インフォグラフィックで、製品・サービスの魅力を伝えよう!
2019.10.25 Posted by Design team

みなさん、こんにちは。ウェブラボデザイナーチームです。今回は「インフォグラフィック」について話して行きたいと思います。
みなさんは、自社の製品やサービスの魅力を伝えるときにどのような手段を使いますか?多くの人がまずは、文章や写真で伝えようと考えるのではないでしょうか。自社の製品やサービスに目に見える特徴があればそれだけでも伝わるでしょう。
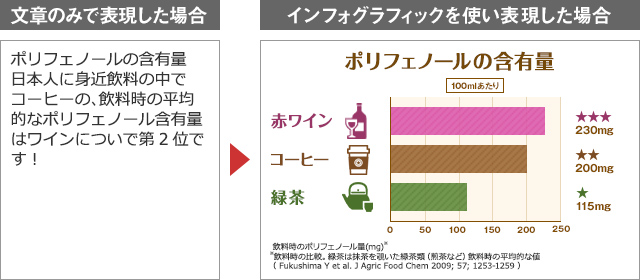
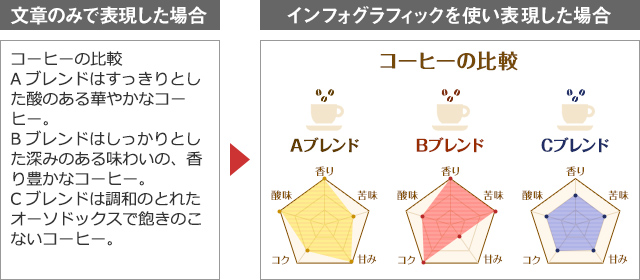
では、見た目が似ている異なった種類の製品ではどうでしょうか。例えば、お米やお茶、コーヒー、お酒のような飲食物の「味」や「成分」の違いを伝えようとした時、難しいと感じた人は少なくないと思います。
そんな時に有効な手段の一つが「インフォグラフィック」です。
目次
インフォグラフィック(インフォグラフィックス)とは?
文章で説明するのではなく、イラスト・グラフ・地図などを用いて視覚的に伝えること」(※1)を指します。
(※1)出典:インフォグラフィックス
インフォグラフィックの歴史は長いですが、日本で注目されはじめたのは実は意外と最近のこと。
2011年に経済産業省が、震災を超えて新しい日本を創造する為にインフォグラフィックのプロジェクトを開始して以来になります。
主なインフォグラフォックの種類
主なインフォグラフィックの種類としては、下記のようなものがあります。
- 地図
- 路線図
- 表
- グラフ
- チャート
- ピクトグラム
- 標識
- 漫画表現
出典:デザイン入門教室(坂本伸二著)
こうしてみると、日本でも盛り上がりを見せる前から日常目にしていたものばかりですね。さらにインフォグラフィックを「デザイン」することで、より訴求力を高めたり、より分かりやすく表現したり、ユーザーを楽しませたり、サイトになじませたりすることが可能になります。
グラフの例

チャートの例(散布図)

ピクトグラムの例

いかがでしたでしょうか。文章より、瞬時に目に入り内容が直感的に頭に入りますよね。
インフォグラフィックの注意点とまとめ
このようにインフォグラフィックは文字より絵や図表を使うことにより、言語の壁をも超える特性を持っています。
また、その訴求力の高さ故に、情報に不向きなインフォグラフィックの種類を選択したり見せ方を誤ってしまうと、間違えた印象を広めてしまう可能性があります。
2020年はいよいよオリンピックが日本で開催されます。
世界に日本をアピールできる大きな機会。みなさんも、インフォグラフィックを使い、自社製品やサービスの魅力をアピールしてみませんか。
参考:デザイン入門教室(坂本伸二著)
参考:経済産業省(新しい日本の創造 -「文化と産業」「日本と海外」をつなぐために-)
関連記事こちらの記事も合わせてどうぞ。






