Webサイトにおけるカラーユニバーサルデザイン
2019.03.25 Posted by Design team
目次
カラーユニバーサルデザインとは
 色の感じ方(以後「色覚」と呼びます)は人によって異なり、2つの色がほとんど同じに見える人やすべての色が無彩色に見える人もいます。そのように色覚が一般と異なる人にも、情報が正しく伝わるように配慮したデザインのことを「カラーユニバーサルデザイン」または「カラーバリアフリー」と呼びます。
色の感じ方(以後「色覚」と呼びます)は人によって異なり、2つの色がほとんど同じに見える人やすべての色が無彩色に見える人もいます。そのように色覚が一般と異なる人にも、情報が正しく伝わるように配慮したデザインのことを「カラーユニバーサルデザイン」または「カラーバリアフリー」と呼びます。
日本人男性は、20人に1人が色覚異常というデータもあり(参照:日本眼科学会)主に男性をターゲットにしたWebサイトであれば、特に注意深く色覚の違いに配慮した方が良いでしょう。ちなみに日本人女性の色覚異常者は500人に1人、人種や地域によっても割合は異なります。
色覚異常の種類
一口に色覚異常と言っても、いくつかの種類に分類されます。今回は色覚異常の中でも特に多い、赤系の色と緑系の色が見分け辛い「P型色覚」と「D型色覚」の見え方を例に、デザインで注意すべき点と改善策をご紹介します。

注意すべき点と改善策
■ 01:判別し辛い色の組み合わせを使わない
P型・D型色覚の場合、赤系と緑系の色が見分け辛いため、この2色を背景色と文字の色にする配色は避けた方が良いです。どちらか一方を青や黄色など色相の違う色に変えるか、明度差(色の明るさの違い)を強めることによって見分けやすくすることができます。

■ 02:色の違いだけでデザインを作らない
充電器を例にとると、充電中と完了後とでランプが赤から緑に変わる仕様はよく見かけるのではないでしょうか。ところが赤と緑がほとんど同じに見える色覚の人にとっては、ランプの色の変化が見分け辛いため充電状況を把握することが困難です。このように、色の違いだけで違いを表すデザインはすべての人に正確な情報が伝えることができません。
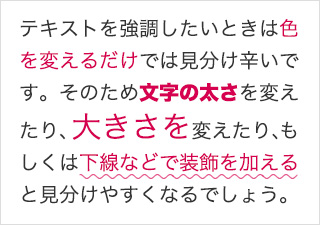
 Webデザインにおいては、文章の中で強調したい部分を赤文字にしたとしても赤と黒の違いが見分け辛いため、どこが強調されているのか伝わりません。その場合は文字の太さや大きさを変えたり、下線などの装飾を加えることによって色以外の方法でも強調したい部分とそうでない部分の差をつけると良いでしょう。
Webデザインにおいては、文章の中で強調したい部分を赤文字にしたとしても赤と黒の違いが見分け辛いため、どこが強調されているのか伝わりません。その場合は文字の太さや大きさを変えたり、下線などの装飾を加えることによって色以外の方法でも強調したい部分とそうでない部分の差をつけると良いでしょう。
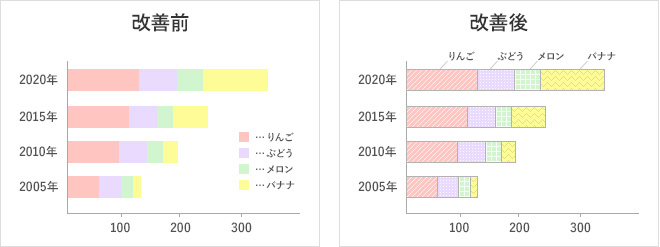
同様に、グラフなどのデザインをする際も色の違いだけに頼らないように注意が必要です。各データごとに色を変えるだけではなく、パターンをつけたり境界線をつけたりすることによって色覚異常者にも一般色覚者と同様の情報を伝えることができるようになります。また、必要であれば文字で補足説明を入れることも考慮しましょう。

■ 03:チェックツールなどを利用して見え方を確認する
上記のように色覚の違いに配慮したデザインを作った際、実際には各色覚タイプによってどのように見えているのかチェックツールで確認してみると良いでしょう。Photoshopであればツールバーの「表示」→「色の校正」からP型とD型の人がどのように見えているのかプレビューすることができます。
もしすでに公開されたWebサイトがある方は、「Colorblind Web Page Filter」でP型・D型・A型(すべてが無彩色に見える色覚)の見え方を表示してくれます。
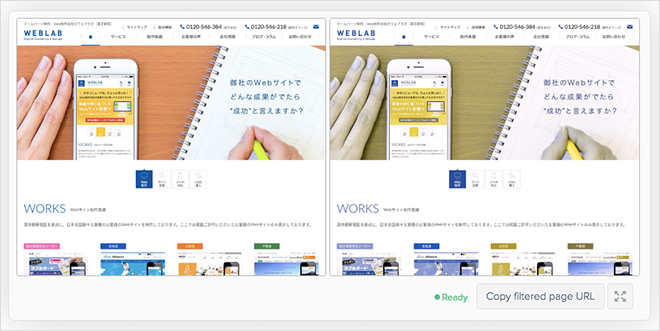
実際に弊社のホームページをプレビューしてみると、青系の色ははっきり識別できますが赤みのある色や緑系の色が似たような茶色っぽい色で表示されていて、見え方の違いに驚かされます。
 「Colorblind Web Page Filter」でのP型色覚のプレビュー
「Colorblind Web Page Filter」でのP型色覚のプレビュー
ゴッホの見ていた世界
 ここで少し話が変わりますが、かの有名な画家・ゴッホも色覚異常者であったという説があります。そういわれて見ると、ゴッホの絵には黄色や青の色味が印象的な作品が多く、P型色覚で見分け辛い赤系や緑系の色はあまり多くは使われていないように思います。ゴッホの絵をP型色覚の見え方でプレビューすると、一般色覚で見たときよりもはるかに繊細で奥深い色の濃淡差や鮮やかな青色が浮かび上がってきます。
ここで少し話が変わりますが、かの有名な画家・ゴッホも色覚異常者であったという説があります。そういわれて見ると、ゴッホの絵には黄色や青の色味が印象的な作品が多く、P型色覚で見分け辛い赤系や緑系の色はあまり多くは使われていないように思います。ゴッホの絵をP型色覚の見え方でプレビューすると、一般色覚で見たときよりもはるかに繊細で奥深い色の濃淡差や鮮やかな青色が浮かび上がってきます。
多くが茶色くくすんで見える世界の中で、星々のかがやく夜空の鮮烈な青や、活き活きと踊るひまわりの黄色が、ゴッホに創作のインスピレーションを与えていたのではないでしょうか。
色覚異常は障害ではなく、一般の人と異なる色の世界を見ることができる才能であるとも言えます。
全ての人に「伝わる」デザインを
色覚が一般と異なることによって、得られる情報量が減ってしまったり不便を強いられることがあってはいけません。色覚異常者も含めたすべてのユーザーが平等に情報を得られ、便利にWebサイトを利用できるように、見え方の違いをきちんと理解してそれに配慮したデザインを心がけましょう。
関連記事こちらの記事も合わせてどうぞ。






