instagramの写真をWebサイトに埋め込む
2016.06.24 Posted by Coding_team
こんにちは!ウェブラボ技術メモです。
みなさんはinstagramを利用した事はありますか?
instagramとは写真や動画を撮影、加工、共有できるサービスの事で、今もっとも人気のあるSNSといっても良いでしょう。
今回はいつもとは少し趣向を変えて、instagramで投稿した写真をページに埋め込む方法をやっていきたいと思います。
埋め込みにあたって、ここでは他のユーザーではなく自身の投稿を埋め込むことにします。
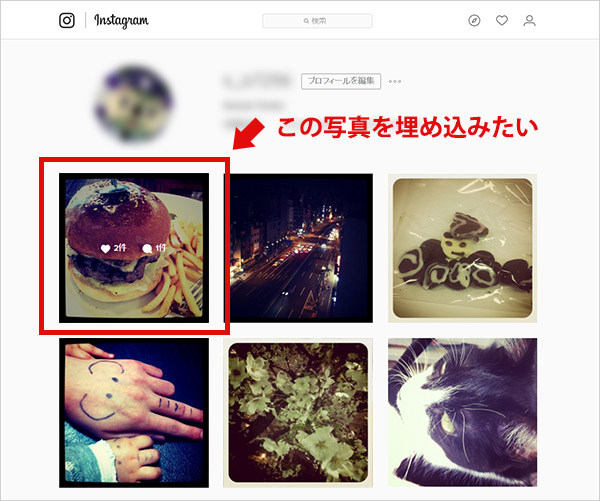
まずは、PCからinstagramにログインします。

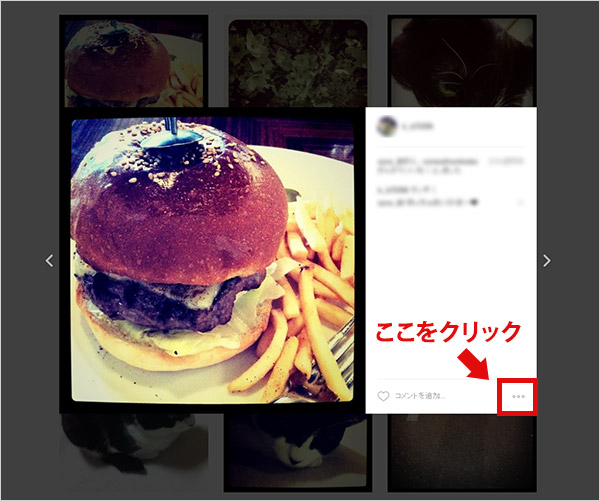
自分の投稿一覧画面から、埋め込みたい写真をクリックすると写真の詳細画面が出てくるので
右下の「…」となっている部分をクリックし、「埋め込み」を選択します。

埋め込みコードが表示されるので、コードをコピーボタンをクリックし、htmlに貼り付けます。
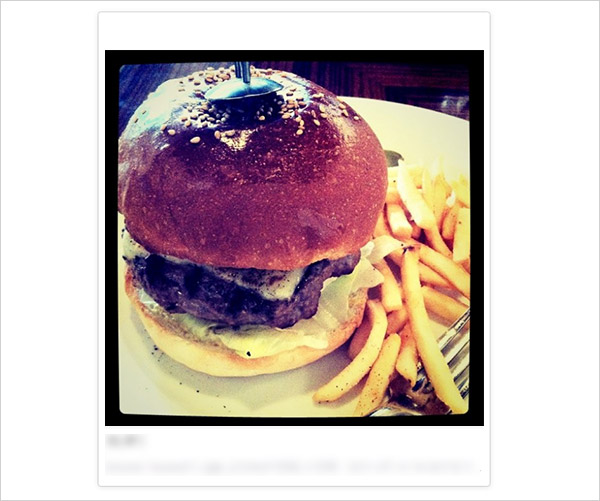
これだけで埋め込みは完成!
下記のように表示されます。

埋め込む際に、表示の大きさを変えたい場合は
埋め込みコード内に、「max-width:xxxpx;」という記述があるので、
ここの数値を埋め込みたいサイズに変更すれば、拡大や縮小もできます。
ただし、オリジナルの画像より大きいサイズを指定すると、ひきのばされた画像はぼやけて表示されてしまうので注意が必要です。
また、1枚の画像を埋め込むのではなく、投稿ごとに更新される写真一覧を埋め込みたい場合は
下記のようなサービスを使って埋め込むと良いでしょう。
関連記事こちらの記事も合わせてどうぞ。






