろんグラデーションにするには基準になる色を追加しなければならないのですが、トーンを統一すればそれほど色数が増えたようには感じさせずにすっきりまとまりますよ。
少しだけ色調の異なる色同士のグラデーション

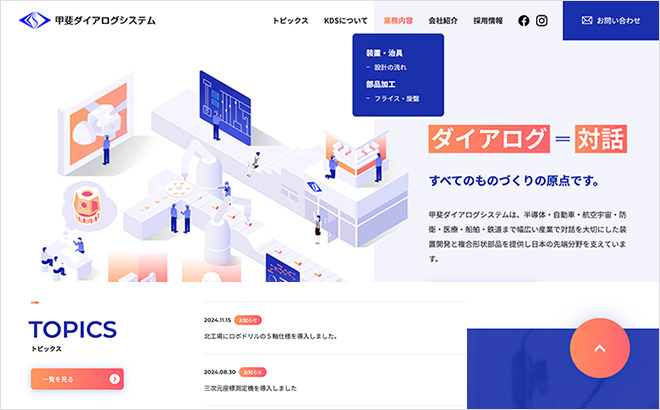
甲斐ダイアログシステム株式会社(https://www.kaids.co.jp/)

オレンジとピンクの鮮やかな配色が目を引きます。この2色は色調こそ異なりますが、どちらも温かみのある風合いでうまく調和していますね。鮮やかで、サイト内で使われているパリッとした紺色とも相性抜群です。
色調が大きく異なる色同士だと中間の色が増えるためかなり華やかになってしまうのですが、色相環での「お隣さん」くらいであればじんわりとした変化にとどめられますよ。紫と青、青と青緑、青緑と緑…などなど、1色では表現しづらいニュアンスを加えてくれるのでぜひ試してみてください。
オレンジとピンクのグラデーションはパワーのある2色なので、例のサイトでは全面に使用せずアクセントにとどめているのがナイスなポイントだと思われます。使用範囲が狭くても印象に残る絶妙なバランスです。見出し付近の目印やカテゴリタグ、ボタンやメニューのホバー時の色、イラストの差し色など、要所要所で活躍していますね!
シルク生地のようなさりげないグラデーション

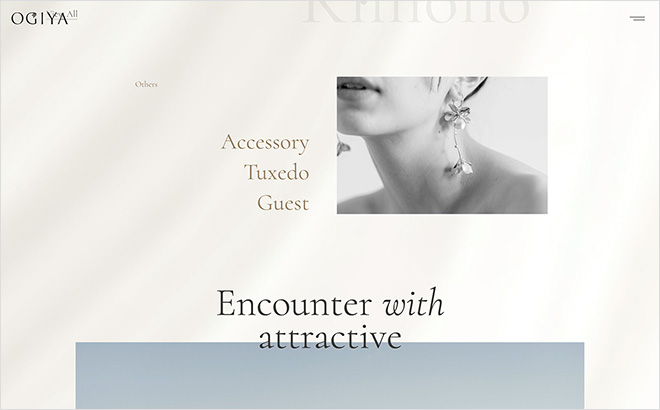
【公式】OGIYA WEDDING SALON|株式会社扇屋(https://ogiya-wedding.jp/)

結婚式や記念日のドレスや着物を取り扱っている会社のWebサイトです。背景全体に、うっすらベージュみを帯びたさりげないグラデーションがかかっています。
こちらは開始色と終了色2つの単純なグラデーションではなく、布のドレープをイメージしたようなスタイルが印象的です。カーブがかった稜線も布っぽさを感じる要因です。もちろんIllustratorなどのアプリケーションを使って再現するのも可能ですが、こちらでは実際の布の画像を使用しているようにも見えますね。質感たっぷりです。
このようにグラデーションは布っぽさの表現にもよく使用されます。例のサイトでは程よい光沢感が表されていて、まさに白いウエディングドレスのよう!くどくないので、質の良さや品の良さがよく伝わります。
くすんだ色を生かした技ありの配色!味のあるグラデーション

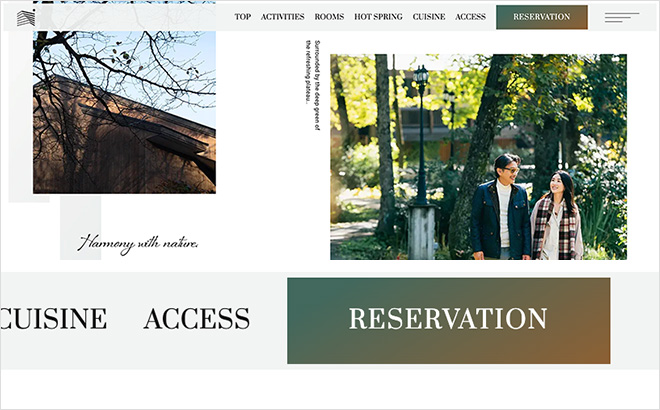
【公式】ホテルシェラリゾート白馬 | 長野県白馬村の温泉付きリゾートホテル(https://sierraresort.jp/hakuba/)

次はちょっと独創的な配色のグラデーションの例です。
以前の記事「調和のとれたグラデーションを作る3つのポイント」でもご紹介している、中間の色が濁ってくすんでいるパターンですね。
野暮ったいとも取れてしまいがちですが、この例では開始点と終了点も落ち着いた色のためよくマッチしています。こちらはリゾートホテルのWebサイトでおそらくミドル世代がターゲットだと思われますが、穏やかでぬくもりを感じるグラデーションがリゾートの雰囲気とぴったりです。
緑から茶色へのグラデーションはどちらかというと珍しい配色に思えますが、部分づかいに留めているので奇抜さはありません。さらに深い緑、温かみのある茶色は掲載されている自然豊かな写真とも親和性が高いです。ある程度周囲と馴染みつつも印象には残る、技ありの配色です。
個性が光るグラデーションの例
淡い暖色と寒色が組み合わさった、ぬくもりのあるグラデーション

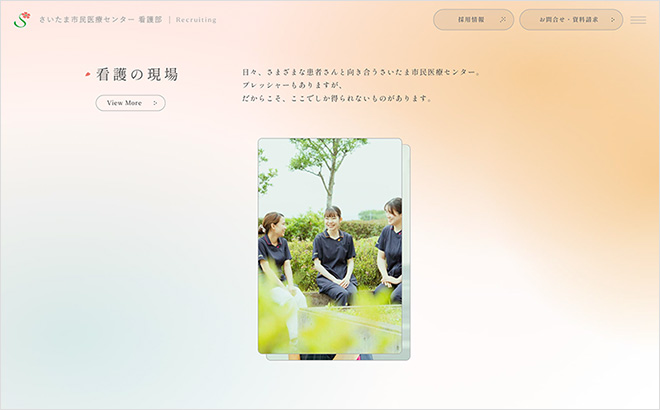
さいたま市民医療センター|看護部採用サイト(https://www.scmc.or.jp/recruit-nurse/)

淡い色を複数使用していて、暖色と寒色を組み合わせているのが要点です。暖色はピンクとオレンジ、寒色は水色ですね。そのまま3色を組み合わせると、以前の記事「調和のとれたグラデーションを作る3つのポイント」でもご紹介しているとおり中間の色が濁ってグレーっぽくなってしまいます。
しかし、こちらのサイトでは中間地点の色を明るく白っぽい色に調整していますね。ぽかぽかした温かさというよりは、体温のようなじんわりとしたぬくもりが生まれています。医療センターの採用サイトとのことで「グレーっぽさを減らして少し明るめに…」などの判断もあるかもしれませんね。
さらに、基準色の位置をスタンダードな直線ではなくランダムに配置しているのにも注目したいですね。一様でない人間らしさのようなものを感じます。
先進性、デジタルっぽさを表現したグラデーション

企業を支えるパートナーとして、未来の成長の礎をつくる | Serverless Operations(https://serverless.co.jp/)

ブルーが基調のグラデーションですが、最初にご紹介した水色のグラデーションに比べて基準色のコントラストが強いですね。光沢感があり、穏やか・爽やかというよりはクールで機械的なイメージです。こちらの会社はシステム開発やデータ活用・分析等のサービスを提供しているのだそうで、先進性やデジタルっぽさの表現を支えています。
サイト内には要素を透過させたアクリルプレートのような装飾表現が用いられていますが、シアンから青色へ鮮やかに変化するグラデーションとの相性が抜群ですね。
また、イラストなどの装飾要素からも強い個性を感じられる見た目ではありますが、コーポレートサイトとしてはそこまで奇抜すぎずバランスが絶妙です。派手めなグラデーションではあるものの、サイト全体で使用する色のトーンをある程度統一しているのがポイントの一つかと思われます。
よりデジタル感や先進性が溢れる蛍光色のグラデーション

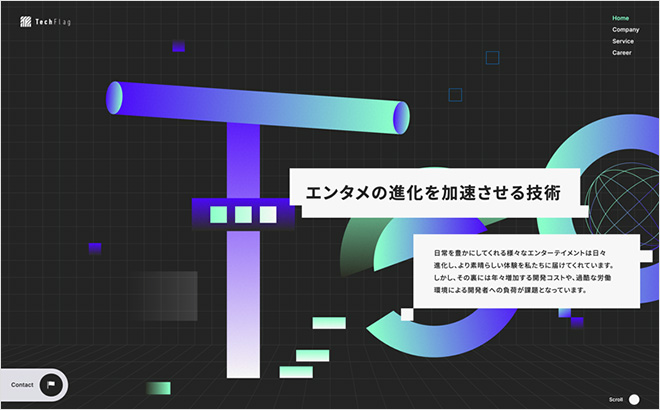
TechFlag | ゲーム・ソフトウェア開発の自動化・効率化(https://www.tech-flag.co.jp/)

一つ前でご紹介したサイトよりももっと個性が強く、蛍光色のグリーンと、紫に近い鮮やかな青色が目を引きます。こちらの会社の事業内容は「ゲーム・ソフトウェア開発の自動化・効率化」であるそうで、幾何学的な装飾も相まって特に「サイバー感」を感じるド派手なグラデーションですね。暗い背景にも映えるビビッドな色使いで、プログラムのコードエディターのような雰囲気がそうさせているのかもしれません。
また、ところどころ真っ白とのグラデーションになっている箇所もあります。一般的に白とのグラデーションは素人っぽさが出てしまうため避けがちですが、ここではあえて採用してより「人工的っぽい感じ」を持たせるのに成功しています。詳しくは以前の記事「調和のとれたグラデーションを作る3つのポイント ポイント②:真っ白や真っ黒とのグラデーションは慎重に」をご参照ください。
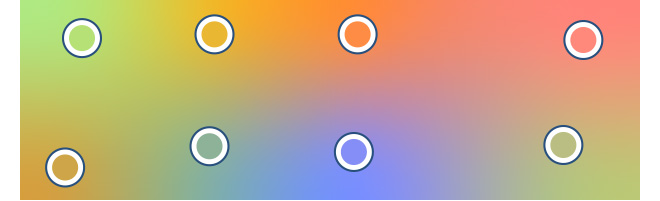
幻想的で若々しい印象のグラデーション

新専攻特設ページ | 神戸女学院大学 音楽学部音楽学科(https://m.kobe-c.ac.jp/newmajor/)


色は、それぞれオレンジ〜水色〜青緑、ピンク〜ラベンダー色〜ミントグリーンと変化しています。色相環でいうとかなり離れた位置にある色同士のグラデーションです。直感的に「相性が良くないのでは…?」と疑ってしまいますが、実際のところ繊細なあしらいも手伝って幻想的な雰囲気にまとまっていますね。濁ってくすんだ中間の色も個性として効いているように感じます。
また、パーツによって明度を調整しているのもキモですね。同じグラデーションながら、くっきり鮮やかに表現したい部分とふんわりさせたい部分とで使い分けています。
ちなみにご紹介しているのは大学の音楽学科のWebサイトなのですが、定番の音符型の装飾を使っていないのに気付きます。用いられているのは、波のようなあしらいの輪っかとふにゃふにゃ変形する楕円型の装飾です。ここに大胆な色使いのグラデーションを足すことによって、音楽、音の波、知識の広がり、華やかさなどの表現を増幅させているように思います。
異彩を放つ独創的なグラデーションの例
強いきらめきのようなグラデーション

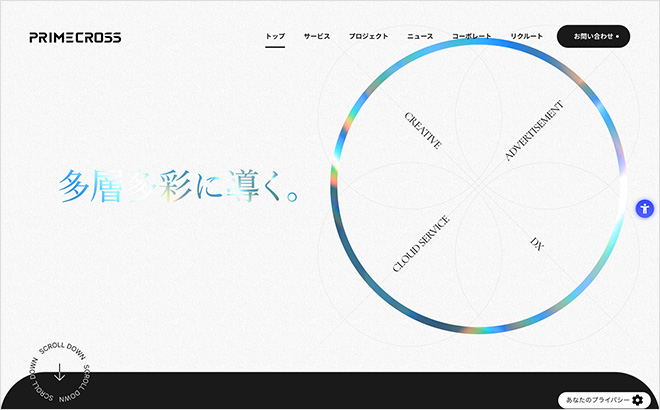
株式会社プライムクロス|不動産・住宅業界に特化したデジタルマーケティングカンパニー(https://www.prime-x.co.jp/)

金属に光が反射しているような強いきらめきを表現したグラデーションが特徴的ですね。きらめきの部分は動画を使用しており、常に光が移り変わっています。
いくつか色を拾って単純化してみましたが単体だといわゆる野暮ったい配色に見えますね。複雑な配色のグラデーションの場合は無理に単純化せず、動画や写真でリアルな色の遷移を再現するとよさそうです。
また、こちらのサイトのようにグラデーションを細めの線として使うのも洗練度合いを高めるポイントです。インパクトの強い個性的なグラデーションの場合は、大きな面として広範囲に使うのではなく細めのパーツに部分づかいするとぐっとシャープになりますよ。
SF感のあるグラデーション

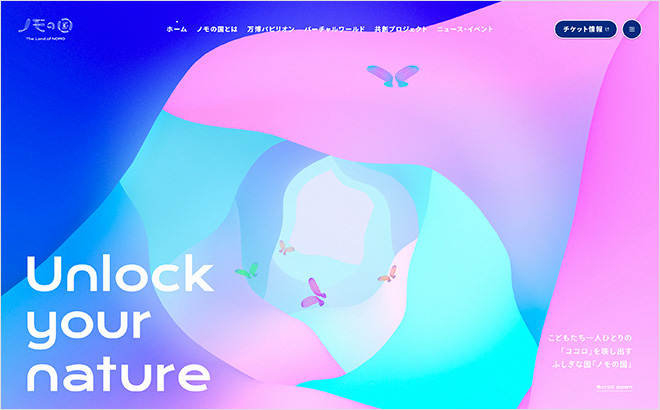
ノモの国 | パナソニックグループパビリオン(https://the-land-of-nomo.panasonic/)

メルヘンなテイストにぴったりのグラデーションで、かなり奇抜に見えますね。配色だけでいうともっと奇抜な例は他にもありますが、サイト全体を通して大胆に使用しているのが大きな要因でしょう。さらにグラデーションがかかった要素をいくつも隣り合わせたり、コントラストが強まるような位置関係にしたりしています。色の持つパワーが最大限に活きていますね。
こちらのデザインでは全体的にざらざらとしたノイズの質感が採用されているのにもご注目ください。グラデーションはその性質上光があたってつやつやとしたイメージになりやすいのですが、ノイズによって手触りが足されるとなんだか印象が変わりますね。
枠にはまらない独創的なグラデーション

X.1 株式会社エックスポイントワン(https://x-point-1.net/)

派手&個性的なインパクト大のグラデーションです。単純な色の組み合わせだけでいうとダントツかもしれません。
こちらはDX支援を中心とする企業のようですが、サブコピーに「オーダーメイドの企画提案」「ビジネス・業界の進化」「ビジネスの現場は、クリエイティブで彩りに溢れていてほしい」といったキーワードが出てきます。珍しい配色を選択するのにも納得ですね。
各ポイントの色を見てみるとどれも比較的明度が高めですが彩度はばらばらです。中間の濁ってくすんでいる色もいい味を出しているように思います。
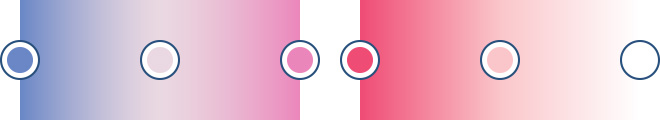
和を感じるグラデーション

SAKURA FES NIHONBASHI 2024 春を遊ばせ。 | 桜フェス日本橋(https://www.nihonbashi-sakurafes.art/)

和柄や筆文字などがっつりと和の要素をあしらっているわけではないのに、なぜか和を感じる配色ですね。
このサイトでは一つが群青色〜白っぽいピンク〜桃色、二つ目が紅色〜白です。これは浮世絵などの伝統的な日本画でよく使われるパターンです。もちろん一概にはいえないのですが、基準となる1色と白っぽい色を組み合わせるとぐっと和の雰囲気になりますよ。基準となる色は牡丹色、藍色、などなど日本の伝統色からチョイスしてみるのがおすすめです。
まとめ
グラデーションとひとことで言っても、よく目にするお手本になりそうな使い方から個性あふれる独創的なものまでさまざまでしたね。前回ご紹介した「調和のとれたグラデーションを作る3つのポイント」は基本スキルとしておさえていて損はありませんが、だからといって必ずしも調和がすべてではないということがお分かりいただけたかと思います。
デザインの際は、今回ご紹介したサイトをふまえつつぜひWebサイトのコンセプトやターゲット層に合った使い方を探求してみてください。きっと新しい発見があるはずですよ。
関連記事こちらの記事も合わせてどうぞ。






