ユーザーに興味を持ってもらうための「視線移動」のコツ!
2019.08.23 Posted by Design team
 みなさん、こんにちは。ウェブラボデザイナーチームです。
みなさん、こんにちは。ウェブラボデザイナーチームです。
今回は、レイアウトの時に気をつけたい、ユーザーの視線移動について紹介します。
サイト内の様々な情報を確実に見てもらうためにはどうすべきか?
以下のポイントをおさえることで、ユーザーの視線移動の導線をコントロールし、意図的に見てもらうことができます。
目次
ものの見え方
1:見えている領域
普段、私たちの視野はかなり広い範囲を見ることができます。しかし、文字を読むときや集中して一点を見るときなどは普段より10%程度の視野に入ってくる情報しか判断できないと言われています。これはPCの画面上で約半径数十ピクセルに限られて見えているということです。
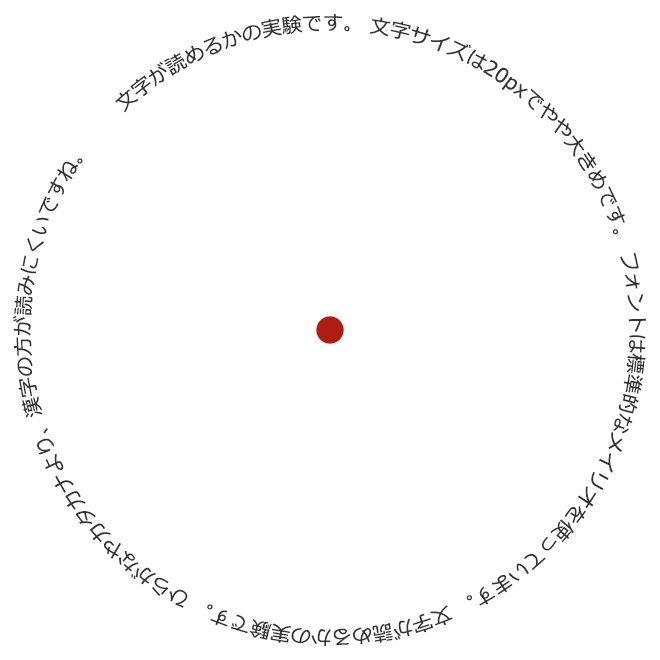
試しに、下の画像をみてください。真ん中に赤い点があり、円形に文字が並んでいます。この画像の赤い点のみに視線を集中させてみてください。円形に並んだ文字が、見えてはいるが判別できなくなりませんか?
したがって、ユーザーが欲しい情報を一生懸命探している時ほど、下の画像のような現象で視野が狭くなり見落としてしまいます。

2:見るときの習性
ユーザーがWebサイトを閲覧する時、視線の出発点がどこかご存知でしょうか?
大体のサイトは左上に会社やサイトのロゴがありますよね…。そう、出発点はページの左上になります。検索エンジンからサイトに移動した時や、閲覧していたサイトから別のサイトへ移る時など、無意識に左上を見て思惑通りのサイトに来ているかチェックしているそうです。

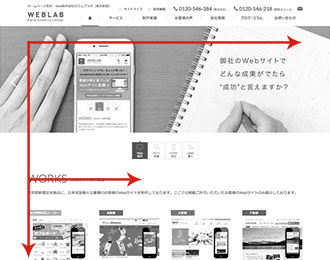
また、研究者によるとWebサイト閲覧時に多くのユーザーが「Fの字」を描くように視線移動していることがわかっています。右図が視線移動の導線です。水平方向に視線を移動した後、下方向に視線を移動させながら、気になるところだけ水平方向に視線を移動させます。下に行くほど、水平方向には移動しません。つまり、サイトをじっくりと見ることはせずに斜め読みしていることになります。
デザインのポイント
前述したユーザーの見え方を踏まえて、デザイン時のポイントを紹介します。
1:変化量で視線を動かす
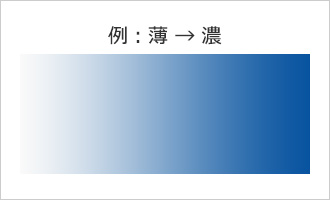
 変化量の大きい表現に視線が動くそうです。例えば、閑→密、薄→濃、暗→明、小→大、などは変化に応じて視線が流れます。状態の変化で興味をそそり、視線を留めることができます。
変化量の大きい表現に視線が動くそうです。例えば、閑→密、薄→濃、暗→明、小→大、などは変化に応じて視線が流れます。状態の変化で興味をそそり、視線を留めることができます。
2:間を適正にし、視認性を高める
1の変化量にも関係していますが、適度な間は視認性を高めます。
スーパーマーケットのチラシなどは情報が詰め込まれていても、見る側が紙面全体を見たり一点に集中したり、自由に範囲を切り替えることができるので読むことができます。そうすることで、自然と自分で情報量の調節をしています。しかし、PCの画面の中では見る側が自由に切り替えることはできません。過剰な情報は減らすことができず、見る側に不快感を与えるため、有益な情報があっても見てもらえなくなってしまいます。
3:情報の順番を整理して発見してもらう
サイト作成側の伝えたいコンテンツは、新規ユーザーに対する情報とリピートユーザーに対する情報があるかと思います。この時、リピートユーザーはサイトの見方をわかっているので情報の優先度を下げても見つけ出してくれます。つまり、優先すべきは新規ユーザーに必要な情報をなるべくF字においてあげることです。必要な情報を発見してもらいやすくなります。
4:色を上手に使い、視線を留めたり見やすくする
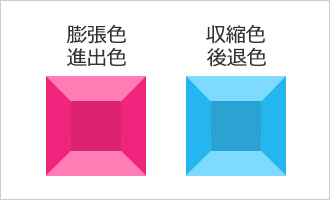
 色は「暖色」と「寒色」があるのはご存知ですよね。これらは「進出色」と「後退色」、「膨張色」と「収縮色」とも言われています。暖色を使うと進出して見えたり、大きく見えるため目につきやすくなります。注意喚起や警告の表示など目立たせたい時に最適です。
色は「暖色」と「寒色」があるのはご存知ですよね。これらは「進出色」と「後退色」、「膨張色」と「収縮色」とも言われています。暖色を使うと進出して見えたり、大きく見えるため目につきやすくなります。注意喚起や警告の表示など目立たせたい時に最適です。
逆に、寒色は後退して見えたり、小さくなっていくように見え、広い面積に使用しても控えめに表現することができます。
色を使い分けることで情報にメリハリがつくとより理解しやすくなります。
他にも、デザインを工夫することで視線移動をコントロールできると思います。ユーザーにわかりやすく、優しい視線導線を志していきたいですね!
参考図書:だからそのデザインはダメなんだ。(著者:香西 睦)
関連記事こちらの記事も合わせてどうぞ。






