失敗しない色の伝え方
 コーポレートカラーがある企業はもちろん、そうでない場合でもWebサイトで使用する色はとても重要な意味を持ちます。
コーポレートカラーがある企業はもちろん、そうでない場合でもWebサイトで使用する色はとても重要な意味を持ちます。
なぜなら企業の第一印象を決める要素になるからです。
使いたい色がある場合は、社内のWeb担当者やデザインを依頼する制作会社に正しく伝える必要があります。すでに使用できる色が決まっている場合は、イメージを壊さないように制作を進めていくことが大切です。
今回は使いたい色について
- 明確に決まっている場合
- おおよそのイメージしかない場合
の2つに分け、色の伝え方のポイントを紹介していきます。
目次
明確に決まっている場合
例えば、「自社のコーポレートカラーを使用したい」「運用中のサービスのイメージカラーを使用したい」などがこれにあたります。伝える方法は以下の1つだけです。
実物で示す
当たり前ですがこれがもっともわかりやすく、伝えやすい方法です。
目的の色が使われているロゴやパンフレット、画像などを共有し「この色にしたい」と指定するだけでOKです。言葉だけで伝えるよりも、こうした参考資料を用いるのが簡単で確実な方法です。
ただ、以下の点には注意しましょう。
【注意1】ロゴの場合は、色を使う際のルールを伝える
コーポレートカラーなどにおいて、使用ルールが明確に決められている場合です。
ロゴマークの色の使い方に対してガイドラインを作成し、規定を行っている企業もあります。外注に出す際は、ロゴデータの送付とともにルールを伝えておくと安心です。
【注意2】目的の色が使われているロゴやパンフレットのデータが最新版であることを確認する
コーポレートカラーが変わるのは珍しくありません。赤から緑にがらりと変わった、といった場合は間違いは少ないですが、中には「少しだけ明るくなった」などというケースもあり、やっかいな面も。自社の歴史をよく確認しておきましょう。
おおよそのイメージしかない場合
コーポレートカラーがなく、「赤」「青」「緑」のように頭の中におおよそのイメージはあるものの「まさにこの色」と明確に指定できない場合もあるでしょう。
このようなケースでは担当者と外注先の認識のズレが生まれやすくなるため、注意が必要です。
こうしたケースでは以下のように伝えておくとスムーズです。
共通認識を生み出す名詞を使い、イメージを伝える
例えば「何とも言えない褪せた緑色にしてください」のような言い方では伝わりません。
色自体は具体的でなくても、イメージを具体的に伝えるようにしましょう。
説明する相手と共通認識をもてる名詞を用いるとさらに伝わりやすくなります。上であげた例の色をイメージで言うなら「黒板のような緑色」のほうが、伝わりやすいはずです。
他にもこんな言い方があります。
- 東京タワーのような赤
- バターのような薄い黄色
- トルコ石のような水色
身の回りでイメージに近いものを探してみましょう。
イメージに近い画像を共有する
イメージを具体的に表すのが難しい場合は、だいたいの色名と合わせていくつかイメージに近い画像を見せると、相手の頭の中で具体的なイメージがつきやすくなります。
【例】黄緑っぽいイメージ

【例】深緑っぽいイメージ

同じ緑の仲間でもずいぶんイメージが違いますね。
何となくでいいので、自分が思っている色の写真を集めてみましょう。
[おまけ]トーン表を併用する
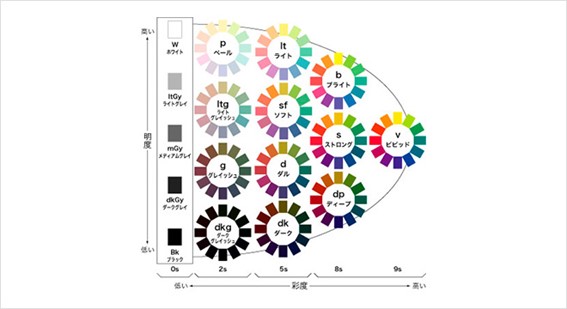
上記の2つの方法と合わせて、トーン表(トーンマップ)を使用するのもおすすめです。
色相(色味)、明度(明るさ)、彩度(鮮やかさ)の色の属性において、明度と彩度が同じ色相グループを「トーン」といいます。
このトーンを体系化したものを「トーン表」といいます。縦軸が明度、横軸が彩度を表しています。

引用:日本色研事業株式会社(http://www.sikiken.co.jp/pccs/pccs04.html)
このトーン表を見ながら、
- ライトグレイッシュあたりのくすんだイメージ
- ダークぐらい暗く濃いイメージ
のように説明すれば、イメージをより正確に伝えられるでしょう。
危険なのは、「明るい緑」「優しい青」「きれいな赤」などのように形容詞/形容動詞のみを使って伝えきろうとすることです。
大半の人が赤色を「熱い」とか「暖かみのある色」と連想するでしょうが、中にはそうした発想をしない人もいます。黄色やオレンジがかった「きれいな赤」を連想する人がデザイナーなら、それだけでデザインはイメージと大きく変わってしまうかもしれません。
まとめ
色は言葉で言い表すのが難しいうえ、見え方は人によって様々です。
文化の違いによっても色から感じられるイメージはかなり異なります。今回紹介した方法を組み合わせて、工夫して伝えてみてください。
関連記事こちらの記事も合わせてどうぞ。






