WordPressで画像をアップロードする方法
2020.03.26 Posted by Coding_team
WordPressでは、記事の本文中に画像などのメディアファイルを挿入できます。
WordPress5.0より、これまでのエディタが廃止され、「Gutenberg」という新しいエディタに変更されました。
管理画面の見た目が変わったことで、操作に戸惑うユーザも増えているかと思われます。
2020年3月現在、最新のWordPressをインストールすると、必ずこのエディタを使用することになります。
そこで今回は、WordPressで画像をアップロードする方法をWordPress5.0以降とWordPress4.9以前でそれぞれ解説致します。
また、サイト職人ブログでは、以前「画像の最適な表示方法」についてご紹介いたしました。
当記事ではAltテキスト(代替テキスト)の入力方法についても解説しますが、これらの用語がわからないという方は、始めにご参照ください。
・前回記事:
画像の最適な表示方法とは?
https://www.site-shokunin.com/blog/html/4550.html
目次
バージョンの確認方法
まずは、WordPressのバージョンを確認し、どちらのバージョンのエディタが使用されているか確認しましょう。
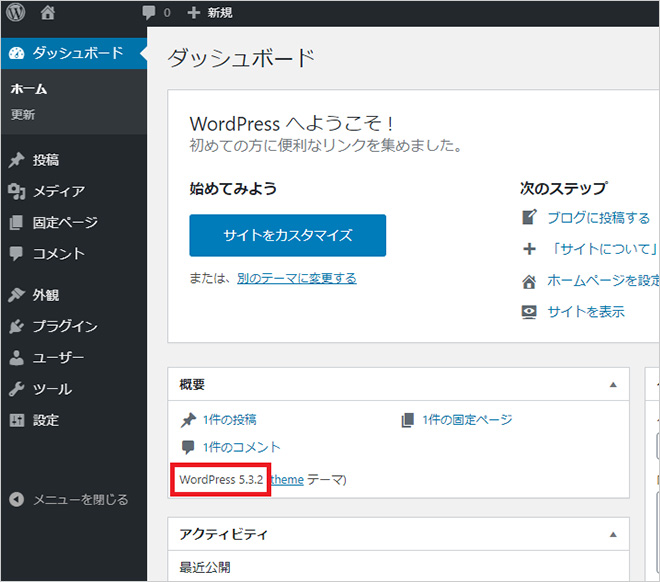
WordPressの管理画面より「ダッシュボード」にアクセスします。
以下の図にある赤枠部分に、ご使用になられているWordPressのバージョンが表示されます。
 ここでは「WordPress 5.3.2」と書かれておりますので、WordPress5.0以降であることが分かります。
ここでは「WordPress 5.3.2」と書かれておりますので、WordPress5.0以降であることが分かります。
ただしWordPress5.0以降の管理画面でも、「Classic Editor」などの旧エディタを適用してGutenbergを無効にするプラグインを入れている場合は、この限りではありません。
記事・ページ編集画面での画像のアップロード方法(WordPress5.0以降)
Gutenbergは要素を固まりで分ける仕様となっており、固まりをブロックと呼びます。画像の挿入には、まず画像ブロックを追加する必要があります。
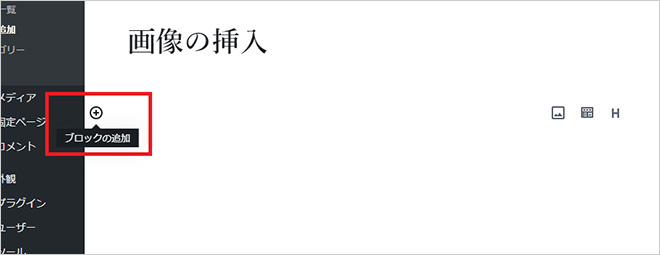
1.+ボタン(ブロックの追加)をクリック
エディタ内にある「+」ボタンをクリックします。

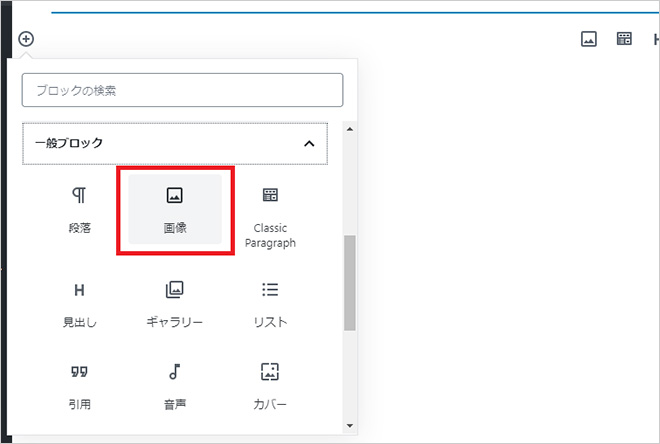
2.「画像」をクリック
どのブロック追加するかのウィンドウが開きますので、「一般ブロック」の中にある「画像」を選択します。

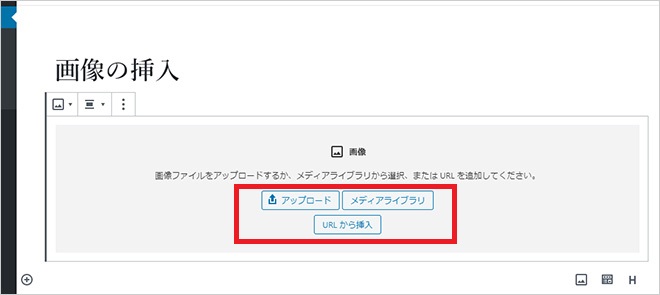
3.画像のアップロード方法を選択
画像ブロックが追加されると、下記のような表示になります。

これから画像をアップロードする場合は、「アップロード」ボタンをクリックします。ファイルを選択するウィンドウが表示されますので、アップロードしたい画像を選択してください。
しかし、挿入したい画像がすでにWordPressにアップされており、メディアライブラリに追加されている場合は、「メディアライブラリ」をクリックします。
WordPressにアップロードされている画像の一覧ウィンドウが表示されますので、挿入したい画像を選択してください。
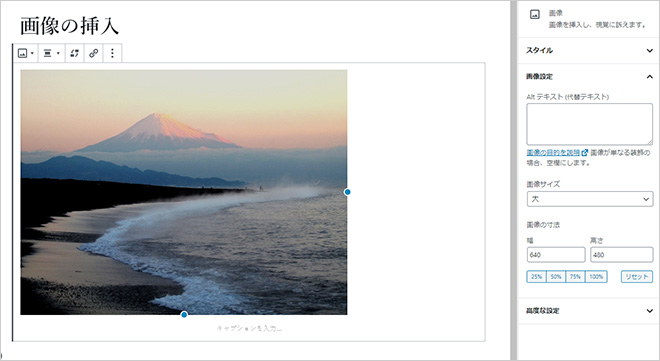
画像の選択を行うと、下記のような表示になります。
 以上で画像の挿入は完了です。
以上で画像の挿入は完了です。
また応用として、画像をエディタ内に直接ドラッグ&ドロップすることで、アップロードと挿入を自動で行えます。そのため、特定のフォルダからアップロード対象となる画像を直接挿入できます。
ここからは、アップロードした画像の設定を任意で行っていきます。
4.Altの入力
エディタ右側の「画像設定」にはAltテキスト(代替テキスト)を入力する箇所があります。意味を持つ画像であるなら、その意図を表す代替テキストを必ず入力しましょう。
Altテキストを入力しておけば、Googleに対して画像の意図を伝え、画像検索で良い影響を受けることができます。

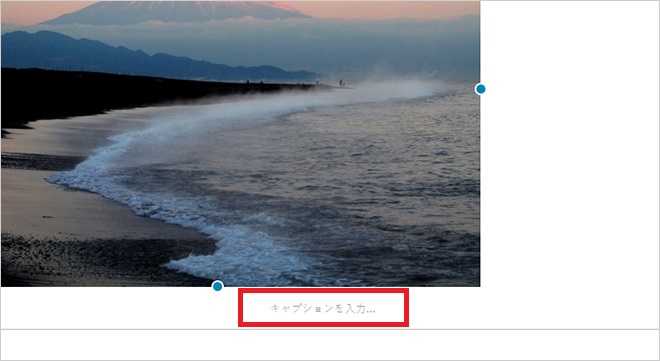
5. キャプション設定
画像のすぐ下に「キャプションを入力」と表示されているテキストボックスがあります。ここにテキストを打ち込むと、画像のキャプションを入れることができます。キャプションとは、画像の補足説明のことです。もし、何も入力しなかった場合は、何も表示されません。

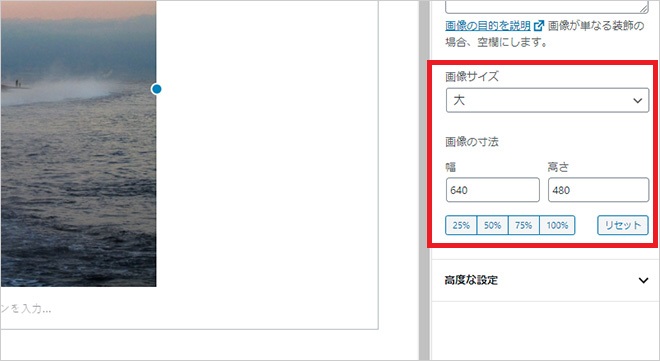
6.画像サイズの設定
Altテキストの設定の下には、画像の表示サイズ設定を変更できる項目があります。
・画像サイズ
WordPressで登録されている画像サイズを選択できます。
・画像の寸法
実際に数値を打ち込んで、サイズを調整できます。

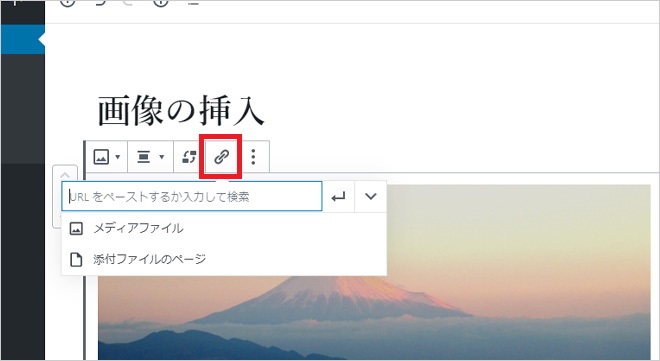
7.画像のリンク設定
画像ブロックをクリックすると、左上に様々なボタンが表示されます。
「リンクの挿入」をクリックすると、リンク設定のウィンドウが表示されます。
- URLの入力
- アップロードされているメディアファイルの選択
- 添付ファイルのページを設定
上記のいずれかの方法でリンクを設定できます。

8.回り込み設定
ここまでの操作は画像をただ挿入しただけですが、画像と文章を横並びにしたいというケースもあるでしょう。その場合は、画像ブロックをクリックし、表示されるボタンのうち「ブロックタイプまたはスタイルを変更」をクリックします。
ウィンドウが表示されますので「変換」の中にある「メディアと文章」をクリックします。
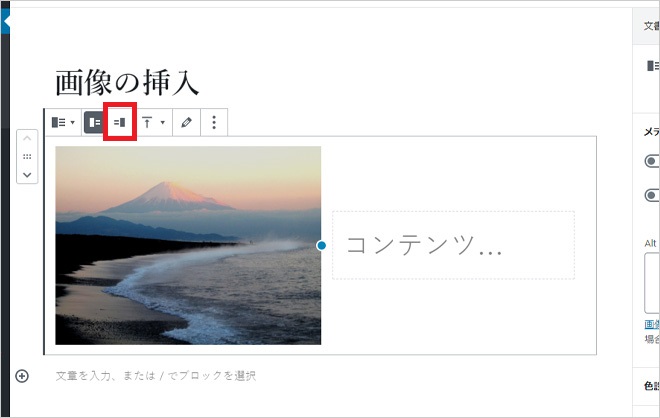
 クリックすると、下記のような表示に変わります。
クリックすると、下記のような表示に変わります。
コンテンツ部分にテキストなどを任意に入力してください。
配置関係を逆転させたい場合は、下記の赤枠にあります「メディアを右に表示」をクリックします。

記事・ページ編集画面での画像のアップロード方法(WordPress4.9以前)
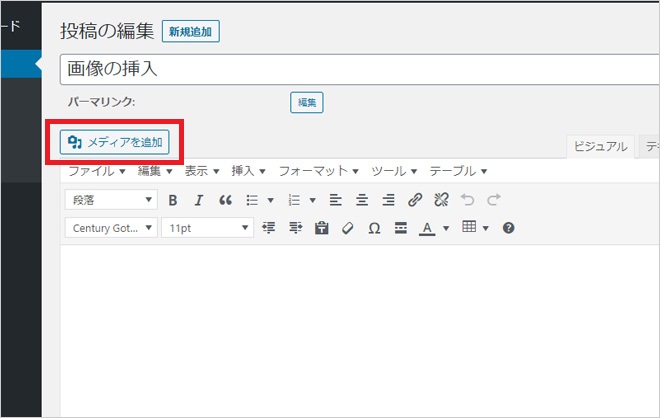
1.「メディアを追加」をクリック
画像を挿入したい箇所にカーソルを置き、「メディアを追加」をクリックします。

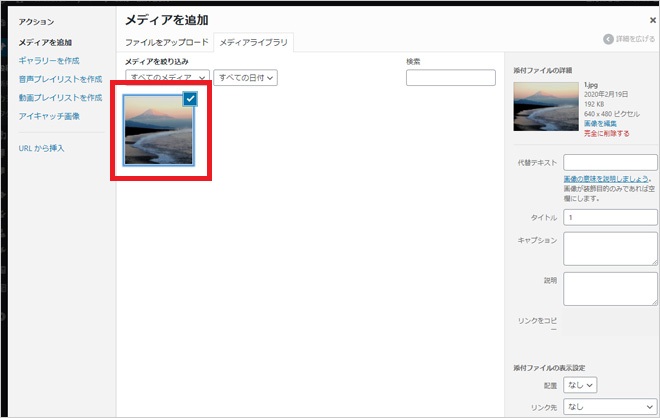
2.画像をアップロードまたは挿入したい画像を選択
「メディアを追加」ウィンドウが表示されますので、ドラッグ&ドロップで画像をアップロードするか、アップロードされている画像を選択します。

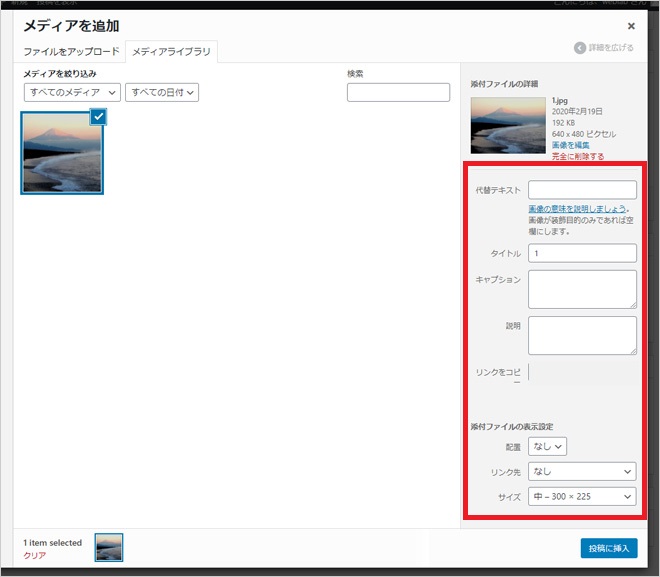
3.必要な情報を入力する
Gutenbergと異なり、Altテキスト(代替テキスト)、キャプション、リンク先、画像サイズは「メディアを追加」画面の右側で設定が可能です。
設定が完了しましたら、右下にあります「投稿に挿入」をクリックします。
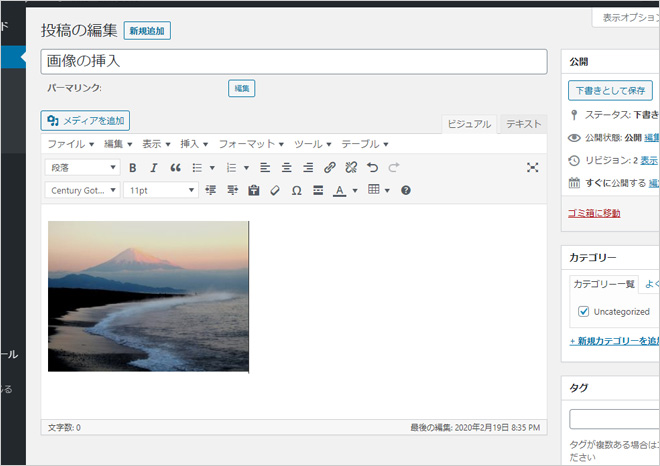
 以下のように画像が挿入されていることが確認されたら、画像の挿入は完了です。
以下のように画像が挿入されていることが確認されたら、画像の挿入は完了です。

まとめ
WordPressのバージョンに応じた画像のアップロード方法を解説いたしました。
エディタが新しくなって、どう操作すればよいかわからないと思われるかもしれませんが、使い方を理解することで作業が効率的になるでしょう。
関連記事こちらの記事も合わせてどうぞ。






