ターゲットを絞って、効果的なWebサイトに!
2019.07.25 Posted by Design team
 みなさん、こんにちは。ウェブラボデザイナーチームです。今回は「ターゲット層に合わせたデザイン」についてWebデザインをベースに紹介していきたいと思います。スタイリッシュでかっこいいサイト、ポップで可愛いサイト、ネット上にはたくさんの機能的で美しくデザインされたWebサイトがありますが、一つ一つのサイトには必ず目的があり、自分のサイトに来て欲しいと願うターゲットがいますよね。そのターゲットを上手く誘導するWebデザインについて考えていきましょう。
みなさん、こんにちは。ウェブラボデザイナーチームです。今回は「ターゲット層に合わせたデザイン」についてWebデザインをベースに紹介していきたいと思います。スタイリッシュでかっこいいサイト、ポップで可愛いサイト、ネット上にはたくさんの機能的で美しくデザインされたWebサイトがありますが、一つ一つのサイトには必ず目的があり、自分のサイトに来て欲しいと願うターゲットがいますよね。そのターゲットを上手く誘導するWebデザインについて考えていきましょう。
目次
なぜターゲットを絞るのか?
Webサイトをデザインする時、どうしてもたくさんの人に見て欲しい!と思ってしまいますよね。ですが、幅広く好まれるデザインというのは、裏を返せばこれと言った特徴の無いデザインになってしまう恐れがあります。性別や年齢、家族構成など様々なユーザーの中からターゲット層を絞り込むことで、本当にあなたのサイトを必要としている人に見てもらうことができ、結果的に請求につなげることができますよね。
次からはいくつかのWebサイトを参考に、それぞれのデザイン的な特徴を見ていきたいと思います。
ターゲットの性別によるデザインの違い
まずは、性別によってのデザインの違いについて見ていきましょう。男性と女性では、色の見え方などが違う事もあるようです。それぞれの特徴を理解して、的確なデザインを提案していきたいですね。
■ 男性向けのデザイン


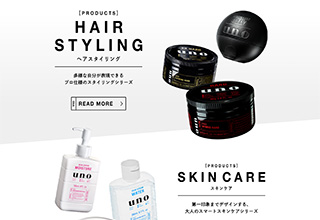
uno(ウーノ)
男性向けの化粧品のWebサイトです。モノトーンに彩度の高い赤や水色、サイト全体がコントラストの強めな配色になっていて強くはっきりした印象ですね。商品ラインナップの見せ方も遠近感や浮遊感があったり、背景が斜めにきり取られていたりとダイナミックで躍動感があるデザインなのがわかります。
■ 女性向けのデザイン


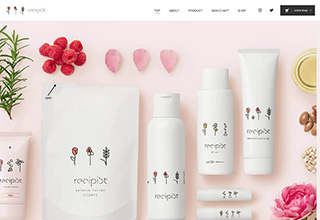
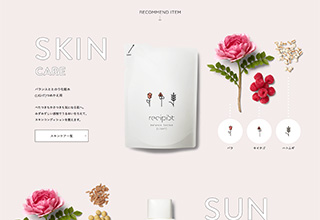
recipist(レシピスト)
女性向けの化粧品のWebサイトです。先ほどのサイトとは対照的に、淡く優しいピンクがメインで使われていてパッとみただけで女性をターゲットにした商品サイトであることが分かります。商品もゆったりと並べたような構成で落ち着いたデザインですね。使われているフォントやアイコンも丸く可愛らしい印象です。
今回は極端な例をあげましたが、同じジャンルの商品サイトでも構成や色味、全体の雰囲気など全く違いますよね。男性ははっきりとして動きがあるイメージ、女性は優しくゆったりしたイメージが強いことが分かります。
ターゲットの年代によるデザインの違い
次は、年代によってのデザインの違いについて見ていきましょう。以下では両方とも女性をターゲットにしたWebサイトを紹介します。年代が違えば、学生と社会人のように環境も変わり好みや重視する要素も変わってきます。
■ 10代向けのデザイン


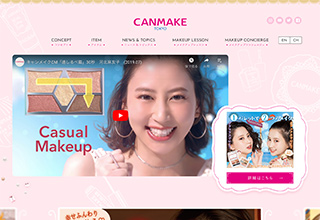
CANMAKE(キャンメイク)
10代の女の子をターゲットにした可愛いポップなサイトです。先ほどの女性向け化粧品で紹介したWebサイトで使われている配色よりも彩度が高く、水色や黄色なども使われていて賑やかで若い世代向けなデザインになっています。手書き風のイラストやレースの装飾も、より可愛らしさを演出していますね。
■ 30代向けのデザイン


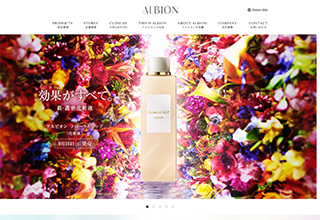
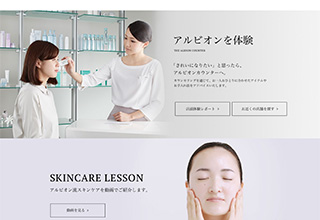
ALBION(アルビオン)
20代後半から30代をターゲットにした化粧品のWebサイトです。白を基調としたデザインでスッキリしたサイトですね。先ほどのサイトに比べトーンも落ち着き、可愛らしさやポップさではなく高級感のイメージが強くなっています。商品の配置も余白がしっかり取られていて洗練された印象です。
同じ女性向けの化粧品でも、デザインの雰囲気や構成が全く変わってきます。10代の女性は見た目の可愛さや使いやすさを重視し、年代が変わると高級感や安心感を重視するようです。商品サイトやECサイトは、ターゲットユーザーが購入する目的や商品の価格帯なども想定してデザインすることがポイントですね。
ターゲットに寄り添ったデザインをしよう!
今回は性別と年代別にデザインを見てきましたが、実際にはさらにターゲットの条件や特徴が加わるケースがたくさんあります。ターゲットの目線に立ってあれこれ考える楽しさもWebデザインの醍醐味かもしれません。しっかりターゲット層を絞って、効果的で魅力のあるサイトを作っていきましょう。
関連記事こちらの記事も合わせてどうぞ。






