基本のステップを押さえよう!デザイン修正のいろは
2019.05.24 Posted by Design team
 みなさん、こんにちは。ウェブラボデザイナーチームです。
みなさん、こんにちは。ウェブラボデザイナーチームです。
今回は、デザインをする上で避けては通れない「修正作業」についてのお話です。
目次
修正作業にもコツがある
デザインに関わっている方なら必ず経験する修正作業ですが、以下のようなことに心当たりはありませんか。
修正指示を出す側「デザインに対してどういう修正を出したらいいのか迷う…」
修正をする側「指示通りに修正しているのになかなかOKがでない!」
単に「修正」といってしまえば簡単そうですが、意外と迷ってしまうことも多いのではないでしょうか。
実は修正作業にも、押さえておくべき基本のステップがあります。修正指示を出す側も修正をする側もお互いにしっかりポイントを押さえ、修正作業の効率アップを目指しましょう!
修正作業のステップとは
修正作業の基本となるステップは以下の2つです。
■STEP1:修正の「目的」を探る
■STEP2:修正の「方法」を探る
次からは簡単な例を用いて、デザイナーの視点から修正の手順とポイントを整理してみたいと思います。
■STEP1:修正の「目的」を探る

デザインの例
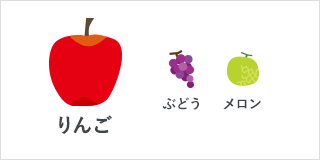
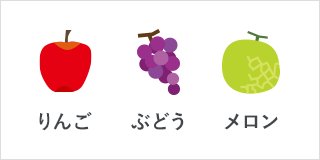
図のような[りんご ぶどう メロン]と並んだだけの簡単なデザインがあって、次のような修正が入ったとします。
「『りんご』の文字を赤くしてほしい」
この場合まずやらなければいけないのは、その修正の意図、つまり、修正の本当の目的は何なのかを探ることです。
例えば、「コートを買ってきてほしい」と頼まれても、目的が「とにかく寒さをしのぐため」なのか「トレンドを取り入れるため」なのかによっても選ぶコートは変わってくるでしょう。
デザインもこれと一緒で、当然、目的が曖昧なままでは適切な手段を選ぶことはできません。
修正指示の段階では目的が定まっていない可能性もあるので、この場合は一度よく話を聞いて確認する必要があります。
様々な目的が考えられますが、ひとまず今回は「りんごを一番目立たせる」とします。
よってより良い修正指示は、
「『りんご』を一番目立たせてほしい」
になりますね。
このように、修正指示を出す側は「具体的な見た目の変更を指示する」のではなく、「目的を伝える」ということを意識してみるとよいでしょう。
修正をする側は、修正指示をよく掘り下げて考え、目的がわからなければしっかり確認をとるように心がけましょう。そもそも目的自体が曖昧である場合は、修正指示を出す側の話を引き出しながらヒアリングしていきましょう。
■STEP2:修正の「方法」を探る
目的が明確になったら、次はその目的を達成するための方法を探っていきましょう。修正をする側の腕の見せ所ですね。
今回は「『りんご』を一番目立たせる」方法ですが、ここでは基本的な4つと、Webサイトなどのデジタルコンテンツならではの方法1つをご紹介します。
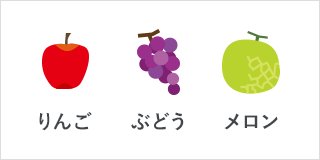
方法① 文字色を変える

まずは最初の修正指示通り、「りんご」の文字色を赤に変えてみました。今回は、比較対象の「ぶどう」と「メロン」の文字が黒なのでこれで差をつけられました。
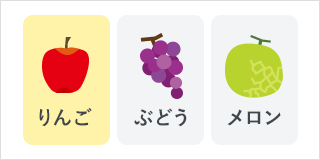
方法② 背景色を変える

次は、それぞれに背景を足してみました。「りんご」の背景は黄色、それ以外はグレーにしています。果物の色が強く賑やかですが、黄色が際立っていて一目でりんごがフォーカスされていると分かりますね。
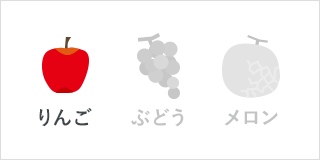
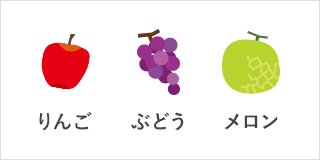
方法③ 目立たせたくないものを削ぎ落とす

これは、目立たせたい「りんご」に手を加えるのではなく、逆に目立たせたくないほうの「ぶどう」「メロン」の主張を抑えるという方法です。今回は「ぶどう」と「メロン」をグレーにして、「色」という要素を削ぎ落としています。
方法④ 大きさを変える

それぞれの大きさを変えて差をつける方法もあります。今回は目立たせたい「りんご」を拡大し、同時に目立たせたくないほうの「ぶどう」と「メロン」を縮小してみました。特に、背景が濃い色の場合など、色では変化をつけづらいようなケースで試してみるとよいでしょう。
方法⑤ 【デジタルコンテンツ用】動きを加える

これはWebサイトなどのデジタルコンテンツならではの方法です。例はかなり極端ですが、これで「りんご」に注目を集められました。場合によっては、同時に効果音を加えることもできますね。
Webサイトの場合は、目的に応じて様々な種類の動きが使われます。操作の手助けをしてくれるような動きを担うマイクロインタラクションはその代表です。
以上、5つの修正方法の例でした。
修正をする側は、例のような修正方法を考えるだけでなく、目的を果たすためにどれが最も効果的かを見極め、適用しなければなりません。場合によっては、上記の方法③のように修正対象のオブジェクト以外を変更しなければならないケースもありますので、修正指示を出す側に相談しながら進めていくとよいでしょう。
——
普段あまりデザインに関わっていない方にとってはイメージしづらいかもしれませんが、デザインの修正作業というのは意外に奥深く、時間がかかるものです。修正指示を出す側も修正をする側も、行き詰まってしまった時は一度基本に立ち返って考えてみるのもいいかもしれませんね。
関連記事こちらの記事も合わせてどうぞ。






