絶対パス、相対パス、ルート相対パスの違いについて
2025.01.20 Posted by Coding_team

こんにちは、ウェブラボクリエイターズメモです。
今回は初心者向けに「絶対パス」「相対パス」「ルート相対パス」の違いについて解説します。
HTMLやCSSのソースコードやプログラムを書く上で欠かせない知識で、適切な使い分けが必要なので覚えておきましょう。
絶対パス
絶対パスとは、次のような書き方で、ごく一般的なURLの書き方のことです。
絶対パスの書き方の例
|
1 2 3 |
https://www.weblab.co.jp/service/websitedesign.html https://www.weblab.co.jp/img/logo.png |
「http://」または「https://」から始まり、ドメインからパスの全てを記述します。
例えばHTMLのaタグに当てはめると次のようになります。
|
1 |
<a href="https://www.weblab.co.jp/service/websitedesign.html">ウェブラボ株式会社</a> |
別のサイトへのリンクを貼る場合や、別のサイトの要素を呼び出す場合など、対象が外部サイトにある場合はこの書き方である必要があります。
対象が自サイト内である場合も絶対パスは使えますが、一般的には次章の「相対パス」「ルート相対パス」を使うことが多いです。
相対パス
相対パスとは、次のような書き方です。
相対パスの書き方の例
|
1 2 3 |
service/websitedesign.html ../../service/websitedesign.html |
相対パスとは、パスを記述するページ (編集中のページ) を基準として、対象のファイルのパスを記述します。
対象のファイルが自サイト内にある場合に使います。
少し難しいかもしれないので、例を2つ見ていきましょう。
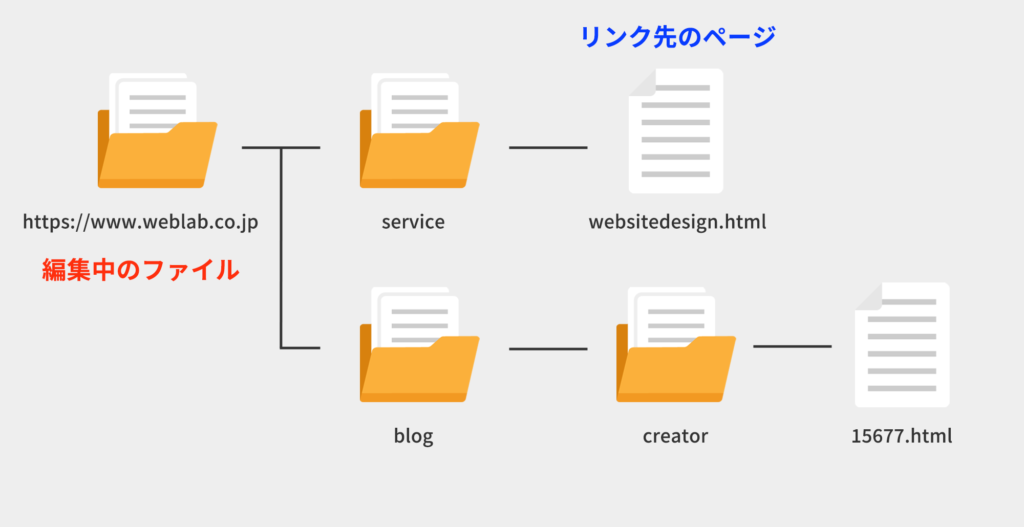
相対パスの例①
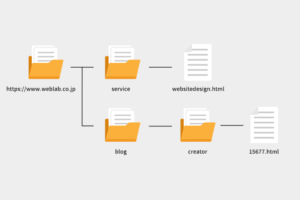
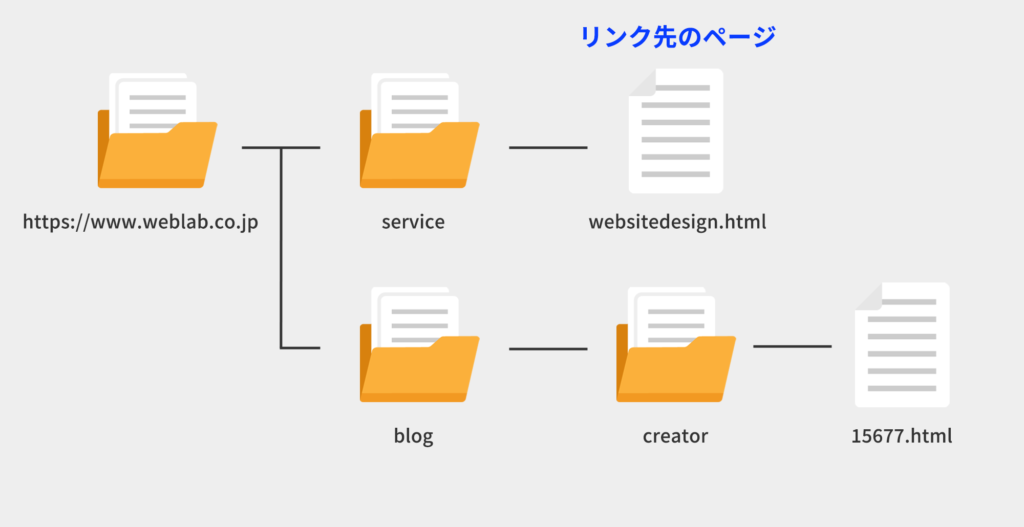
例えば、トップページから「service」フォルダ内の「websitedesign.html」というファイルへのリンクを貼りたいとき

トップページから見ると「serviceフォルダーの中の、websitedesign.html」という順路になり
相対パスは次のようになります。
|
1 |
service/websitedesign.html |
HTMLのaタグに当てはめると次のようになります。
|
1 |
<a href="service/websitedesign.html">ウェブラボ株式会社</a> |
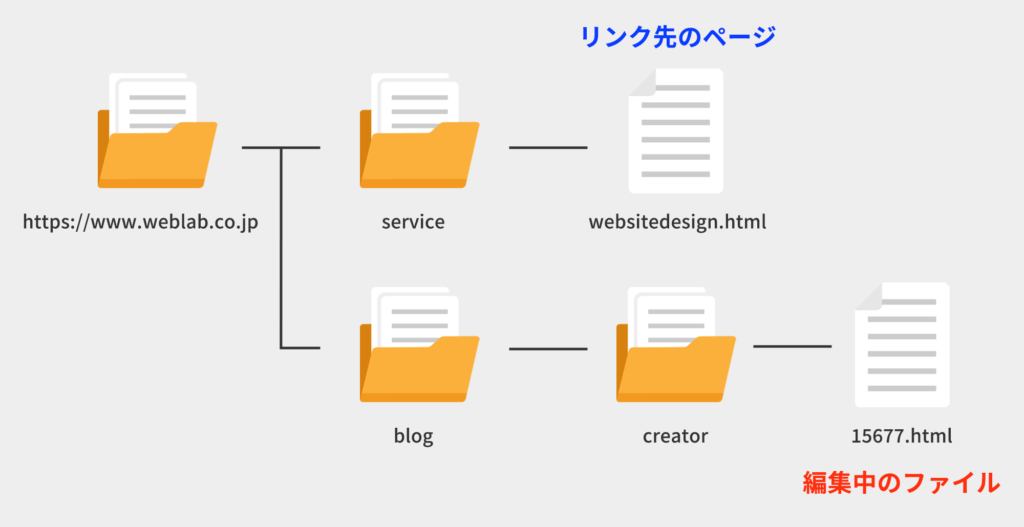
相対パスの例②
例えば、本ページ (/blog/creator/15677.html) から「service」フォルダ内の「websitedesign.html」というファイルへのリンクを貼りたいとき

15677.htmlから見ると「1つ上 (creator) へ行き、1つ上 (blog) へ行き、serviceフォルダ内のwebsitedesign.html」という順路になり
相対パスは次のようになります。
|
1 |
../../service/websitedesign.html |
「../」は「1つ上の階層」という意味です。
「../」でひと塊です。「…/」などは存在しないので気をつけましょう。
HTMLのaタグに当てはめると次のようになります。
|
1 |
<a href="../../service/websitedesign.html">ウェブラボ株式会社</a> |
相対パスで書いておけば、後々フォルダを移動した場合や、複製して別のフォルダに設置した場合などにも関係性が維持されるため、ソースコードの変更が不要になる、という点が大きなメリットです。
ルート相対パス
ルート相対パスとは、次のような書き方です。
ルート相対パスの書き方の例
|
1 2 3 |
/service/websitedesign.html /blog/creator/15677.html |
ルート相対パスとは、対象のファイルのパスをルート (一番上の階層) から記述します。
ルート相対パスはスラッシュ「/」から始まります。
絶対パスからドメインの部分 (https://www.weblab.co.jp など) を省略したようなイメージです。
こちらも対象のファイルが自サイト内にある場合に使います。
例えば「service」フォルダ内の「websitedesign.html」というファイルへのリンクを貼りたいとき

どのページから指定する場合でも、ルート相対パスは次のようになります。
|
1 |
/service/websitedesign.html |
ルート相対パスは、サイト内のどの位置から見ても同じ書き方になるので、サイトのナビゲーションメニューなどの共通部分で多く使われます。
また、階層構造が複雑で相対パスでの記述が難しい場合にも、ルート相対パスのほうが便利であったりします。
以上、絶対パス、相対パス、ルート相対パスの違いについてでした。
それぞれの使い分けと、メリット・デメリットを理解して、適切に使い分けていきましょう。
関連記事こちらの記事も合わせてどうぞ。
ノーコードツールとは?Web制作の新常識と活用事例について徹底解説!
2024.08.23
2024.06.24
PCのGoogle検索結果画面にファビコンが再出現!改めてアイコンの設定を見直そう
2023.04.11