配色の基本を学ぼう(色相と配色編)
2020.08.25 Posted by Design team

みなさん、こんにちは。ウェブラボデザイナーチームです。今回は色相の関係性に基づいた配色方法について考えていきたいと思います。
Webデザインの配色に困ってしまった時、みなさんはどうしていますか?なんとなく色味を決めてしまうと、そのあとのデザインの仕上がりにも影響してしまいます。配色に困った時の助けになる、いくつかの配色方法を学んでいきましょう。
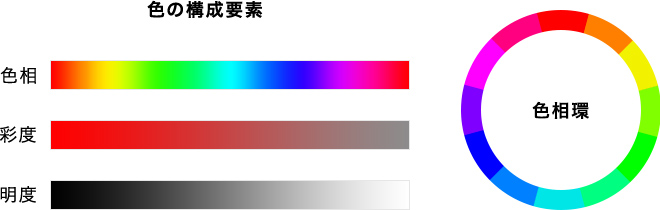
色相とは?

私たちが普段目にする色は、「色相」「彩度」「明度」の3つの要素で構成されています。その中の「色相」は、「赤」「青」「黄色」のように色味の違いのことを表します。その色相を円にしたものが色相環です。色相環上での色相同士の位置関係に、ある一定の規則性を持たせて色を決めることで安定感のある配色になります。今回はその色相環を用いた配色方法とWebデザインを見ていきます。
配色方法の種類
今回は色相の関係に基づいた3つの配色方法をピックアップして紹介していきたいと思います。
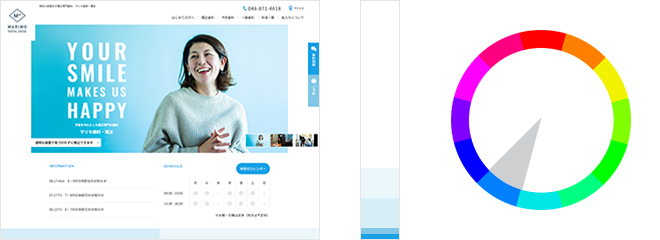
アイデンティティ配色

マリモ歯科・矯正[https://marimo-dental.com/]
このWebサイトで使われているアイデンティティ配色は、1つの色相の色のみを用いた配色方法になります。色相の異なる色を使わない分、色の個性を全面に推し出す配色方法なので、コーポレートカラーやブランドカラーを際立たせたい時に有効です。単調になりやすい配色方法でもあるので、コントラストをつけてメリハリを出すことが多いです。
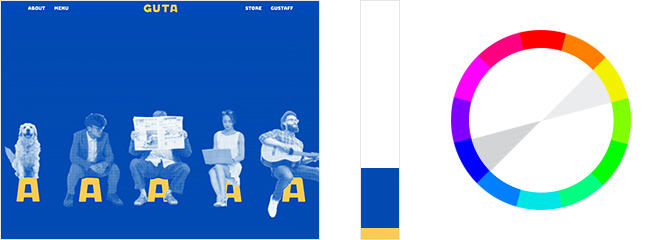
ダイアード配色(コンプリメンタリー配色)

GUTA・Vietnam[https://gutacafe.com/en/]
ダイアード配色は補色の関係にある2色を用いた配色方法になります。補色とは、色相環では正反対の位置にある色の組み合わせのことを言い、お互いの色を引き立てる効果があります。このWebサイトでは、メインカラーである青を補色の黄色が引き立て、インパクトのある配色になっています。お問い合わせボタンなど、とくに目立たせたい部分に使用することも効果的です。
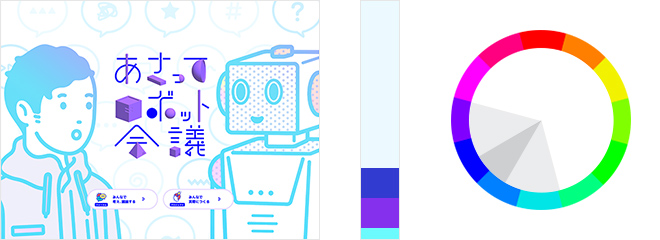
アナロジー配色

あさってロボット会議[https://mtg.softbankrobotics.com/]
アナロジー配色とは、色相環の隣り合った色を用いた配色方法になります。先ほどのダイアード配色に比べてコントラストは低めですが、色同士が馴染みやすく安定感のある配色方法です。Webサイト全体の色味をある程度統一させたい時や、印象をそこまで変えずに色味を増やしたい時などに使えます。
まとめ
今回取り上げたもの以外にも様々な配色方法があります。興味のある方はぜひ調べてみてください。次回はトーンをベースにした配色についてご紹介したいと思います。
関連記事こちらの記事も合わせてどうぞ。






