iOS一部バージョンのSafariで高さを取得するときに気を付けたいこと
2019.02.20 Posted by Coding_team
 こんにちは、ウェブラボクリエイターズメモです。
こんにちは、ウェブラボクリエイターズメモです。
今回は、iOSの古いバージョンで表示検証をする際に気を付けておきたいことを備忘録として残します。
スマホでグローバルナビゲーションをハンバーガーメニューとして表示させることはよく使われる手法かと思います。
その際にメニュー内のコンテンツが多いと、スマホ画面の高さを超えてしまうことがあります。
画面の高さを取得し、それを超えたらスワイプ操作でスクロールできるようにするといった対応が可能ですが、iOS一部バージョンのSafariでは、jQueryによる高さの取得が上手くいかないことがあるようです。
検証したバージョン
当記事では「iOS12.1.2」「iOS11.3」「iOS11.2」のバージョンを用いて検証し、
「iOS11.3」「iOS11.2」で表示不具合を確認しました。
また今回、こちらの記事を参考にさせていただきましたところ、
古いiOSで発生している不具合のようです。
iOS8.1のSafariで$(window).height()を使うときの注意点 – 備忘録β版
iOSでは$(window).height() と window.innerHeight の値は違うらしい | Manul Tech
一方で「iOS12.1.2」では正常に動作したため、こちらは問題ないでしょう。
不具合と原因
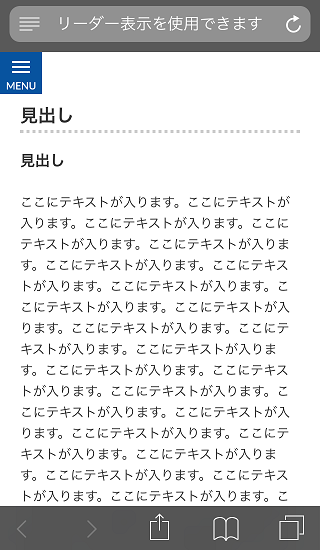
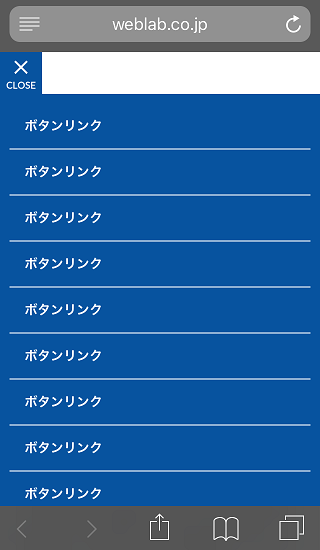
例として下記のようなページに、ハンバーガーメニューがあるとします。
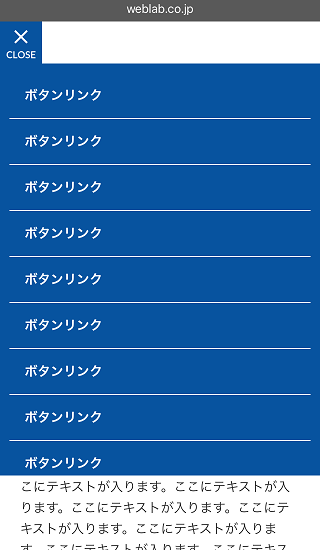
メニューを全てスクロールしたあと、さらに下へスワイプするか
空白部分を下へスワイプすると…
Safariの上下にあるバーが引っ込み、画面下部にはバーと同じだけの空白ができてしまいました。
裏にあるテキストが見えてしまっている状態です。
本来はスクロールしたときに高さを取得することで
空白を作らない動作を想定しておりますが、その高さを上手く取得できていないことが原因となります。
解決法
高さ取得のスクリプトではjQueryの下記の記述を使用しておりました。
■jQueryによる高さ取得
|
1 |
$(window).height(); |
これをJavaScriptの下記の記述に変えると正しい値を取得できます。
■JavaScriptによる高さ取得
|
1 |
window.innerHeight; |
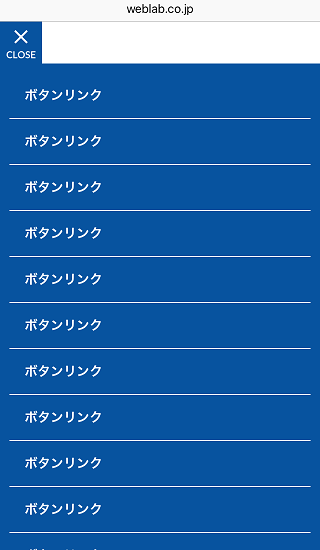
記述を書き換え、再度検証してみます。
ステータスバーが引っ込んだときに、再度正しい高さを取得することができました。
jQueryは扱いやすいため使う機会がとても多いですが、今回のように
表示不具合が発生する可能性もあるということを、忘れないようにしておきたいですね。
以上、クリエイターズメモでした。
関連記事こちらの記事も合わせてどうぞ。
ノーコードツールとは?Web制作の新常識と活用事例について徹底解説!
2024.08.23
2022.07.28
Webサイト更新時に修正が反映されない時は?キャッシュ削除での解決方法
2022.05.19