ブロークングリットレイアウトのWebサイト
※2023年5月2日に最新の情報に更新しました
目次
ブロークングリットレイアウトとは
ブロークングリットレイアウトは、従来の直線や四角形を規則正しく並べたレイアウトとは異なり、あえて要素をグリッドからはみ出させたり、要素同士を重ねたりずらしたりするレイアウトのことです。
もともと雑誌などのデザインでは一般的でしたが、2017年ごろからWebサイトのデザインでも流行しはじめ、現在ではデザイン手法の一つとして定着しつつあります。
ブロークングリッドレイアウトが使われる理由は、ありきたりなWebデザインのレイアウトとの差別化です。不規則な部分を意図的に入れ、ユーザーの視線を引き付けて、より興味を喚起していきます。
対してグリッドレイアウトとは、画面を縦と横に切り分ける直線を格子状に分割し、この格子状のスペースを組み合わせて各ブロック内の要素を配置していく方法です。
デザインする側もユーザーもグリッドで区切られた枠組みの中で、Webサイトを作ったり見たりできるので、理解しやすく扱いやすいという利点があります。
とはいえ同じようなレイアウトのWebサイトでは差別化しづらくなり、見た目も似かよってしまうというマイナス面を払拭するために、ブロークングリットレイアウトが採用され始めてきました。
ブロークングリッドレイアウトのメリット・デメリット
では、ブロークングリットレイアウトにはどのようなメリットとデメリットがあるでしょうか。
メリット
- オリジナリティを出しやすい
グリッドの枠組みから逸脱することによって、レイアウトやデザインの自由度が高まり他社とは異なったオリジナリティのあるWebサイトを作ることができます。 - トレンド感がある
グリッドデザインはどこかマジメでありきたりと感じられてしまいやすいのに対し、ブロークングリッドレイアウトは新鮮でおしゃれな印象を与えます。 - 楽しいユーザー体験を演出できる
要素をずらしたり、重ねたり、外してみたり、ここへさらにアニメーションなどの動きを加えてみたり…遊び心満載のブロークングリットレイアウトなら、ユーザーに楽しさを与えることができます。
デメリット
- 無秩序になりやすい
「ブロークン」とはいえなんの規則性もなくむやみやたらと要素を配置してしまうと、無秩序でただ散らかっただけのデザインになってしまいます。ブロークングリットレイアウトも秩序と計算が必要です。 - 見慣れないと使いにくい
普段グリッドデザインを使っていて急にブロークングリットレイアウトに挑戦しようとすると、慣れないデザインに戸惑います。グリッドデザインに慣れているユーザーを抱えているWebサイトが、ブロークングリットレイアウトに変えた場合、ユーザーの反応を注視する必要があります。 - デバイスやブラウザによってはスタイルが崩れやすい
従来のレイアウトとは異なるデザインを再現するのでコーディングの際にも注意が必要です。デバイスやブラウザなど異なる環境でも同じように表示されるか、十分に確認してからリリースしましょう。
初級編:はみ出す・重ねる
では具体的にブロークングリットレイアウトのWebサイトを紹介します。

西野建設工業株式会社(https://nishinokensetsukogyo.co.jp/)
一見スタンダードなコーポレートサイトのデザインですが、よく見るとキャッチコピーがメインビジュアルから少しだけ上にはみ出しています。
少し下の方へスクロールすると、写真の背景に大きな英語の文字がうっすら重ねて配置されています。
コーポレートサイトらしい、堅実さは残しながらも部分的にブロークングリッドレイアウトを取り入れることによって、洗練されたデザインに仕上がっています。

symme(https://symme.net/)
写真やテキストエリアなどの各要素の形は四角で統一されていますが、大きさが不揃いだったり、部分的に重ねて配置されていたりして独自のリズムを生み出しています。
白い余白のスペースをたっぷりとり、マッサージルームというサービス内容に見合った、リラックス感のあるくつろぎの時間を感じさせてくれます。
中級編:ずらす・切り抜く・動かす
もう一歩進んで、さらに自由なデザインのサイトを紹介します。

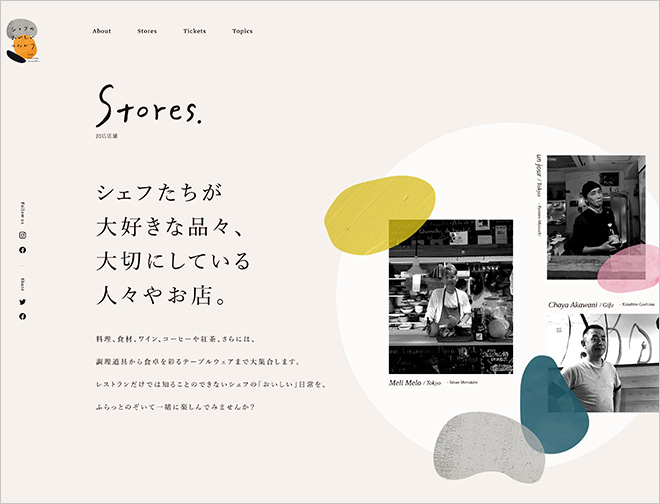
シェフのおいしいつながり(https://oic-nagoya.com/)
線や四角で区切られたナビゲーションやメインビジュアルは目に入ってきません。
その代わりにユニークなテクスチャーの、少しいびつなオブジェクトが生き物のように不規則に動きます。
コンテンツ間の余白や文字の行間もたっぷりめにとられていて、サービス内容の紹介をゆったりと行う演出がされているかのようです。

東洋製罐グループ(https://www.tskg-hd.com/company/recruit/)※現在は違うデザインになっています
このサイトの場合、レイアウト自体はオーソドックスですが、切り抜かれた人物画像や背景の丸いオブジェクトによって、グリッドが存在しないかのように見えます。
色使いも楽しく、自由なデザインと相まって全体的に遊び心溢れるサイトです。
上級編:もはやノングリッドレイアウト!
ブロークングリッドレイアウトの手法を理解したところで、最後は上級編。
「ここまで崩すか!」と思わず言ってしまいそうな個性的なサイトをご紹介でします。

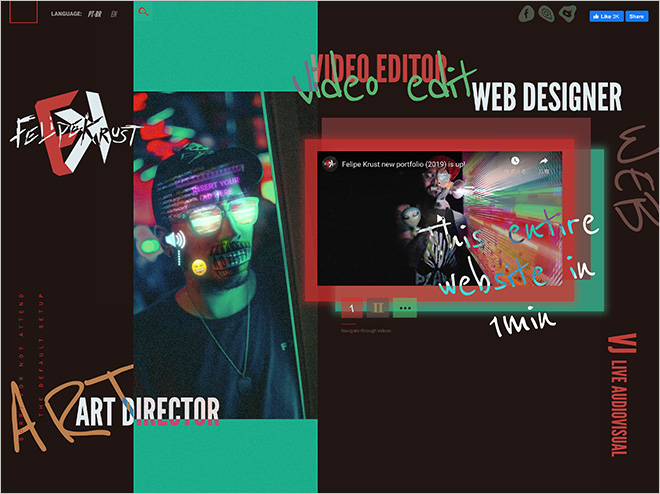
Felipe Krust(https://www.felipekrust.com.br/en/)
まず色使いからして独創的。メニューはどこだろう、なんて事はどうでもよくなるくらい全体の世界観に惹きこまれ、じっくり眺めてしまいます。
スクロールして見ていくと、ファーストビューから下のコンテンツはブロークングリッドレイアウトではなく、整然と画像や動画が配置されています。
このサイトのように、どこもかしこも無秩序に要素を配置するのではなく、グリッドから逸脱した配置と秩序的な配置を共存させ、うまくバランスを取ることによって、既存のレイアウトに慣れたユーザーにもストレスを感じさせにくいデザインとして成立しています。

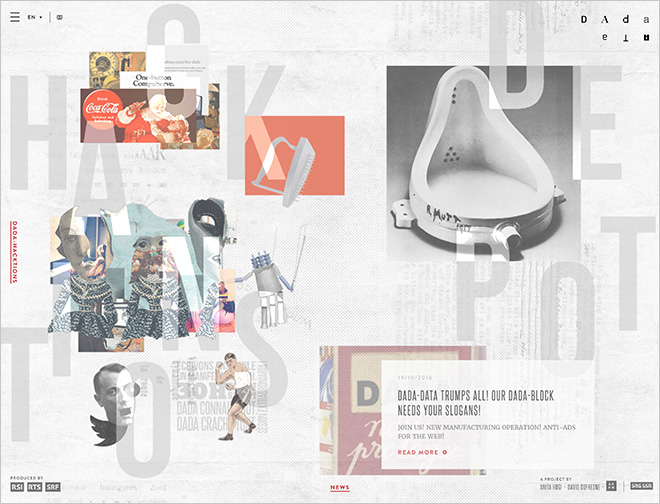
dada-data(http://www.dada-data.net/en/)
ブロークングリッドレイアウトを用いたコラージュのようなデザインに加え、マウスの動きに連動してコンテンツの色や位置が変化したり、さらに効果音も加わったり…まるでアート作品を鑑賞するかのように楽しめるWebサイトです。
ページの読み込みを待つ間に表示されるローディングアニメーションもユニーク。
「ここを押したら何が起こるんだろう」という好奇心を掻き立てられます。
ここで紹介した2サイトはブロークングリッドレイアウトというよりはノングリッドレイアウトのデザインといえます。ブロークングリッドレイアウトはその名の通りグリッドを「崩す、ずらす」デザインであるのに対し、ノングリッドレイアウトはグリッドがない、もっと自由なデザインです。
まとめ
ここまでブロークングリッドレイアウトのWebサイトを紹介してきましたが「ブロークングリッド=無秩序」ではない、ということにお気づきいただけましたでしょうか。
自由なレイアウトにこそ、目に見えないグリッドを意識して秩序を保つことでデザインとして成立します。
ただ流行を追いかけただけにならないように、Webサイトの目的やターゲットユーザーの嗜好を考慮し適切なデザインを作成しましょう。
関連記事こちらの記事も合わせてどうぞ。






