インパクト大!スケールを変えるデザインテクニック
2017.08.25 Posted by Design team
 みなさん、こんにちは。ウェブラボデザイナーチームです。今回は、インパクトを出したい時に使えるデザインの手法をご紹介します。
みなさん、こんにちは。ウェブラボデザイナーチームです。今回は、インパクトを出したい時に使えるデザインの手法をご紹介します。
それは「現実にはありえないスケールで要素を配置する」という方法です。
主に目立たせたいものが決まっているブランドサイトや、迫力を出したいLP(ランディングページ)などに最適!
言葉で説明するのが難しいので、さっそく実例をご覧ください。
風景のスケールを変える

LUNAR DREAM CAPSULE PROJECT(ルナドリームカプセルプロジェクト)
ここで使用されている月のモチーフは、山々/スマホを持った手と比較して見ると現実にはありえないスケールです。作り込まれた月の質感がより感じられ、迫力のある風景になっています。
このビジュアルだけで、このプロジェクトにとって月が大切なモチーフであることが伝わってくるのではないでしょうか。
身近なもののスケールを変える

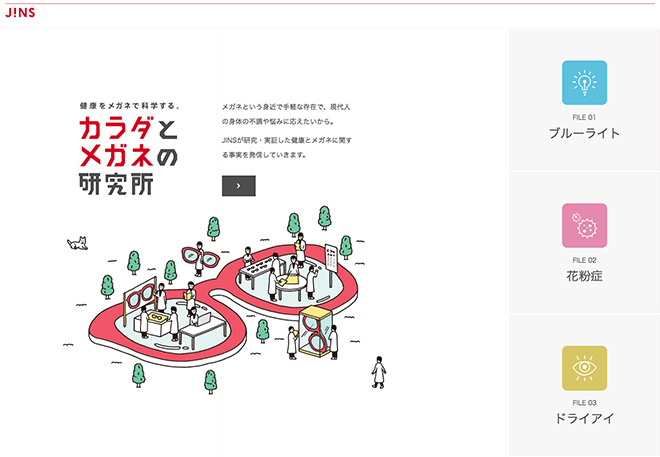
健康をメガネで科学する。カラダとメガネの研究所
人が、大きなメガネを研究している様子のイラストです。パッとみて、メガネが主役であることが伝わります。
普通サイズのメガネを、普通に手に持って普通に研究しているよりも、ずっと面白くてインパクトがありますね。
人物のスケールを変える(&モノのスケールを変える)

【どん兵衛×ラッセン】かき揚げを、描きあげる。|日清のどん兵衛
いくつものユニークな企画を打ち出している日清の「どん兵衛」のWebサイトです。言うまでもないですが、背景の絵の様子と比べるとラッセン氏がだいぶ大きくなっています。このようなデザインは、モデルとなる人物が著名な方の場合に多いように思います。
人間のスケールが山などの自然よりも大きいと神々しさが出てくるからなのか、独特の世界観を強くアピールすることが可能です。
また、この下にはラッセン氏が描き上げた大きなかき揚げが見えてきます。こちらもすごいことになっていますのでぜひWebサイトを見てみてください。実際にこんなに大きなかき揚げはありませんが(日清さんが本気を出したら分かりませんが)、ラッセン氏によって今回アピールしたい「かき揚げ」がこれでもかと大きく描かれています。実寸でシャチとかき揚げを並べたとき、インパクトがあるのはおそらくシャチでしょう。しかしこのようにスケールを変えれば、かき揚げに注目を集めることができるのです。
スケールを変えて置き換えてみる

株式会社CRAZY(株式会社クレイジー) | CRAZY,Inc.
これも一目瞭然ですが、ブロッコリーとシャツの相対的なスケールが非現実的になっていますね。
さらに非現実的なのは、人の頭がブロッコリーに置き換えられているため、ブロッコリーがシャツを着ているように見える点です。Webサイトをなんとなく眺めていてこんな画像が出てきたら、二度見せずにはいられません!
このように、スケールを変えた上で別のものに置き換えてみることもインパクトを与えるデザイン方法の1つです。
——
以上、「現実にはありえないスケールで要素を配置する」デザインの例でした。どれもインパクト大で、印象に残りますね。
「見る人にインパクトを与えて、もっと驚かせたい!」「商品/企画がもつ世界観をもっとアピールしたい!」といった場合には、挑戦してみたいと思います。
関連記事こちらの記事も合わせてどうぞ。






