与える印象を強くする!タイリングを使ったデザイン手法
2017.12.25 Posted by Design team

みなさん、こんにちは。ウェブラボデザイナーチームです。今回は、「タイリング」を使ったデザイン手法をご紹介します。
タイリングについて
タイリングとはタイルを並べるように要素を配置する手法です。配置の仕方によって安定感を出したり、リズムを崩してアクセント出したりすることができ、Webサイト内で表現したいことを強調することができます。
今回は基本的な形と、Webサイトのテーマに合わせて形やサイズを変えている例をご紹介します。
グリッドに合わせて繰り返し配置
タイリングの中で最も基本となる形が、グリッドに合わせて整然と並べる形になります。
こちらのWebサイトでは隙間なく顔写真を並べることによって、安心感・信頼感のあるデザインに仕上がっています。
規則的に写真を配置している中で、強調させたい部分(メッセージなど)はサイズを変えて面積を大きく使い、目を引くアクセントになっています。
余白を活かした配置

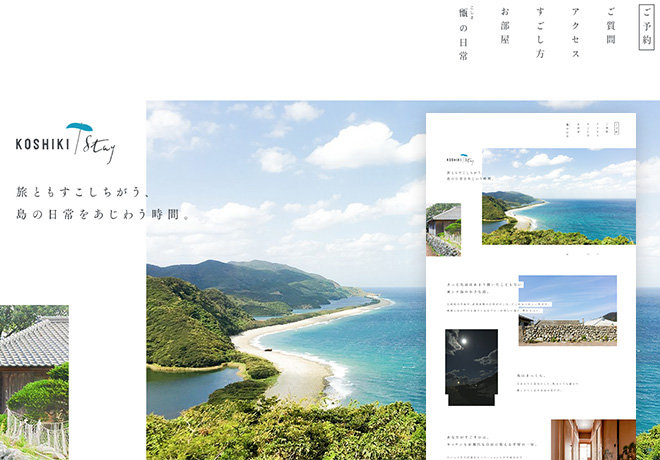
koshikistay | 甑島(こしきしま)の日常をあじわう滞在
甑島(こしきしま)という離島の宿泊施設のWebサイトです。
たっぷり余白をとって写真を配置することで、「島で過ごすゆったりとした時間」がうまく表現されています。
余白をうまく使うことで、要素の流れを美しく演出することができます。
モチーフを使って配置

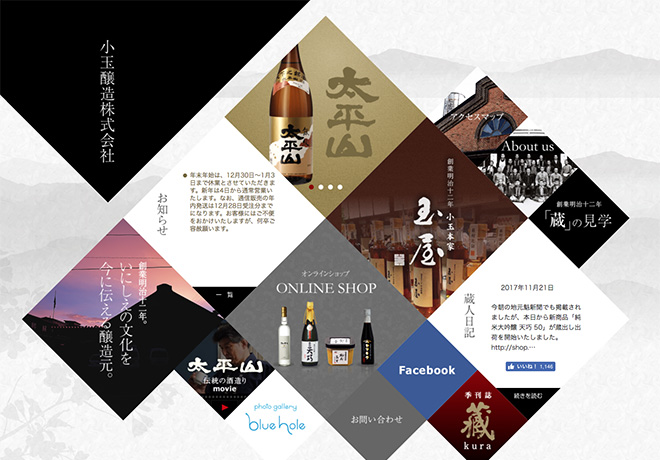
ヤマキウ秋田味噌 清酒太平山 小玉醸造株式会社
次に紹介するのはモチーフを使ってタイリングする方法です。
和のイメージを印象づけるためにひし形で要素が配置されています。ひし形に大小差をつけることで、見ていて飽きさせないデザインにもなっています。
商品イメージを使って配置

旅する氷結®スペシャルサイト|キリン
商品である「氷結」の缶のデザインをグリッドに見立て要素が配置されています。
メインビジュアルは商品ごとにスライドし、タイルの中身が入れ替わります。動きのあるwebならではのデザインになっています。
——
今回はデザインに取り入れやすい代表的なタイリング例をご紹介しました。
タイリングは配置の仕方によって与える印象が大きく変わります。うまく使いWebサイトのイメージを表現してみてください。
関連記事こちらの記事も合わせてどうぞ。







