UI/UX改善には欠かせない、マイクロインタラクションとは?
2018.12.25 Posted by Design team
 みなさん、こんにちは。ウェブラボデザイナーチームです。突然ですが「マイクロインタラクション」という言葉を聞いたことはありますか?あまり聞き慣れない言葉だと思いますが、簡単に説明すると「起こした行動に対してフィードバックする」ということです。Webサイトやアプリでは、ユーザーの行動に対してなんらかのフィードバックすることはWebサイトの使い心地に大きな影響を与えます。
みなさん、こんにちは。ウェブラボデザイナーチームです。突然ですが「マイクロインタラクション」という言葉を聞いたことはありますか?あまり聞き慣れない言葉だと思いますが、簡単に説明すると「起こした行動に対してフィードバックする」ということです。Webサイトやアプリでは、ユーザーの行動に対してなんらかのフィードバックすることはWebサイトの使い心地に大きな影響を与えます。
目次
マイクロインタラクションとは
Webサイトなどに限らず、マイクロインタラクションは私達が普段生活している中にも存在しています。例えば電車に乗る時、改札にSuicaをタッチすると、ピッという音と残高が表示され、タッチした事に対して「Suicaで運賃を支払いました」というフィードバックが返ってきます。こういった行動に対して、フィードバックやステータスの変化を伝えることをマイクロインタラクションと呼びます。
Webサイトやアプリを例にすると、例えばTwitterのいいねを押したときは、ハートが弾けるようなアニメーションとともに赤く変化し、いいねを押すことができたというフィードバックが返ってきます。
アニメーションや色の変化、動きで「ボタンを押すことができた」という情報を伝えるということは、ユーザーに対し適切なフィードバックが行えているということになります。私達が初めて使うサービスでそういったフィードバックがない場合、自分の行動は正しく行えているのか不安になってしまったり、使い心地がいいとは言えません。
Webサイトに取り入れたいインタラクション例
マイクロインタラクションについて簡単に説明させていただきましたが、次は実際にWebサイトに取り入れたいインタラクション例をご紹介します。
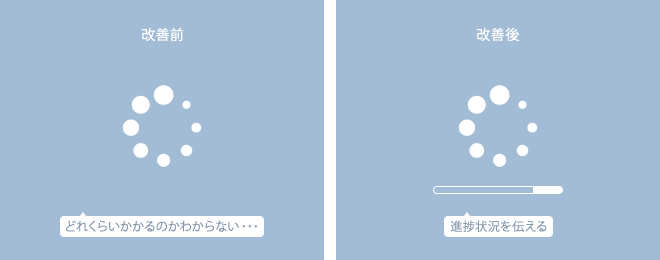
■ 進捗状況を伝えるローディング画面

Webサイトを開いたときや画像を読み込んでいるときに、待たされてイライラしてしまった経験はありませんか?
ローディング画面が表示されている時に進捗状況がわからず待たされていると、あとどれくらい時間がかかるのか不安になったり、読み込みがうまくできていないと思いページを閉じてしまったりユーザーの離脱に繋がります。
そういった問題を解決するためにはステータスバーを設置し進捗状況を伝えると効果的です。
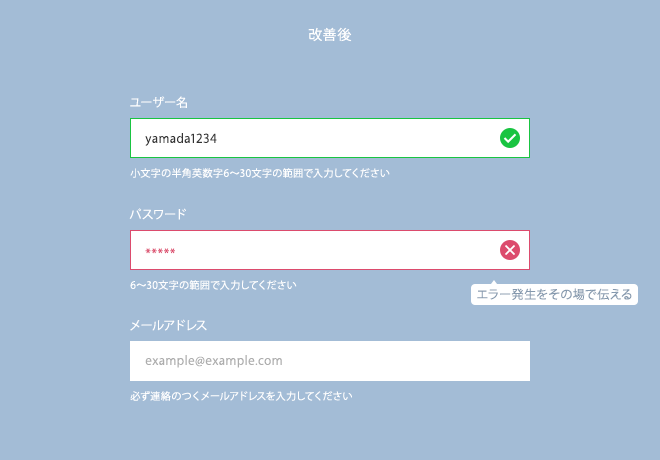
■ 入力フォームのエラーを伝える
マイクロインタラクションは起こした行動に対してフィードバックするとお話しましたが、それは正しく行えたことだけではなくエラーに対しても同じです。
入力フォームを例に上げると、
●フォームに情報を入れる
●確認ボタンを押す
●エラー箇所が表示される
●エラー箇所を修正し確認ボタンを押す
これは一般的な入力フォームの流れではありますが、確認ボタンを押すまでエラーが発生していることに気づくことはできませんし、エラー箇所を探さなければいけません。

この問題はフォームに情報を入力した段階でフィードバックを行うことで解決できます。
正しく入力できた時は「正しく入力できた」、エラーが発生した時は「エラーが発生した」とその場でフィードバックを行うことができれば、ユーザーを迷わせることはありません。
様々なアイデアを参考により良いユーザー体験を
海外のデザイナー向けSNS「Dribbble」では、世界中のデザイナーが作品をアップしています。その中にはマイクロインタラクションの作品も多くアップされているため、様々なアイデアを見ることができます。見ているだけでも刺激がもらえると思いますのでぜひ参考にしてみてください。
——
マイクロインタラクションを取り入れる時の注意点
マイクロインタラクションはユーザーに対しフィードバックを行うことで、現在の状況を適切に伝えることができます。ですがその伝え方が複雑で見慣れないものだと、かえってストレスを与えることになってしまいます。アニメーションに力をいれてしまいがちですが、動きをつけることがマイクロインタラクションではないので、シンプルでわかりやすいデザインを心がけるようにしてください。
関連記事こちらの記事も合わせてどうぞ。